浅谈node中的exports与module.exports的关系
因为是做前端的,对node的生态一直也比较关注,对于node中对commonJS模块化的实现给了我们很大的方便,之前对于导出的module.exports和exports一直模模糊糊,今天做一个整理
先来个js基础部分的复习
let obj1 = {}
let obj2 = obj1
obj2.a = 'a'
obj1.b = 'b'
console.log(obj1) //{a: 'a', b: 'b'}
console.log(obj2) //{a: 'a', b: 'b'}
obj2 = {}
console.log(obj2) //{}
console.log(obj1) //{a: 'a', b: 'b'}
obj1先指向内存中的一个区块,然后将obj1指向内存区块的引用传递给了obj2,那么这时obj1和obj2都指向了内存中的同一个区块,所以无论是通过obj1还是obj2向这块内存中加入属性,都会同时反应在obj1和obj2的身上,这时候obj2切断了与原先内存块的联系,指向了新的内存块,而obj1还是指向最先的内存区块,这时他们就各自管理各自的内存区块
现在看看module.exports和exports的关系
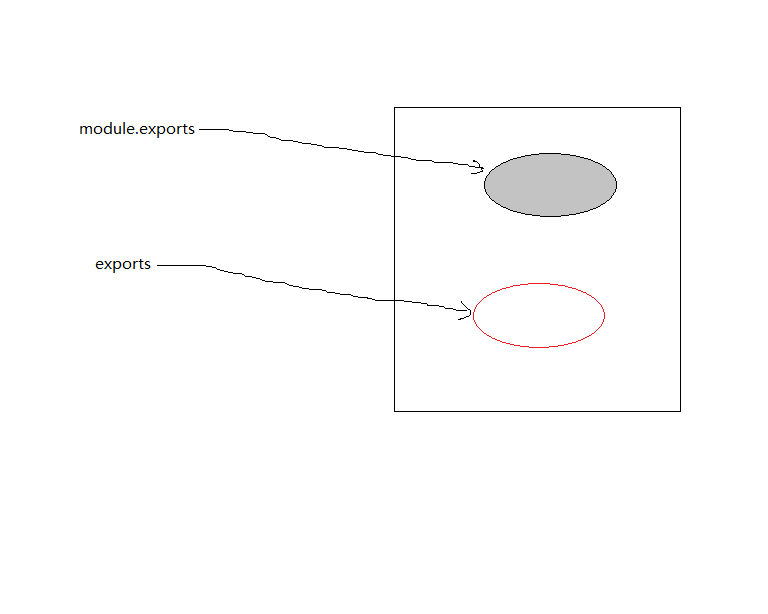
如图最开始的时候module.exports和exports都指向同一块内存区域,红线包含的区域,其中module.exports指向的区域用灰色填充

初始
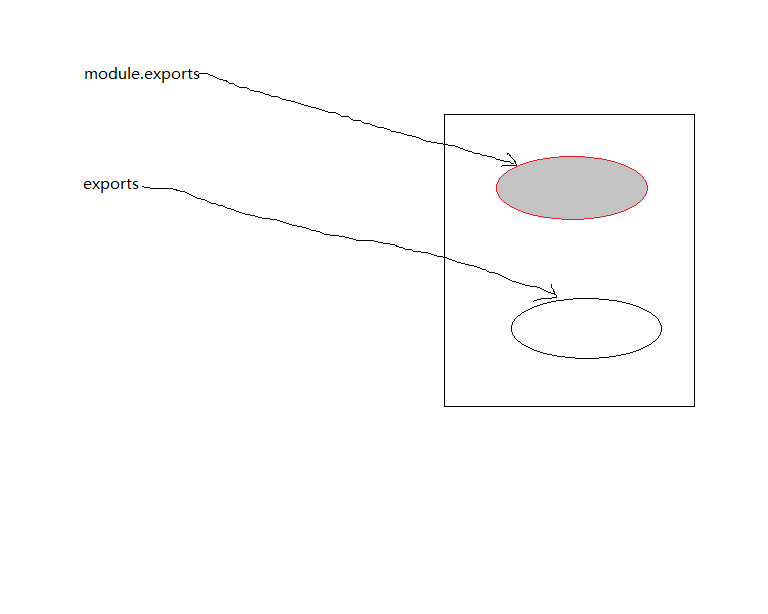
现在我们导出为module.exports = {a: "a"},那么module.exports切断与原来的红色线包围的内存块,指向新的内存块还是灰色填充的内存块,如图

导出module.exports
或者是我们导出为exports = {a: "a"},那么exports切断与原来的红线包含的内存块,指向新的内存块,如图

导出为exports
重要的是我们通过require导入的永远都是module.exports,即图中灰色填充的内存块,而不是红色线条的最初始的内存块,所以无论我们在导出的时候是用module.exports还是exports只要保证导出的内容是挂载在灰色内存块上都是可行的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- Node.js学习教程之Module模块
- vue中node_modules中第三方模块的修改使用详解
- 深入理解Node module模块
- nodejs中exports与module.exports的区别详细介绍
- node.js中module.exports与exports用法上的区别
- NodeJS学习笔记之Module的简介
- 深入理解node exports和module.exports区别
- node中modules.exports与exports导出的区别
- 详解Node.js中exports和module.exports的区别
- Node.js 中exports 和 module.exports 的区别
- node.js中module模块的功能理解与用法实例分析
相关文章

关于node-bindings无法在Electron中使用的解决办法
今天小编就为大家分享一篇关于关于node-bindings无法在Electron中使用的解决办法,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧2018-12-12
node.js中的fs.readlinkSync方法使用说明
这篇文章主要介绍了node.js中的fs.readlinkSync方法使用说明,本文介绍了fs.readlinkSync方法说明、语法、接收参数、使用实例和实现源码,需要的朋友可以参考下2014-12-12












最新评论