使用JavaScript根据图片获取条形码的方法
最近在弄一个零售超市的项目,但是苦于需要自己录入数据,超市少的也有1000多种商品,自己一个一个录入肯定不太现实,所以考虑扫描商品的条形码,根据条形码获取商品的信息这样效率就高多了。
根据条形码获取商品信息这个在网上有很多api一般都是付费的费用不高,可以直接拿来用,这里就略过了。
这里重点说说JavaScript识别图片中的条形码。
开源库quaggaJS
项目地址:https://github.com/serratus/quaggaJS
这里要感谢大神提供这么牛B的js库,让我的想法得以实现!
这个库的使用方式也非常简单,在github上有很丰富的讲解,但是我只使用了其中一个扫描条形码图片,获取条形码的功能,所以我就直接把我需要的功能列举一个例子,有其他的需求的可以去上面的连接里面找。
页面部分
<html>
<body>
<section id="container" class="container">
<div class="controls">
<fieldset class="input-group">
<input type="file" accept="image/*;capture=camera">
<button>Rerun</button>
</fieldset>
</div>
<div id="result_strip">
<ul class="thumbnails"></ul>
</div>
<div id="interactive" class="viewport"><canvas class="imgBuffer" width="800" height="566"></canvas><canvas class="drawingBuffer" width="800" height="566"></canvas><br clear="all"></div>
</section>
<script src="jquery-1.11.0.min.js"></script>
<script src="quagga.min.js" type="text/javascript"></script>
<script src="file_input.js" type="text/javascript"></script>
</body>
</html>
JavaScript部分
$(function() {
$(".controls button").on("click", function(e) {
var input = document.querySelector(".controls input[type=file]");
if (input.files && input.files.length) {
Quagga.decodeSingle({
inputStream: {
size: 800 // 这里指定图片的大小,需要自己测试一下
},
locator: {
patchSize: "medium",
halfSample: false
},
numOfWorkers: 1,
decoder: {
readers: [{
format: "ean_reader",// 这里指定ean条形码,就是国际13位的条形码
config: {}
}]
},
locate: true,
src: URL.createObjectURL(input.files[0])
}, function(result) {
var code = result.codeResult.code,
$node,
canvas = Quagga.canvas.dom.image;
// 将扫描得到的条形码打印出来
$node = $('<li><div class="thumbnail"><div class="imgWrapper"><img /></div><div class="caption"><h4 class="code"></h4></div></div></li>');
$node.find("img").attr("src", canvas.toDataURL());
$node.find("h4.code").html(code);
$("#result_strip ul.thumbnails").prepend($node);
});
}
});
});
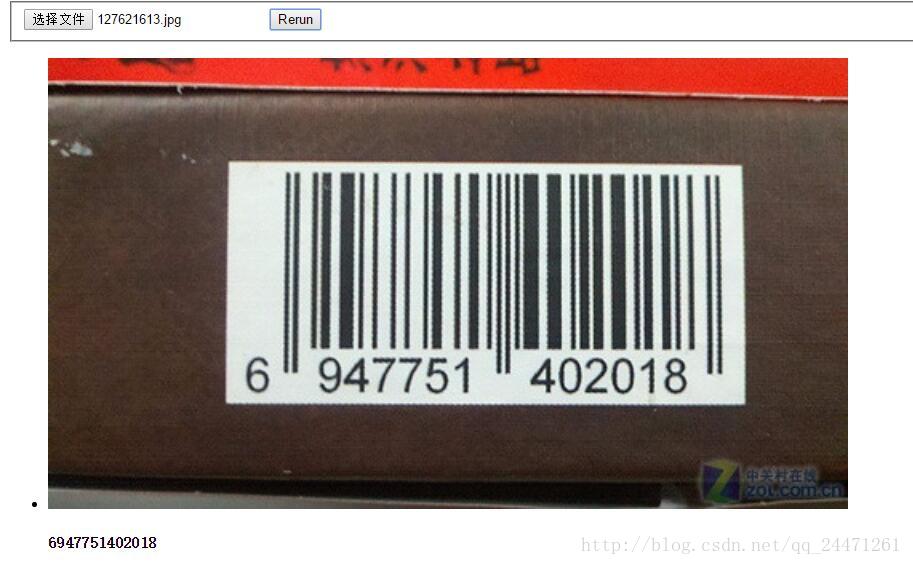
效果展示
以上所述是小编给大家介绍的使用JavaScript根据图片获取条形码的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

全面解析JavaScript中的valueOf与toString方法(推荐)
本文给大家介绍JavaScript中的valueOf与toString方法,valueOf() 方法可返回 Boolean 对象的原始值,toString() 方法可把一个逻辑值转换为字符串,并返回结果。对js中valueof和tostring相关知识感兴趣的朋友一起学习吧2016-06-06
JS Jquery 遍历,筛选页面元素 自动完成(实现代码)
本篇文章是对JS Jquery 遍历,筛选页面元素 自动完成的实现代码进行了详细的分析介绍,需要的朋友参考下2013-07-07













最新评论