AJAX应用实例之检测用户名是否唯一(实例代码)
更新时间:2017年09月27日 10:13:00 作者:月华_AlZnB
本文通过实例代码给大家介绍了AJAX应用实例之检测用户名是否唯一,非常不错,具有参考借鉴价值,需要的朋友可以参考下
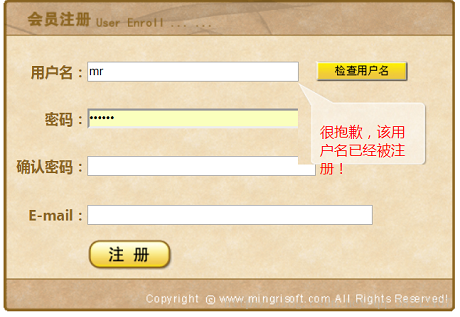
先给大家展示下效果图,然后再给大家撸代码,效果图如下所示:


下面写一个简单的例子,检测用户名是否唯一(直接撸代码):
前端界面:
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>检测用户名是否唯一</title>
<style type="text/css">
<!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
</style>
</head>
<body style="margin: 0px;">
<form method="post" action="" name="form1">
<table width="509" height="352" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bg.gif">
<tr>
<td height="54"> </td>
</tr>
<tr>
<td height="253" valign="top">
<div style="position:absolute;">
<table width="100%" height="250" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="18%" height="54" align="right" style="color:#8e6723 "><b>用户名:</b></td>
<td width="49%"><input name="username" type="text" id="username" size="32"></td>
<td width="33%"><img src="images/checkBt.jpg" width="104" height="23" style="cursor:hand;" onClick="checkUser(form1.username);"></td>
</tr>
<tr>
<td height="51" align="right" style="color:#8e6723 "><b>密码:</b></td>
<td><input name="pwd1" type="password" id="pwd1" size="35"></td>
<td rowspan="2"> <div id="toolTip"></div></td>
</tr>
<tr>
<td height="56" align="right" style="color:#8e6723 "><b>确认密码:</b></td>
<td><input name="pwd2" type="password" id="pwd2" size="35"></td>
</tr>
<tr>
<td height="55" align="right" style="color:#8e6723 "><b>E-mail:</b></td>
<td colspan="2"><input name="email" type="text" id="email" size="45"></td>
</tr>
<tr>
<td> </td>
<td colspan="2"><input type="image" name="imageField" src="images/registerBt.jpg"></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
AJAX文件:
<script language="javascript">
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE浏览器
http_request = new XMLHttpRequest(); //创建XMLHttpRequest对象
} else if (window.ActiveXObject) { // IE浏览器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHttpRequest对象
} catch (e) {}
}
}
if (!http_request) {
alert("不能创建XMLHttpRequest对象实例!");
return false;
}
http_request.onreadystatechange = getResult; //调用返回结果处理函数
http_request.open('GET', url, true); //创建与服务器的连接
http_request.send(null); //向服务器发送请求
}
function getResult() {
if (http_request.readyState == 4) { // 判断请求状态
if (http_request.status == 200) { // 请求成功,开始处理返回结果
document.getElementById("toolTip").innerHTML=http_request.responseText; //设置提示内容
document.getElementById("toolTip").style.display="block"; //显示提示框
} else { // 请求页面有错误
alert("您所请求的页面有错误!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("请输入用户名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
</script>
jsp文件:
此例并没有连接数据库,只是用数组简单表示注册过的用户。
<%@ page language="java" import="java.util.*" pageEncoding="GB18030" %>
<%
String[] userList={"明日科技","mr","mrsoft","wgh"}; //创建一个一维数组
String user=new String(request.getParameter("user").getBytes("ISO-8859-1"),"GB18030"); //获取用户名
Arrays.sort(userList); //对数组排序
int result=Arrays.binarySearch(userList,user); //搜索数组
if(result>-1){
out.println("很抱歉,该用户名已经被注册!"); //输出检测结果
}else{
out.println("恭喜您,该用户名没有被注册!"); //输出检测结果
}
%>
总结
以上所述是小编给大家介绍的AJAX应用实例之检测用户名是否唯一(实例代码),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- 利用Ajax检测用户名是否被占用的完整实例
- JQuery Ajax如何实现注册检测用户名
- PHP+Ajax实现的检测用户名功能简单示例
- AJAX实现无刷新检测用户名功能
- jQuery+Ajax实现用户名重名实时检测
- 使用Ajax实时检测"用户名、邮箱等"是否已经存在
- PHP+Ajax检测用户名或邮件注册时是否已经存在实例教程
- Asp.net下利用Jquery Ajax实现用户注册检测(验证用户名是否存)
- jquery ajax 检测用户注册时用户名是否存在
- PHP+AJAX实现无刷新注册(带用户名实时检测)
- PHP+AJAX实现无刷新注册(带用户名实时检测)
- ajax 检测用户名是否被占用
- AJAX检测用户名是否存在的方法












最新评论