vue2.0开发入门笔记之.vue文件的生成和使用
这几天新项目用vue2.0开发,由于之前没用过vue,拿到项目框架看到都是.vue文件,

不知道怎么用,以下是关于.vue文件的发现:
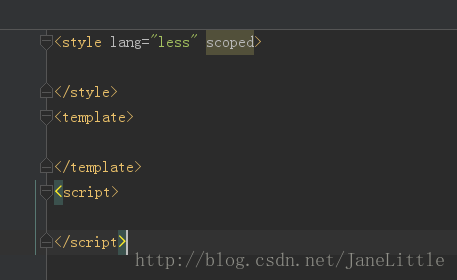
1、一个.vue文件是一个封装的组件,在.vue文件里可以写 html, css, js

其中template 中写html 代码,其实就是定义模板。
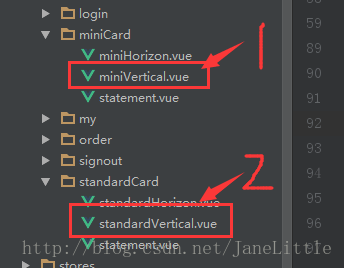
2、各个.vue之间样式不是独立的,同一选择器在不同的.vue里只要满足选中的条件就可以起作用.比如我在箭头1指的文件里定义了样式 .box{ width:200px; },如果在箭头2指的文件里也有 .box,那么 .box{ width:200px; }就会在箭头2的文件也起作用,除非是在箭头2的文件重新定义样式并覆盖。

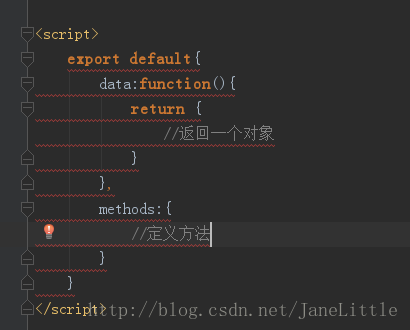
3、不使用.vue 单文件时,通过 Vue 构造函数 创建一个 Vue 根实例来启动vuejs 。.vue文件中不用Vue创建实例,用export default 。 .vue文件中 export default 后面的对象 就相当于 new Vue() 构造函数中的接受的对象:

即:
<script>
export default{
data:function(){
return {
//返回一个对象
}
},
methods:{
//定义方法
}
}
</script>
4、可以引入less等:

5、在route.js中设置跳转路径是,如果调到某一文件夹下的 index.vue文件,则可以省略文件夹后的 index.vue。要跳转到这个文件时:

则下面这两句话是等价的:


所以一般是省略掉文件夹后的index.vue。
以上关于这个.vue的组件应用,希望对您有所帮助。也希望大家多多支持脚本之家。
相关文章

Vue中transition单个节点过渡与transition-group列表过渡全过程
这篇文章主要介绍了Vue中transition单个节点过渡与transition-group列表过渡全过程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-04-04
vue2.0$nextTick监听数据渲染完成之后的回调函数方法
今天小编就为大家分享一篇vue2.0$nextTick监听数据渲染完成之后的回调函数方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09
Vue组件间通信方法总结(父子组件、兄弟组件及祖先后代组件间)
这篇文章主要给大家介绍了关于Vue组件间通信的相关资料,其中包括父子组件、兄弟组件及祖先后代组件间的通信,文中通过示例代码介绍的非常详细,对大家学习或者使用Vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧2019-04-04












最新评论