可多次使用的仿126邮箱选项卡的源码
更新时间:2007年10月03日 22:08:32 作者:
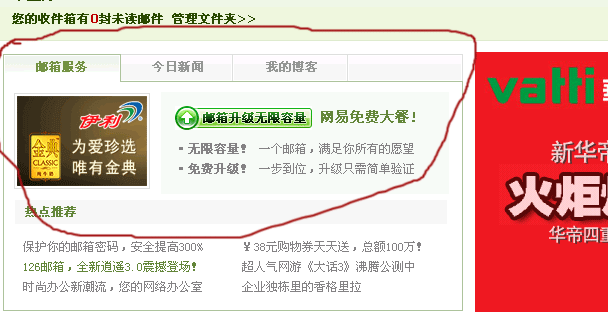
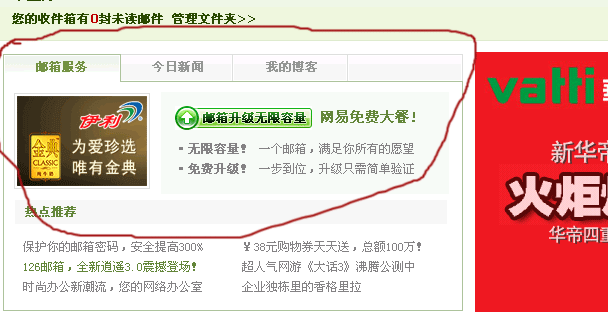
选项卡我们这论坛里有不少,但同一个页面可以多次使用的可能没多少,我这个可以在同一个页面里可以有多个选项卡块.用了一个背景图.
背景图片已上传上去了,支持我的帮顶一下,俺昨天花费几个小时啊.
终于适应Ie,ff 浏览器.现在所有代码公开给大家.希望大家喜欢.要用的赶紧拿去用吧.
类似于下面效果.

再加一个div块时只要
<div id="Tab2">
<div class="Menubox">
<ul>
<li id="two1" onclick="setTab('two',1,4)" >新闻1</li>
<li id="two2" onclick="setTab('two',2,4)" >新闻2</li>
<li id="two3" onclick="setTab('two',3,4)">新闻3</li>
<li id="two4" onclick="setTab('two',4,4)">新闻4</li>
</ul>
</div>
<div class="Contentbox">
<div id="con_two_1" >新闻列表1</div>
<div id="con_two_2" style="display:none">新闻列表2</div>
<div id="con_two_3" style="display:none">新闻列表3</div>
<div id="con_two_4" style="display:none">新闻列表4</div>
</div>
</div>
看到上面的two没有,把上面的这段复制下,把two改成three,或任何一个不同名的id,就完成了.
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
忘记说了tab2也要改,改成tab3吧,同一个页面div,id总不能重复吧.
背景图片已上传上去了,支持我的帮顶一下,俺昨天花费几个小时啊.
终于适应Ie,ff 浏览器.现在所有代码公开给大家.希望大家喜欢.要用的赶紧拿去用吧.
类似于下面效果.

再加一个div块时只要
<div id="Tab2">
<div class="Menubox">
<ul>
<li id="two1" onclick="setTab('two',1,4)" >新闻1</li>
<li id="two2" onclick="setTab('two',2,4)" >新闻2</li>
<li id="two3" onclick="setTab('two',3,4)">新闻3</li>
<li id="two4" onclick="setTab('two',4,4)">新闻4</li>
</ul>
</div>
<div class="Contentbox">
<div id="con_two_1" >新闻列表1</div>
<div id="con_two_2" style="display:none">新闻列表2</div>
<div id="con_two_3" style="display:none">新闻列表3</div>
<div id="con_two_4" style="display:none">新闻列表4</div>
</div>
</div>
看到上面的two没有,把上面的这段复制下,把two改成three,或任何一个不同名的id,就完成了.
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
忘记说了tab2也要改,改成tab3吧,同一个页面div,id总不能重复吧.
相关文章

小程序自定义tabbar导航栏及动态控制tabbar功能实现方法(uniapp)
在项目中遇到一个需求,根据不同的账号,生成不同的tabBar,下面这篇文章主要给大家介绍了关于小程序自定义tabbar导航栏及动态控制tabbar功能实现方法(uniapp)的相关资料,需要的朋友可以参考下2022-12-12












最新评论