Django自定义分页效果
分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该显示在页面上的数据在数据库表中的起始位置。
确定分页需求:
1. 每页显示的数据条数
2. 每页显示页号链接数
3. 上一页和下一页
4. 首页和末页
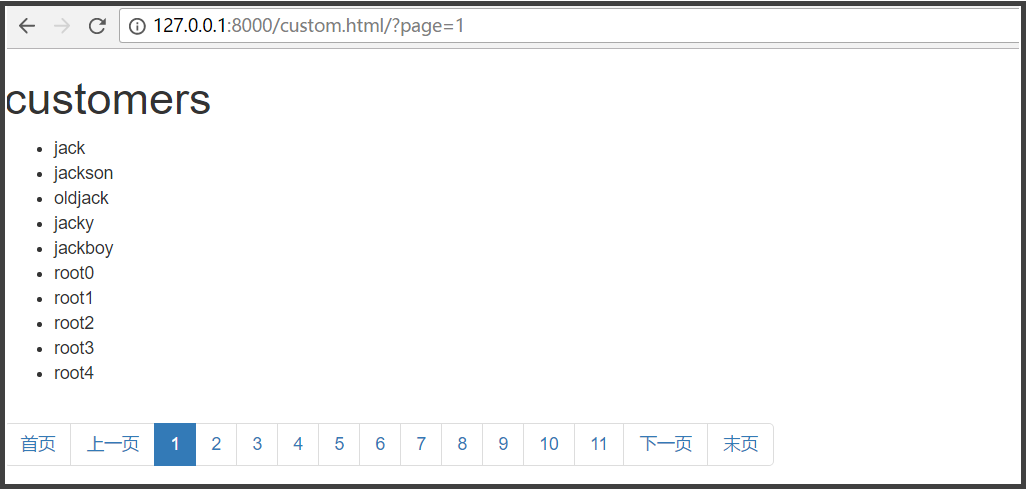
效果图:

首先,利用django内置的分页功能,写分页类:
from django.core.paginator import Paginator, Page # 导入django分页模块
class PageInfo(object):
def __init__(self, current_page, all_count, base_url, per_page=10, show_page=11):
"""
:param current_page: 当前页
:param all_count: 总页数
:param base_url: 模板
:param per_page: 每页显示数据条数
:param show_page: 显示链接页个数
"""
#若url错误,默认显示第一页(错误类型可能为:空页面编号,非整数型页面编号)
try:
self.current_page = int(current_page)
except Exception as e:
self.current_page = 1
#根据数据库信息条数得出总页数
a, b = divmod(all_count, per_page)
if b:
a += 1
self.all_page = a
self.base_url = base_url
self.per_page = per_page
self.show_page = show_page
#当前页起始数据id
def start_data(self):
return (self.current_page - 1) * self.per_page
#当前页结束数据id
def end_data(self):
return self.current_page * self.per_page
#动态生成前端html
def pager(self):
page_list = []
half = int((self.show_page - 1)/2)
#如果:总页数 < show_page,默认显示页数范围为: 1~总页数
if self.all_page < self.show_page:
start_page = 1
end_page = self.all_page + 1
#如果:总页数 > show_page
else:
#如果:current_page - half <= 0,默认显示页数范围为:1~show_page
if self.current_page <= half:
start_page = 1
end_page = self.show_page + 1
else:
#如果:current_page + half >总页数,默认显示页数范围为:总页数 - show_page ~ 总页数
if self.current_page + half > self.all_page:
end_page = self.all_page + 1
start_page = end_page - self.show_page
else:
start_page = self.current_page - half
end_page = self.current_page + half + 1
#首页
first_page = "<li><a href='%s?page=%s'>首页</a></li>" %(self.base_url, 1)
page_list.append(first_page)
#上一页(若当前页等于第一页,则上一页无链接,否则链接为当前页减1)
if self.current_page <= 1:
prev_page = "<li><a href='#'>上一页</a></li>"
else:
prev_page = "<li><a href='%s?page=%s'>上一页</a></li>" %(self.base_url, self.current_page-1)
page_list.append(prev_page)
#动态生成中间页数链接
for i in range(start_page, end_page):
if i == self.current_page:
temp = "<li class='active'><a href='%s?page=%s'>%s</a></li>" %(self.base_url, i, i)
else:
temp = "<li><a href='%s?page=%s'>%s</a></li>" % (self.base_url, i, i)
page_list.append(temp)
#下一页(若当前页等于最后页,则下一页无链接,否则链接为当前页加1)
if self.current_page >= self.all_page:
next_page = "<li><a href='#'>下一页</a></li>"
else:
next_page = "<li><a href='%s?page=%s'>下一页</a></li>" %(self.base_url, self.current_page+1)
page_list.append(next_page)
#末页(若总页数只有一页,则无末页标签)
if self.all_page > 1:
last_page = "<li><a href='%s?page=%s'>末页</a></li>" % (self.base_url, self.all_page)
page_list.append(last_page)
return ''.join(page_list)
然后,在views中写方法(此处写在app01中):
from utils.pagnition import PageInfo # 从文件中导入上步自定义的分页模块
def custom(request):
all_count = models.UserInfo.objects.all().count()
# 获取要显示数据库的总数据条数
page_info = PageInfo(request.GET.get('page'), all_count, '/custom.html/',)
# 生成分页对象
user_list = models.UserInfo.objects.all()[page_info.start_data():page_info.end_data()]
# 利用分页对象获取当前页显示数据
return render(request, 'custom.html', {'user_list': user_list, 'page_info': page_info})
# 模板渲染
然后,在templates目录下写“custom.html"文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>customers</title>
{# 引入bootstrap样式#}
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css">
</head>
<body>
<h1>customers</h1>
{#当前页显示的数据#}
<ul>
{% for row in user_list %}
<li>{{ row.name }}</li>
{% endfor %}
</ul>
{#分页#}
<nav aria-label="Page navigation">
<ul class="pagination">
{# 传入page_info.pager#}
{{ page_info.pager|safe }}
</ul>
</nav>
</body>
</html>
最后,新增url关系(urls.py):
from django.conf.urls import url from django.contrib import admin from app01 import views as app01_views urlpatterns = [ url(r'^custom.html/$', app01_views.custom), ]
至此,就完成了利用django的分页功能自定义分页模块,可以应用在不同的业务页面上。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Python matplotlib.pyplot.hist()绘制直方图的方法实例
直方图(Histogram)又称质量分布图,是一种统计报告图,由一系列高度不等的纵向条纹或线段表示数据分布的情况,一般用横轴表示数据类型,纵轴表示分布情况,下面这篇文章主要给大家介绍了关于Python matplotlib.pyplot.hist()绘制直方图的相关资料,需要的朋友可以参考下2022-06-06
浅谈Pandas:Series和DataFrame间的算术元素
今天小编就为大家分享一篇浅谈Pandas:Series和DataFrame间的算术元素,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-12-12
python数据库开发之MongoDB安装及Python3操作MongoDB数据库详细方法与实例
这篇文章主要介绍了python数据库开发之MongoDB安装及Python3操作MongoDB数据库详细方法与实例,需要的朋友可以参考下2020-03-03












最新评论