Android 改变图标原有颜色和搜索框的实例代码
图标改变颜色:Drawable的变色,让Android也能有iOS那么方便的图片色调转换,就像同一个图标,但是有多个地方使用,并且颜色不一样,就可以用这个方法了。
搜索框: 一般是EditText实现,本文 实现 TextView图片和文字居中,键盘搜索。
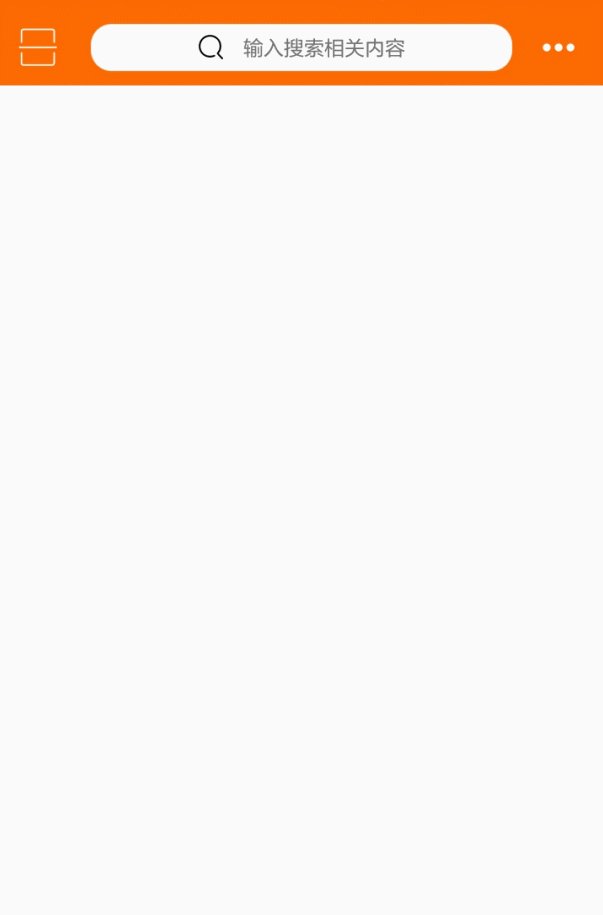
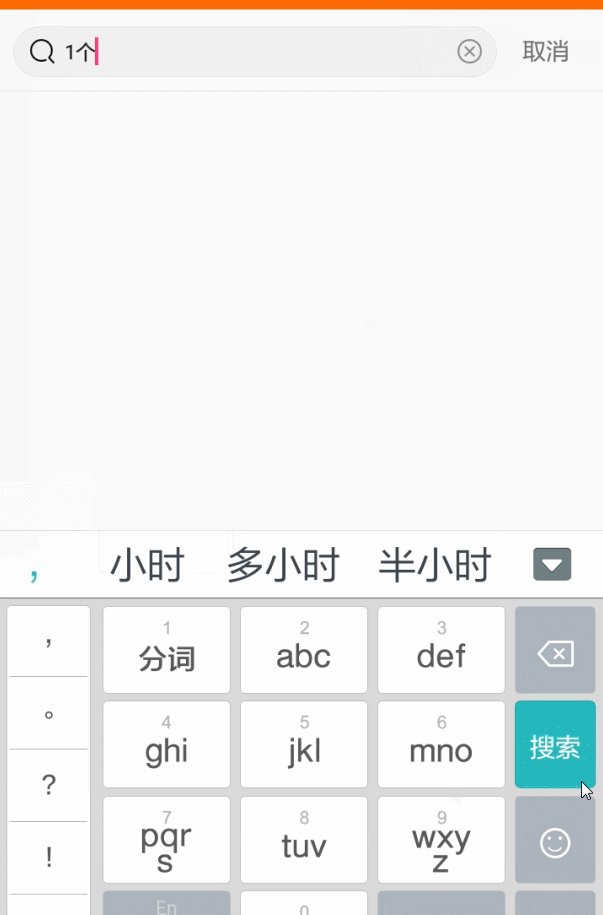
来看看效果图:

