推荐深入理解css中的position定位和z-index属性
更新时间:2007年10月09日 20:32:11 作者:
作者:Cutsin
原文地址:http://www.moonless.net/blog/2007/09/csspositionz-index.html
注:本文仅供交流使用,如有不当之处欢迎批评指正,但请注明详由,谢谢!
由于平时不太用到,所以过去写css的时候对于position属性的absolute、relative值理解比较模糊,对于z-index的层叠更是摸不着头脑,除了理解的因素外,各个浏览器的不同解析结果也是一个大问题。今天仔细阅读了一下css文档,总算是对盒模型的浮动、定位有了比较深刻的理解。
我们在实践中很有可能遇到这样的问题:
1、做一个横向导航,然后鼠标经过之后出现下拉菜单,那么这个下拉菜单的位置控制就是一个关键;
2、我们想在一个正常的页面布局中放入几个浮在页面上的气泡提示,这时既不想让气泡提示破坏正常的文档布局,又不想气泡提示的定位在不同的浏览器中到处乱飘。
3、当我们在一句正常的文本中插入一个小图标的话,一般会使用<img />标签,而这时它的垂直居中问题又是让人困惑,无论你使用html属性absmiddle、或是使用css属性vertical-align、抑或是使用父对象的heigh + line-height,在不同的浏览器中总会看起来不同。
嗯,上面几个问题你是否也遇到过呢?如果你至今还没有一个很好的解决办法,不妨继续阅读此文,或许能对你有所帮助:)
我们先看一下position属性的几个取值定义:
position: static、absolute、relative
static : 默认值。如果没有指定position属性,支持position属性的html对象都是默认为static,可以这么理解:把html页面看作一个文档流,源代码中各个标签的先后位置就是它们所对应的对象的呈现次序,所有取值为static的对象都按照你所编写的html标签的顺序依次呈现。
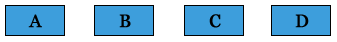
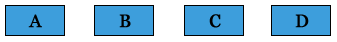
如下图所示,这是一个常见的指定了float:left;的横向导航:

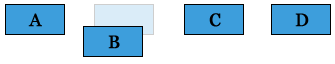
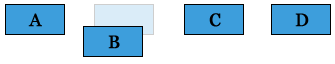
relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:

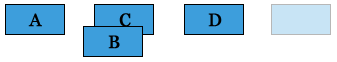
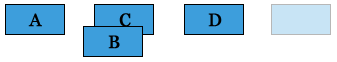
absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。

提示a: 苏昱的css2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b: 属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示(注意,不是说浏览器有误,而是指如果父对象是根元素body,那么z-index是无效的,任何z-index设置都不会显示在根元素之后,除了IE的解析bug,感谢#19提示),必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
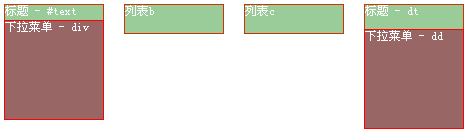
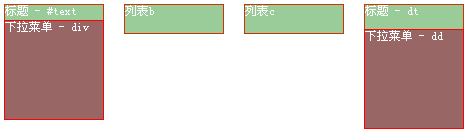
问题1的解决方法也有很多,个人推荐使用有语义的dl, dt, dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie, firefox, opera, safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考:

[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
补充一个例子,请在IE和非IE浏览器中对比观看:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
从这个例子可以看出,IE将一个块元素绝对定位时,如果父元素是一个块级元素,那么拖出文档流之后它仍会继承原来所在位置的坐标;
而非IE浏览器的做法是:拖出文档流之后,直接定位到父元素所在的坐标。
原文地址:http://www.moonless.net/blog/2007/09/csspositionz-index.html
注:本文仅供交流使用,如有不当之处欢迎批评指正,但请注明详由,谢谢!
由于平时不太用到,所以过去写css的时候对于position属性的absolute、relative值理解比较模糊,对于z-index的层叠更是摸不着头脑,除了理解的因素外,各个浏览器的不同解析结果也是一个大问题。今天仔细阅读了一下css文档,总算是对盒模型的浮动、定位有了比较深刻的理解。
我们在实践中很有可能遇到这样的问题:
1、做一个横向导航,然后鼠标经过之后出现下拉菜单,那么这个下拉菜单的位置控制就是一个关键;
2、我们想在一个正常的页面布局中放入几个浮在页面上的气泡提示,这时既不想让气泡提示破坏正常的文档布局,又不想气泡提示的定位在不同的浏览器中到处乱飘。
3、当我们在一句正常的文本中插入一个小图标的话,一般会使用<img />标签,而这时它的垂直居中问题又是让人困惑,无论你使用html属性absmiddle、或是使用css属性vertical-align、抑或是使用父对象的heigh + line-height,在不同的浏览器中总会看起来不同。
嗯,上面几个问题你是否也遇到过呢?如果你至今还没有一个很好的解决办法,不妨继续阅读此文,或许能对你有所帮助:)
我们先看一下position属性的几个取值定义:
position: static、absolute、relative
static : 默认值。如果没有指定position属性,支持position属性的html对象都是默认为static,可以这么理解:把html页面看作一个文档流,源代码中各个标签的先后位置就是它们所对应的对象的呈现次序,所有取值为static的对象都按照你所编写的html标签的顺序依次呈现。
如下图所示,这是一个常见的指定了float:left;的横向导航:

relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素:

absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。

提示a: 苏昱的css2.0手册中提到relative和absolute定位的滚动条区别不是绝对的,至少在firefox、opera和safari中滚动条该出现还是会出现。
提示b: 属性值为absolute对象的z-index属性可以设置层叠显示的次序,它是直接有效的;
而属性值为relative对象的z-index属性在设置时要小心,把当前对象的z-index设置为-1是不行的,在firefox中它会无法显示(注意,不是说浏览器有误,而是指如果父对象是根元素body,那么z-index是无效的,任何z-index设置都不会显示在根元素之后,除了IE的解析bug,感谢#19提示),必须设置为0以上,我们如果想让别的对象挡住它,只有将其他对象也设置position为relative,并将z-index属性取一个比它大的值即可。
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
这样看来,前面的问题就有解了,问题3我们可以根据设计的要求将其设置为相对或绝对定位;
问题1的解决方法也有很多,个人推荐使用有语义的dl, dt, dd来实现,而且这个方法在不同浏览器中的表现基本相同(已在ie, firefox, opera, safari中测试),仅在top的属性上有几像素的差异,由于时间关系我只能给出自己测试时的代码以供参考:

[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
补充一个例子,请在IE和非IE浏览器中对比观看:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
从这个例子可以看出,IE将一个块元素绝对定位时,如果父元素是一个块级元素,那么拖出文档流之后它仍会继承原来所在位置的坐标;
而非IE浏览器的做法是:拖出文档流之后,直接定位到父元素所在的坐标。












最新评论