推荐VSCode 上特别好用的 Vue 插件之vetur
Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新。虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优秀的plugins都提供了强大的支持。比如VSCode下面的Vetur就是这样一款必备的Vue开发工具。下面就开始介绍一下它的一些功能吧
语法高亮
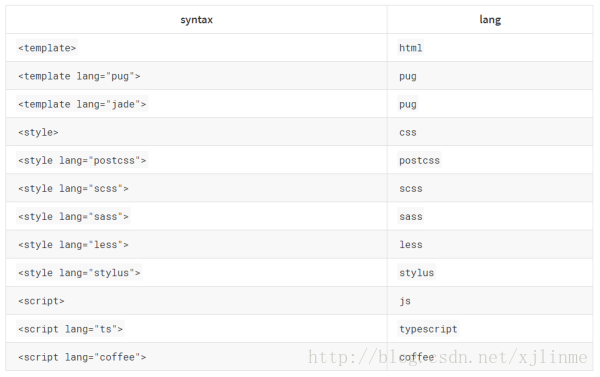
Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript,完整的支持高亮的语法如下所示:
语法高亮

Snippet
你可以使用一些snippet来编写不同的脚本,比如在script中申明 lang=”ts” 来开发TypeScript
<script lang="ts"> // Use TS snippets here </script>
Emmet
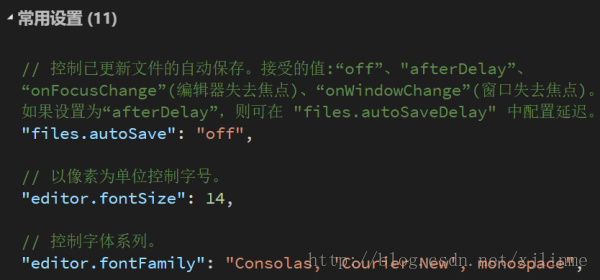
VSCode本身自带了Emmet,能够通过Tab键对HTML5的代码进行快速开发,不过,VSCode中需要修改Emmet配置才能对Vue进行支持。打开文件->首选项->设置,就会进入到 settings.json 文件中,在左侧是VSCode默认的配置

在窗口右侧可以进行一系列的配置,在其中添加
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
这样就可以愉快的在Vue中体验Emmet带来的方便和快捷了
错误检测
Vetur默认使用 eslint-plugin-vue@beta 来检测
你可以在设置中的 settings.json 文件关闭 linting:

修改 vetur.validation.template 为false即可
格式
Vetur推荐使用2个空格来规定 editor.tabSize 和 editor.insertSpace,对于html和css/scss/less格式使用js-beautify来规范,js/ts的格式使用 TypeScript's language service,同时这些配置是可以改变的。具体可以参考:
js-beautify的Github仓库:js-beautify
Sbulime-HTMLPrettify的Github仓库:Sublime-HTMLPrettify
除了以上的功能外,还有代码补全和Debugging功能,总而言之,一个工具如果能够为开发提供非常大的便利,那么它就是非常值的推荐的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

关于Element-UI Table 表格指定列添加点击事件
这篇文章主要介绍了关于Element-UI Table 表格指定列添加点击事件,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09
ElementPlus 中el-select自定义指令实现触底加载请求options数据的方法
触底时,继续向后端发请求获取下一页的数据,请求回来的数据合并给options,这篇文章主要介绍了ElementPlus 中el-select自定义指令实现触底加载请求options数据的操作方法,需要的朋友可以参考下2024-08-08
electron-vue 运行报错 Object.fromEntries is not a function
Object.fromEntries() 是 ECMAScript 2019 新增的一个静态方法,用于将键值对列表(如数组)转换为对象,如果在当前环境中不支持该方法,可以使用 polyfill 来提供类似功能,接下来通过本文介绍electron-vue 运行报错 Object.fromEntries is not a function的解决方案2023-05-05












最新评论