图标改变颜色:第一个界面的左边(二维码)和右边(更多)两个实现,我放进去的图片是黑色的,显示出来是白色的。

搜索框:第一个界面的图片和文字居中,还可以设置间距,第二个见面搜索设置键盘搜索按钮,点击搜索监听事件,清除内容的图标。
搜索框布局:
<!-- 搜索图标设置 左边 android:drawableLeft="@mipmap/icon_search" android:drawablePadding="5dp" 图标和文字的间距 右边 android:drawableRight="@mipmap/round_close" android:paddingRight="8dp" android:imeOptions="actionSearch" 设置成搜索按钮 --> <EditText android:id="@+id/search_text" android:layout_width="0dp" android:layout_weight="1" android:layout_height="30dp" android:hint="输入要搜索的商品" android:background="@drawable/search_gray" android:layout_marginTop="10dp" android:layout_marginLeft="9dp" android:textSize="12sp" android:drawableLeft="@mipmap/icon_search" android:paddingLeft="9dp" android:drawablePadding="5dp" android:drawableRight="@mipmap/round_close" android:paddingRight="8dp" android:imeOptions="actionSearch" android:maxLines="1" android:singleLine="true" />
键盘监听:
searchText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if ((actionId == 0 || actionId == 3) && event != null) {
//提示搜索内容
Toast.makeText(SearchActivity.this,searchText.getText().toString(),Toast.LENGTH_LONG).show();
//可以跳转搜索页面
/* Intent intent= new Intent(SearchActivity.this,SearchWebViewActivity.class);
intent.putExtra("model",model);
intent.putExtra("search",searchText.getText().toString());
startActivity(intent);
finish();*/
}
return false;
}
});
首页布局:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorPrimary" android:minHeight="45dp" android:orientation="horizontal" android:gravity="center_vertical" > <ImageButton android:id="@+id/home_left_scan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingRight="19dp" android:paddingTop="3dp" android:paddingBottom="3dp" android:paddingLeft="11dp" android:layout_centerVertical="true" android:background="#00000000" /> <com.zhangqie.searchbox.view.DrawableTextView android:id="@+id/home_search" android:layout_width="match_parent" android:layout_height="28dp" android:layout_weight="1" android:background="@drawable/search_view_background" android:gravity="center_vertical" android:maxLines="1" android:text="输入搜索相关内容" android:drawableLeft="@mipmap/icon_search" android:textSize="12sp" android:drawablePadding="11dp" /> <ImageButton android:id="@+id/home_right_more" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:paddingRight="15dp" android:paddingTop="3dp" android:paddingBottom="3dp" android:paddingLeft="15dp" android:background="#00000000" /> </LinearLayout>
自定义DrawableTextView:(文字图标居中)
public class DrawableTextView extends TextView {
public DrawableTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public DrawableTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawableTextView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable[] drawables = getCompoundDrawables();
// 得到drawableLeft设置的drawable对象
Drawable leftDrawable = drawables[0];
if (leftDrawable != null) {
// 得到leftDrawable的宽度
int leftDrawableWidth = leftDrawable.getIntrinsicWidth();
// 得到drawable与text之间的间距
int drawablePadding = getCompoundDrawablePadding();
// 得到文本的宽度
int textWidth = (int) getPaint().measureText(getText().toString().trim());
int bodyWidth = leftDrawableWidth + drawablePadding + textWidth;
canvas.save();
canvas.translate((getWidth() - bodyWidth) / 2, 0);
}
super.onDraw(canvas);
}
}
有需要的朋友点击下载源码哦!
https://github.com/DickyQie/android-basic-control/tree/search-box
总结
以上所述是小编给大家介绍的Android 改变图标原有颜色和搜索框的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Android Studio Gradle 更换阿里云镜像的方法
这篇文章主要介绍了Android Studio Gradle 更换阿里云镜像的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-09-09
Android嵌套滚动NestedScroll的实现了解一下
嵌套滚动已经算一个比较常见的特效了,这篇文章主要介绍了Android嵌套滚动NestedScroll的实现了解一下,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-06-06
Android编程学习之抽象类AbsListView用法实例分析
这篇文章主要介绍了Android编程学习之抽象类AbsListView用法,较为详细的分析了抽象类AbsListView的功能、结构、定义及使用注意事项等,需要的朋友可以参考下2015-10-10












最新评论