认识less和webstrom的less配置方法
今天完成的事情:
首先第一件事情是,整理一下常用的颜色摄取
#F1F1F1 google的设置页面的body的背景颜色
#FFF 为google的内容块的背景颜色
另外就是学习test11中提到的less

一。跳出less和sass的战斗。网上一大堆的互相撕逼,看来各有春秋啊!但是对我这菜鸟的人说,我不管它们的得失。我只管知道预处理是一个好主意,管它是那种。
都是为了偷懒,不就是要让css更加自能化吗!
在知乎上有位“海皮飞”的博主提出了如下场景。
1. 要做各种内核都兼容的圆角效果,这个CSS效果是有固定模版的,那每个用到圆角的地方都复制一遍同样的代码的话,那如果圆角有一天都要改得更加圆一些怎么办?这个时候是不是可以把这些模版封装起来会比较好?
2. 网站每个地方都要用同一种红色怎么办? 是要`#E7253D...#E7253D...#E7253D...#E7253D`,还是要`$red: #E7253D; $red...$red...$red`
一位实际开发的博主给出的看法是less可以方便模块化和调用。
但是就算不用看,也知道要编译,那么对一个项目来说是增加额外的花销。
正题:
怎么使用less开发呢?
客户端运行Less分为两种情况:
第一种方式是直接在html页面引用.less文件,然后借助less.js去编译less文件动态生成css样式而存在于当前页面,这种方式适用于开发模式。
第二种方式是我们首先写好.less文件的语法,然后借助工具生成对应的.css文件,然后客户端直接引用.css文件即可。比如我们常用的bootstrap.css就是通过工具编译而成,这种方式更适合运行环境。



截图出自知乎
一。开发模式下使用Less
还真多人不提倡引入js文件。
不过也要说一下
1.搭建less环境
引入脚本less.js.
<link rel="stylesheet/less" type="text/css" href="less/styles.less" rel="external nofollow" > <script src="js/less.js" type="text/javascript"></script>
ps:第一行的意思是:less样式文件
第二行的意思是:引入处理器,实现浏览器将less预编译为css样式。
这可是在less开源地址下载less.js文件引入的。
可以直接在CDN方式引入less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
在网文中还有这种代码实现自动刷新功能。
更有效的方式是通过如下代码监测less样式,自动编译为css样式,从而减少我们修改less代码后需按F5后才看到实际效果的繁琐步骤。
<script>less = { env: 'development'};</script>
<script src="js/less.js"></script>
<script>less.watch();</script>
也有人说明在引用less.js之前,需要一个less变量,声明编译less的环境参数,所以最终所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="~/Content/less.less" rel="external nofollow" />
<script type="text/javascript">
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
二。运行环境下使用Less
上图评论中都在介绍软件Koala。但是我是使用webstrom来敲代码的。那么可否通过配置webstrom来实现less生成对应css文件呢?
Windows10 x64 系统下安装 Nodejs 并在 WebStorm 2017.1 下搭建编译 LESS 环境
1、 打开Nodejs官网http://www.nodejs.org/,点“DOWNLOADS”
2、 下载好后,双击“node-v6.11.2-x64.msi”,默认安装路径为:C:\Program Files\nodejs。而我的是F:\Program Files (x86)\nodejs
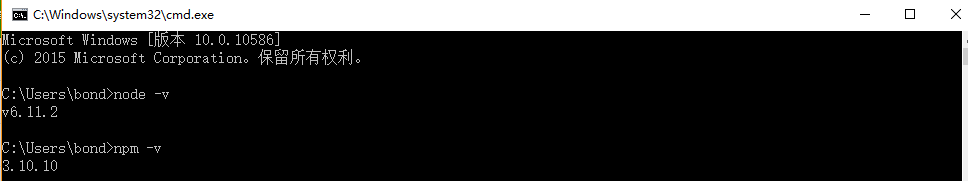
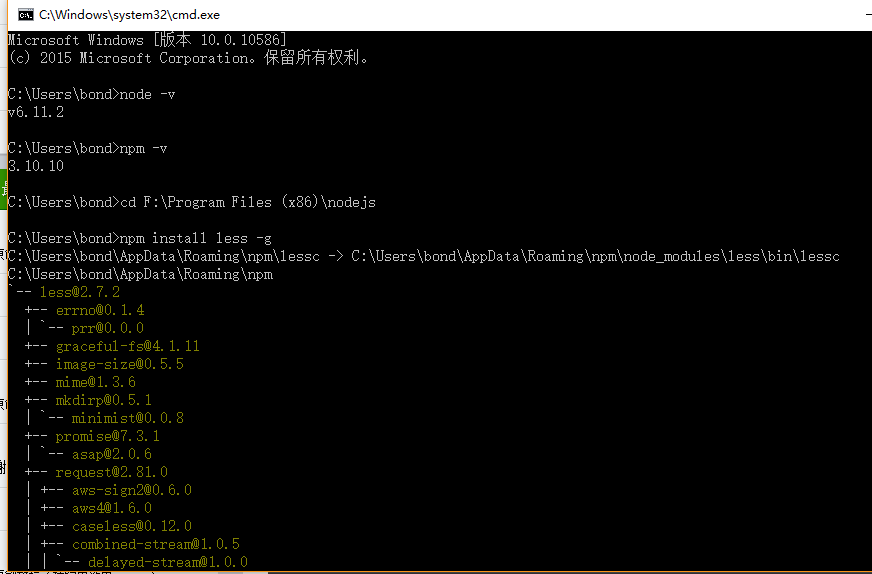
3、 “开始”-->cmd,打开cmd程序,输入“node -v”,出现” v6.11.2”; 输入“npm -v”,出现” 3.10.10”,说明Nodejs和npm都已安装成功。

