react-native使用react-navigation进行页面跳转导航的示例
首先要确认已经配置好react-native的环境。
# 创建一个native应用,SimpleApp,然后进入项目目录 react-native init SimpleApp cd SimpleApp # 通过npm安装最新版本的react-navigation npm install --save react-navigation # 运行程序 react-native run-android
引入Stack Navigator
对于我们的应用程序,我们想要使用堆栈式导航器,因为我们想要一个概念的“堆栈”导航,其中每个新屏幕都放在堆栈顶部,然后从堆栈顶部移除一个屏幕。
import React from 'react';
import {
AppRegistry,
Text,
} from 'react-native';
import { StackNavigator } from 'react-navigation';
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome world',
};
render() {
return <Text>Hello, Navigation!</Text>;
}
}
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
});
AppRegistry.registerComponent('SimpleApp', () => SimpleApp);
屏幕的title在静态导航选项中是可配置的,在这里可以设置许多选项来配置导航器中的屏幕显示。
添加一个新的屏幕
class ChatScreen extends React.Component {
static navigationOptions = {
title: 'Chat with Lucy',
};
render() {
return (
<View>
<Text>Chat with Lucy</Text>
</View>
);
}
}
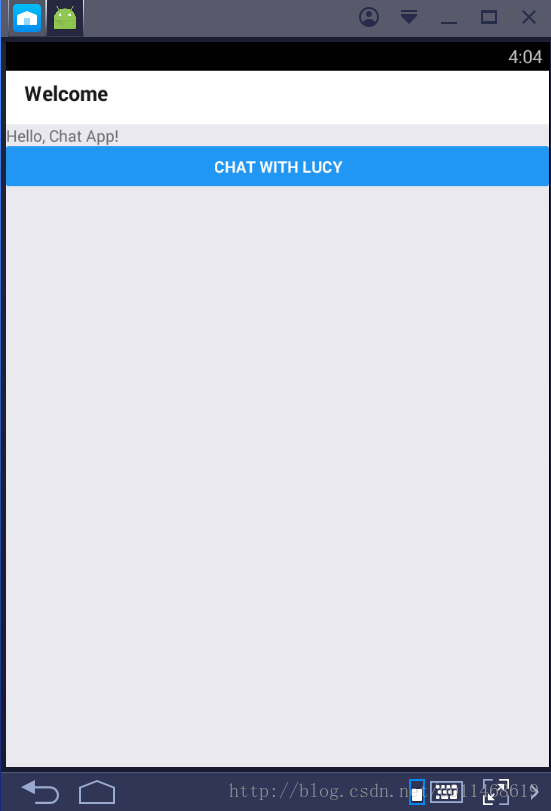
然后在HomeScreen添加一个按钮,链接到ChatScreen
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
const { navigate } = this.props.navigation;
return (
<View>
<Text>Hello, Chat App!</Text>
<Button
onPress={() => navigate('Chat')}
title="Chat with Lucy"
/>
</View>
);
}
最后将添加的两个页面添加到StackNavigator中
const SimpleApp = StackNavigator({
Home: { screen: HomeScreen },
Chat: { screen: ChatScreen },
});
在这里,可以传递参数,从HomeScreen传递
class HomeScreen extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
const { navigate } = this.props.navigation;
return (
<View>
<Text>Hello, Chat App!</Text>
<Button
onPress={() => navigate('Chat', { user: 'Lucy' })}
title="Chat with Lucy"
/>
</View>
);
}
}
ChatScreen接收参数
class ChatScreen extends React.Component {
// Nav options can be defined as a function of the screen's props:
static navigationOptions = ({ navigation }) => ({
title: `Chat with ${navigation.state.params.user}`,
});
render() {
// The screen's current route is passed in to `props.navigation.state`:
const { params } = this.props.navigation.state;
return (
<View>
<Text>Chat with {params.user}</Text>
</View>
);
}
}
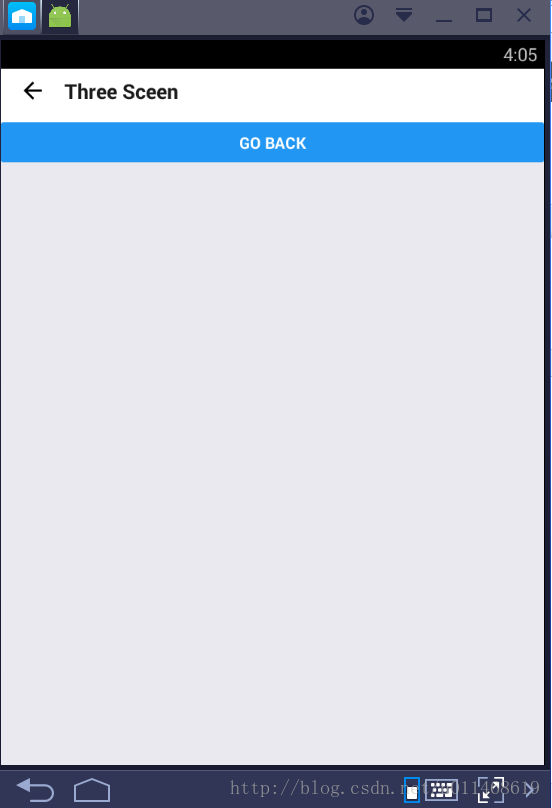
添加第三个页面,Three.js, ChatScreen跳转到Three
import React,{Component} from 'react';
import {
AppRegistry,
Text,
View,
Button,
} from 'react-native';
class Three extends React.Component {
static navigationOptions = {
title: 'Three Sceen',
};
render() {
const { goBack } = this.props.navigation;
return (
<Button
title="Go back"
onPress={() => goBack()}
/>
);
}
}
export default Three;
修改ChatScreen的配置
class ChatScreen
extends React.Component {
static navigationOptions = {
title: 'Chat with Lucy',
};
render() {
const { navigate } =
this.props.navigation;
return (
<View>
<Text>Chat with Lucy</Text>
<Button
onPress={() =>
navigate('Three')}
title="to to ThreeScreen"
/>
</View>
);
}
}
最后的结果如下:



最后给出完整代码
文件 index.android.js
import SimpleApp from './App';
文件App.js
import React
from 'react';
import {
AppRegistry,
Text,
View,
Button,
} from 'react-native';
import { StackNavigator }
from 'react-navigation';
import ThreeScreen
from './Three.js';
class HomeScreen
extends React.Component {
static navigationOptions = {
title: 'Welcome',
};
render() {
const { navigate } =
this.props.navigation;
return (
<View>
<Text>Hello, Chat App!</Text>
<Button
onPress={() =>
navigate('Chat')}
title="Chat with Lucy"
/>
</View>
);
}
}
class ChatScreen
extends React.Component {
static navigationOptions = {
title: 'Chat with Lucy',
};
render() {
const { navigate } =
this.props.navigation;
return (
<View>
<Text>Chat with Lucy</Text>
<Button
onPress={() =>
navigate('Three')}
title="to to ThreeScreen"
/>
</View>
);
}
}
const SimpleApp =
StackNavigator({
Home: { screen:
HomeScreen },
Chat: { screen:
ChatScreen },
Three: { screen:
ThreeScreen},
});
AppRegistry.registerComponent('SimpleApp', ()
=> SimpleApp);
文件Three.js
import React,{Component}
from 'react';
import {
AppRegistry,
Text,
View,
Button,
} from 'react-native';
class Three
extends React.Component {
static navigationOptions = {
title: 'Three Sceen',
};
render() {
const { goBack } =
this.props.navigation;
return (
<Button
title="Go back"
onPress={() =>
goBack()}
/>
);
}
}
export default
Three;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

手挽手带你学React之React-router4.x的使用
这篇文章主要介绍了手挽手带你学React之React-router4.x的使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2019-02-02












最新评论