VUE中v-model和v-for指令详解
1.基本雏形
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
}
</script>
</head>
<body>
<div id="box">
{{msg}}
</div>
</body>
</html>
需要new一个Vue实例,实例化的时候传入了一个对象{el:'#box',data:{msg:'Hello Vue!'}}。这个意思是:Vue这个只控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
上面代码我们new处理一个Vue的实例,并赋值给了vm变量,通过这个vm变量,我们也可以访问其中定义的数据:
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
console.log(vm.msg); //'Hello Vue!'
2.v-model指令
所谓的“指令”其实就是扩展了HTML标签功能(属性)。
v-model的双向数据绑定
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}}
</div>
</body>
</html>
通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。

注意:如果我们定义的数据是数组或者json,在模板上会怎样显示出来呢?
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!',
arr:['apple','banana','orange'],
json:{a:'apple',b:'banana'}
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}} <br/>
{{arr}} <br/>
{{json}}
</div>
</body>
</html>
数组和json都被当作字符串输出了,显然这不是我们理想的效果。

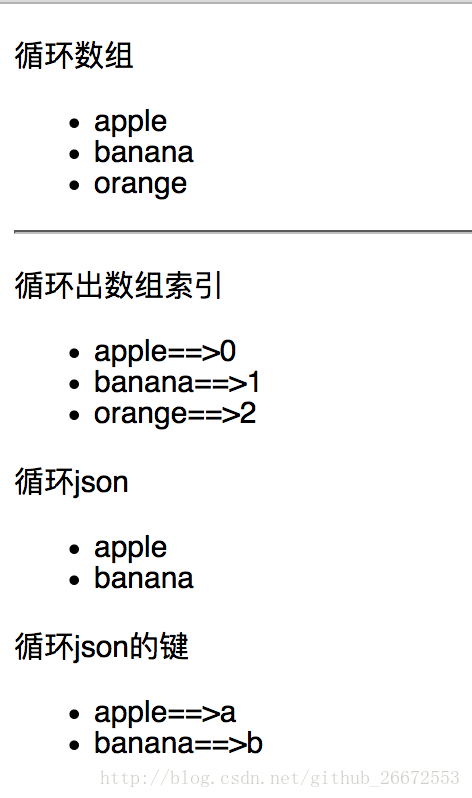
3.v-for指令
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['apple','banana','orange'],
json:{a:'apple',b:'banana'}
}
});
}
</script>
</head>
<body>
<div id="box">
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Vue OptionsAPI与CompositionAPI的区别与使用介绍
OptionsAPI和CompositionAPI是Vue.js框架中两种不同的组件编写方式,OptionsAPI通过对象字面量定义组件,以属性分隔不同功能,响应式数据通过data属性定义,本文给大家介绍Vue OptionsAPI与CompositionAPI的区别,感兴趣的朋友一起看看吧2024-10-10
elementUI el-form 数据无法赋值且不报错解决方法
本文主要介绍了elementUI el-form 数据无法赋值且不报错解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2023-12-12
vue页面设置滚动失败的完美解决方案(scrollTop一直为0)
这篇文章主要介绍了vue页面设置滚动失败的解决方案(scrollTop一直为0),本文通过场景分析实例代码相结合给大家介绍的非常详细,需要的朋友可以参考下2023-05-05
VUE2.0+Element-UI+Echarts封装的组件实例
下面小编就为大家分享一篇VUE2.0+Element-UI+Echarts封装的组件实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-03-03












最新评论