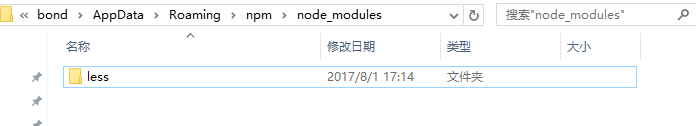
4、“开始”-->cmd,打开cmd程序,输入“cd F:\Program Files (x86)\nodejs”,进入nodejs安装目录。输入npm install less -g 回车,安装less组件。稍等片刻,完成后,你会发现C:\Users\bond\AppData\Roaming\npm\node_modules 目录下有less组件。


至此Windows7 x64系统下安装Nodejs及配置less组件已基本完成,接下来我们配置WebStorm 2017.1,使其能将less文件编译成css文件。

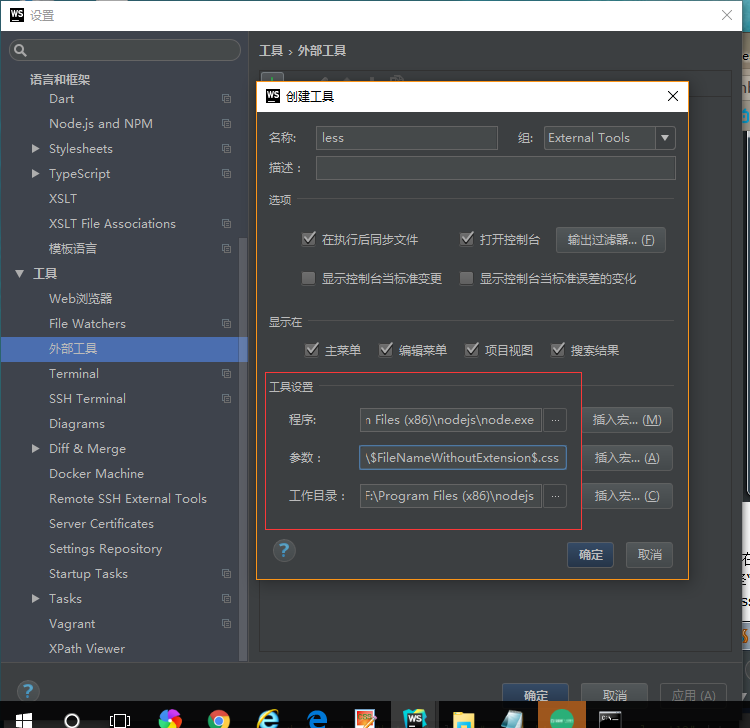
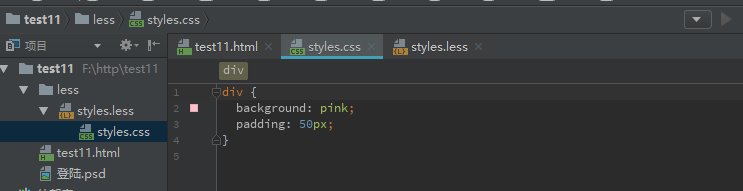
6、File-->Settings,打开设置选项。找到“External Tools”扩展工具设置项,点开右侧的“+”,在Name栏输入“LESS”,“Tool settings”分别输入如下:
