bootstrap3-dialog-master模态框使用详解
更新时间:2017年08月22日 14:05:08 作者:javanbme
这篇文章主要为大家详细介绍了bootstrap3-dialog-master模态框的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
bootstrap3-dialog-master是一款高效,灵活的模态框,此处为基本知识!
1、源码地址
https://github.com/nakupanda/bootstrap3-dialog
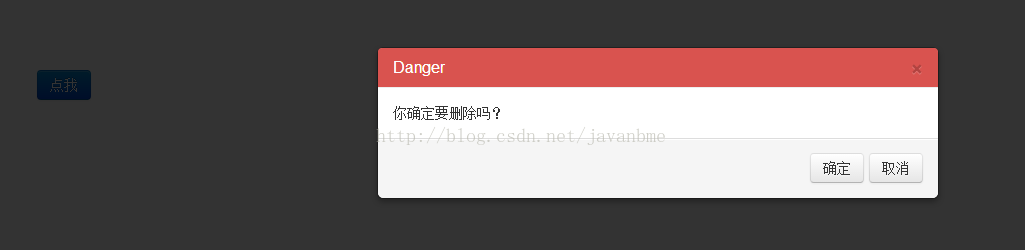
2、效果展示

3、示例代码
所需引入的js和css
<link rel="stylesheet" type="text/css" href="css/bootstrap-dialog.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-dialog.js"></script>
初始化
<button type="button" id="tm" class="btn btn-primary" style="margin: 100px;"> <span class="glyphicon glyphicon-remove" aria-hidden="true"> </span>点我</button>
js实现代码
<script >
$(function(){
$('#tm').on('click',function(){
BootstrapDialog.show({
type : BootstrapDialog.TYPE_DANGER,
message: '你确定要删除吗?',
size : BootstrapDialog.SIZE_NORMAL,
buttons: [{
label: '确定',
action: function(dialog) {
dialog.close();
}
}, {
label: '取消',
action: function(dialog) {
dialog.close();
}
}]
});
})
})
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

让getElementsByName适应IE和firefox的方法
让getElementsByName适应IE和firefox的方法...2007-09-09












最新评论