教你5分钟学会用requirejs(必看篇)
requirejs是干啥的啊?
曾经,我们将一些js组件放到不同的文件,然后通过script标签引入,如果几个组件有依赖,那么要小心了,你必须将被依赖的放到前面,否则的话会出现啥啥啥is undefined或者啥啥啥is not a function之类的错误。比如一个jquery的插件显然是依赖jquery核心库的,所以jquery核心库文件必须先引入。项目小组件少依赖简单还好,要是项目大组件多依赖复杂就糟糕了。咋办?用requirejs啊😜!
只要按照requirejs规范写,他会从一个根开始检查依赖,根据这些依赖关系自动的帮助我们插入script标签,很棒,对不对?这样依赖我们不就再也不用纠结哪个标签应该放在前,哪个该放在后了吗?👏👏👏
requirejs咋用啊?
请记住使用requirejs的口诀,两函数一配置一属性
data-main属性
requirejs需要一个根来作为搜索依赖的开始,data-main用来指定这个根。
<script src="scripts/require.js" data-main="scripts/app.js"></script>
这里就指定了根是app.js,只有直接或者间接与app.js有依赖关系的模块才会被插入到html中。
require.config() 配置
通过这个函数可以对requirejs进行灵活的配置,其参数为一个配置对象,配置项及含义如下:
baseUrl——用于加载模块的根路径。
paths——用于映射不存在根路径下面的模块路径。
shims——配置在脚本/模块外面并没有使用RequireJS的函数依赖并且初始化函数。假设underscore并没有使用 RequireJS定义,但是你还是想通过RequireJS来使用它,那么你就需要在配置中把它定义为一个shim。
deps——加载依赖关系数组
require.config({
//默认情况下从这个文件开始拉去取资源
baseUrl:'scripts/app',
//如果你的依赖模块以pb头,会从scripts/pb加载模块。
paths:{
pb:'../pb'
},
// load backbone as a shim,所谓就是将没有采用requirejs方式定义
//模块的东西转变为requirejs模块
shim:{
'backbone':{
deps:['underscore'],
exports:'Backbone'
}
}
});
define()函数
该函数用于定义模块。形式如下。
//logger.js
define(["a"], function(a) {
'use strict';
function info() {
console.log("我是私有函数");
}
return {
name:"一个属性",
test:function(a){
console.log(a+"你好!");
a.f();
info();
}
}
});
define函数就受两个参数。
* 第一个是一个字符串数组,表示你定义的模块依赖的模块,这里依赖模块a;
* 第二个参数是一个函数,参数是注入前面依赖的模块,顺序同第一参数顺序。在函数中可做逻辑处理,通过return一个对象暴露模块的属性和方法,不在return中的可以认为是私有方法和私有属性。
require()函数
该函数用于调用定义好的模块,可以是用define函数定义的,也可以是一个shim。形式如下:
//app.js
require(['logger'], function (logger) {
logger.test("大熊");
console.log(logger.name);
});
//输出结果:
//大熊你好!
//不确定(取决于a模块的f方法)
//我是私有函数
//一个属性
实战练习一下
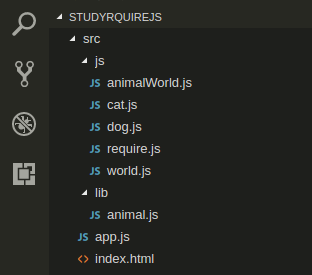
结构

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="js/require.js" data-main="app.js"></script> </body> </html>
app.js
require.config({
//By default load any module IDs from js/
baseUrl: 'js',
//except, if the module ID starts with "pb"
paths: {
pb: '../pb'
},
shim: {
'world': {
deps:['animalWorld'],
// use the global 'Backbone' as the module name.
exports: 'world'
}
}
});
require(['cat','dog','world'], function (cat,dog,world) {
world.world();
cat.say();
dog.say();
});
animal.js
define([], function() {
'use strict';
function _showName(name){
console.log(name);
}
return {
say(words){
console.log(words);
},
showName(name){ //练习私有方法
_showName(name);
}
}
});
cat.js
define([
'pb/animal'
], function(animal) {
'use strict';
return {
say(){
animal.say("喵喵");
animal.showName("猫");
}
}
});
dog.js
define([
'pb/animal'
], function(animal) {
'use strict';
return {
say(){
animal.say("汪汪");
animal.showName("狗");
}
}
});
animalWorld.js
window.animal = function() {
console.log("这里是动物世界!");
}
world.js
define([], function() {
'use strict';
return {
world(){
animal();
}
}
});
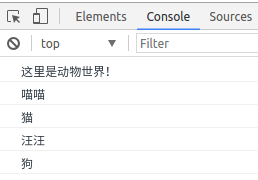
输出结果
输出结果

解释一下
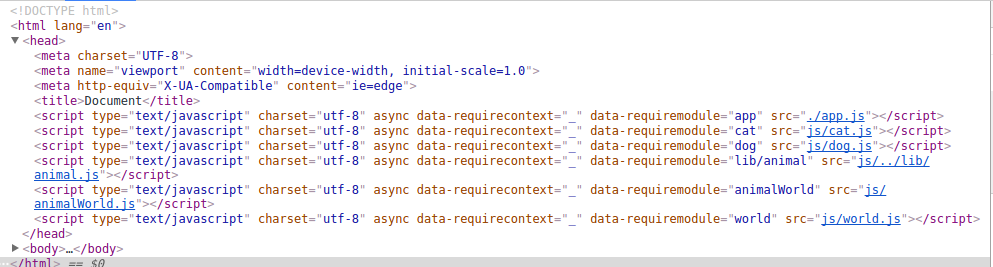
需要解释吗?自行体会吧!这里再贴个加载顺序的图,你想想看是不是应该是这样的。

这里的标签顺序正好是我想象中的反过来。为什么会这样呢?我猜测是,加载顺序依然时被依赖的要先加载的,我们知道只要指定了script的src属性就会加载对应的js,跟标签顺序无必然关系。这里不知道是不是对的,谁知道请赐教。
小结一下
requirejs的基本用法比较简单,但是功能强大,让我们能够非常轻松的处理各种依赖问题。有人云requirejs是遵循的一个叫AMD的规范,也有遵循CMD规范的seajs模块管理库,还有用于服务端的commonjs模块管理工具,现在es6已经原生支持模块管理了,关于这些内容,大熊不做介绍了,为啥呢?因为大熊也不知道啊。要是你觉得大熊写的东西对你有所帮助,不妨点个关注或者推荐!
以上这篇教你5分钟学会用requirejs(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

《JavaScript DOM 编程艺术》读书笔记之JavaScript 图片库
这篇文章主要介绍了《JavaScript DOM 编程艺术》读书笔记之JavaScript 图片库,需要的朋友可以参考下2015-01-01
BootStrap Validator对于隐藏域验证和程序赋值即时验证的问题浅析
这篇文章主要介绍了BootStrap Validator对于隐藏域验证和程序赋值即时验证的问题的解决方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-12-12
innertext , insertadjacentelement , insertadjacenthtml , ins
innertext , insertadjacentelement , insertadjacenthtml , insertadjacenttext 等区别...2007-06-06












最新评论