F:\Program Files (x86)\nodejs\node.exe
C:\Users\bond\AppData\Roaming\npm\node_modules\less\bin\lessc $FilePath$ $FileDir$\$FileNameWithoutExtension$.css
F:\Program Files (x86)\nodejs
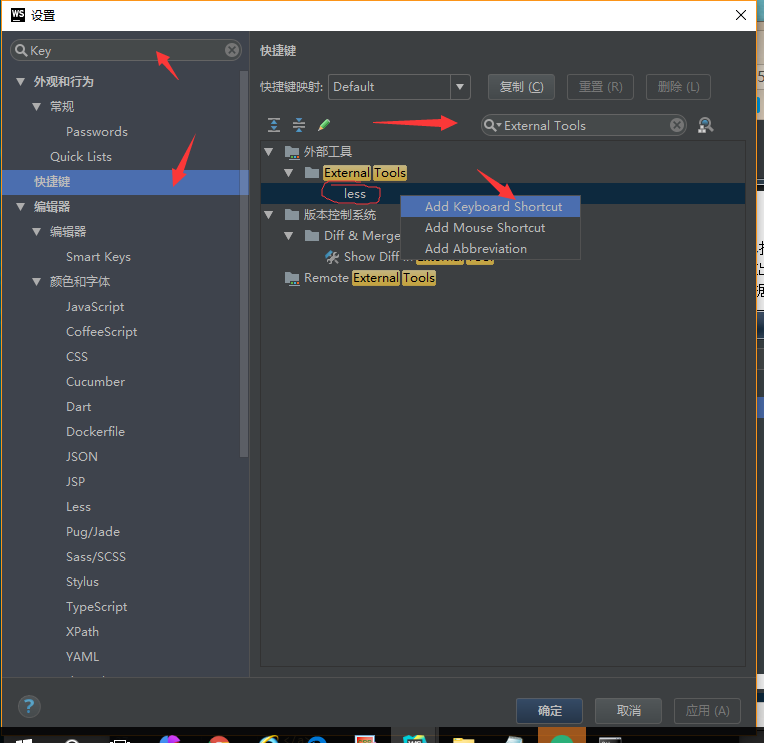
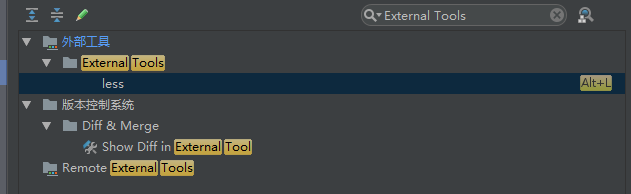
7、在Settings 面板顶端输入“key”,找到快捷键设置项“Keymap”,在右侧找到“External Tools”点开,点选“LESS”并单击右键,选择“Add Keyboard Shortcut”,在出现其面板的“First Stroke”处同时按下“Alt+L”键,这样就将“Alt+L”设置为将less文件编译成css文件的快捷键。



