详解Vue中一种简易路由传参办法
情景模拟:
A页面中,有一些div是根据A中的book数据通过v-for生成的,比如item。
并且点击会根据路由跳转到B页面。
而跳转到B页面后,我需要A中的item。
<div v-for="(item,index) in book" :class='{on:$route.path === `/${item.to}/`}' @click='toOther(item.to)'>
</div>
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to;
}
},
解决办法:
在A中的click事件中将item传进toOther()函数中,再根据路由传入
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+run.key;
}
},
即将要传的参数添加在原本url加?之后,这样既不影响路由,也比较方便。
如图1所示:


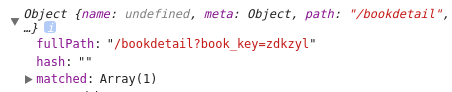
如图2,这样子我们便可以在 this.$route 的fullPath中拿到A中我们需要传递的参数了。
具体要拿还需要进行字符串的分割取出所需的信息,但是这样子会很繁琐,我们只需多加几个字,
在你的参数前加上'sth'=
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+'book_key='+run.key;
}
},
你就会发现你可以在query中拿到这些个数据
并且是一个object的形式
简直不能更完美!

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vuex+axios+element-ui实现页面请求loading操作示例
这篇文章主要介绍了vuex+axios+element-ui实现页面请求loading操作,结合实例形式分析了vuex+axios+element-ui实现页面请求过程中loading遮罩层相关操作技巧与使用注意事项,需要的朋友可以参考下2020-02-02
vue中获取滚动table的可视页面宽度调整表头与列对齐(每列宽度不都相同)
这篇文章主要介绍了vue中获取滚动table的可视页面宽度,调整表头与列对齐(每列宽度不都相同),需要的朋友可以参考下2019-08-08












最新评论