最终,生成的css样式,如下:

至此已成功将less文件编译成css文件。
2.认识less的四大特性
LESS 拥有四大特性:变量variables、混入mixins、嵌套、函数operations。
变量variables它官方的意思是允许像函数那样定义常量值,然后调用到其他地方。
它可以只是用@前缀定义常量,调用。也可以用@前缀定义已经定义变量的@前缀。随便也插入sass的知识。
对于sass的变量是以$前缀定义常量的,同时也跟less一样可以定义变量的变量。
如:
@base0:20px;
@base1:@base0+40px;
@global-color:blue;
header{
background:@global-color;
padding:@base1;
}
而生成的css样式是这样的:
header {
background: blue;
padding: 60px;
}
其实我认为变量功能上实际是可以代替原生css的base样式表的基础样式功能。
其二就是升华为可以计算和循环的语法。使其真正意义上的向编程语言靠拢。可变性和可循环性增强。暂时理解是这样。
再来一个深加工
@base0:20px;
@base1:@base0+40px;
@global-color:blue;
.bor-radius (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
header{
background:@global-color;
padding:@base1;
.bor-radius(30px);
}
#div1{
background:pink;
.bor-radius;
}
生成的css是这样的
header {
background: blue;
padding: 60px;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
#div1 {
background: pink;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}

暂时很好理解。我是将它当excel里的函数来理解的。
前面的例子总结一下是,用到了变量计算+变量混合(混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。)
再来研究一下嵌套规则
#div1{
background:pink;
.bor-radius;
h1{
font-size:26px;
}
span{
font-size:12px;
a{
text-decoration:none;
&:hover{color:yellow;
}
}
}
}
它乱结构了,这个就调整了。以下没时间一个一个的调哦。
他的css生成是这样的。
#div1 h1 {
font-size: 26px;
}
#div1 span {
font-size: 12px;
}
#div1 span a {
text-decoration: none;
}
#div1 span a:hover {
color: yellow;
}
当然要放上html里的代码才容易理解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="less/styles.css" rel="external nofollow" > </head> <body> <header> <div id="div1"> <h1>sb</h1> <span><a href="#" rel="external nofollow" >666</a></span> </div> </header> </body> </html>
这么说吧,less给我的感觉是,使用{}括号像编程语言这样嵌套子元素。而css是固有的通过>或者空格“ ”来说明下方是其子元素。而使用less还可以明确的知道他们之间的关系。
还有要说一下的是,有个变量作用域这种说法,其实就是变量可以重复赋值。
不知道看官,有没有注意到一个问题,就是我在.bor-radius中的代码
.bor-radius (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
我觉得这里也是使用预处理的原因之一吧!直接省掉很多浏览器兼容的语句。
哦,虽然12点多了,但是还要说一下的是如何调用多个less文件!
网上也给出了方法,就是import
比如A.less里面定义了一个变量@aaa:red,而B.less文件里面也需要使用@aaa这个变量,那么
A.less内容如下:
@aaa:red;
B.less内容如下:
@import 'A.less';
div{
color:@aaa;
}
然后再html页面引入B.less文件,编译最终可以得到如下结果
div{
color:@aaa;
}
往大说,就是当多个less在一个总less里通过import引入,然后再html里调用总less,就可以调用所有的less了。
也差不多是这些了。
这能很好的让我缩短时间。感谢我遇上了这个学习的机构。
以上这篇认识less和webstrom的less配置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

JavaScript offset实现鼠标坐标获取和窗口内模块拖动
在页面开发时我们少不了各种鼠标交互动作,那么JavaScript中如何实现鼠标坐标获取和窗口内模块拖动,本文就详细的介绍一下,感兴趣的可以了解一下2021-05-05












最新评论