React Native预设占位placeholder的使用
当我们首次打开一个app的时候会请求接口获取数据,那么获取数据的这段时间展示什么给用户呢?国内很多app都是千篇一律的用一个菊花代替(俗称loading),或者更有心一点的做一个好看一点的loading,但是这样当拿到数据渲染页面的时候会很生硬的切换,总感觉很low。
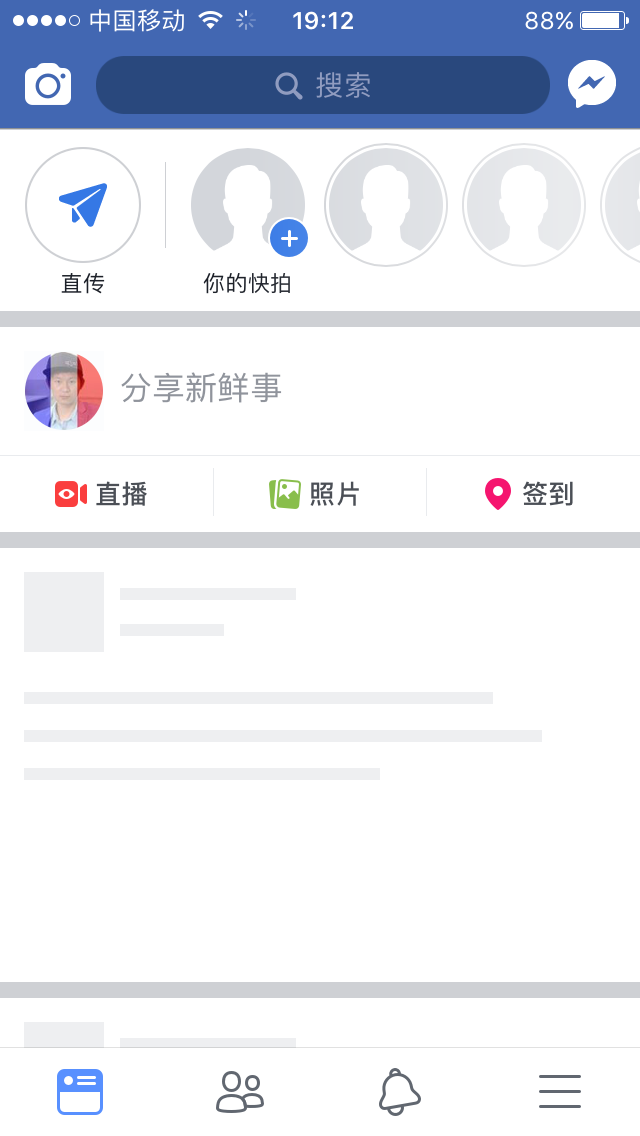
facebook首页列表是用一个接近真实布局的骨架动画来代替loading,这东西可以称之为skeleton screen或者placeholder,但是翻译过来真不知道该翻译成什么合适,这么做的好处就是在内容加载完成后可以做到流畅无缝切换真实布局,细节决定产品的质量,我觉得facebook对用户体验,交互的细节做的挺不错。先上一张我的fb截图。

rn-placeholder是rn版本的placeholder,我在次基础上做了对flastlist,listview,SectionList的适配封装。先看一下在我的开源项目中的效果:

看完上面的效果是不是感觉比传统的loading要舒服多了,下面是example:
一:flastlist,listview,SectionList使用demo
import { ListItem, ListParagraph } from 'components';
export default class Zi extends Component {
render() {
const { loading } = this.props;
return (
<ListParagraph
ParagraphLength={4} // 要渲染的条数
isLoading={loading} // loading状态
hasTitle // 是否需要title
list={this.sectionList} // 这就是SectionList的函数
/>
);
}
}
注:ListParagraph组件目前在我开源项目中,还没有添加到npm,有需要的到我项目中拿,项目地址在文章末尾
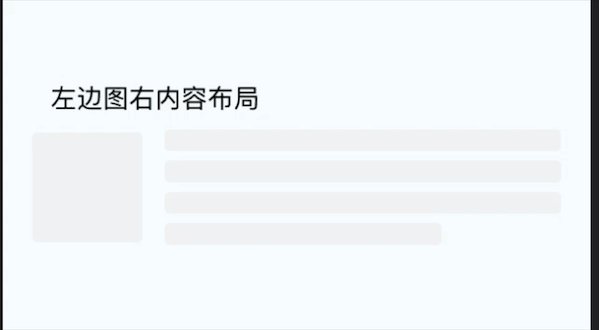
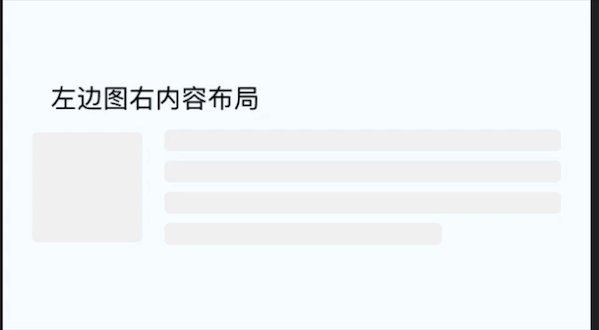
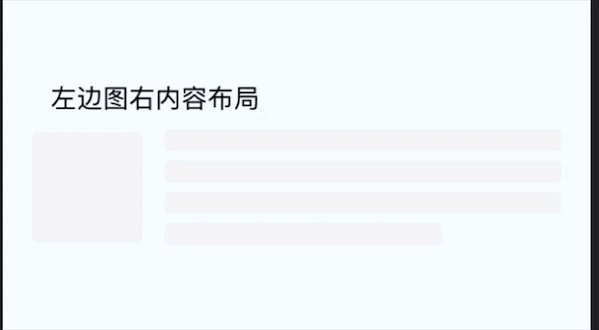
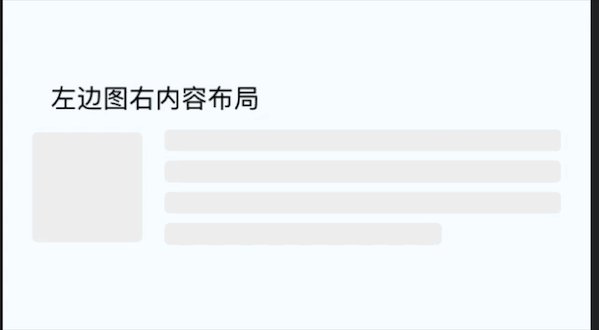
二:左图右内容布局
import Placeholder from 'rn-placeholder';
export default class Cheng extends Component {
render() {
return <Placeholder.ImageContent
hasRadius //左边的方块是否需要圆角
size={60} // 大小
animate="fade" // 动画方式
lineNumber={4} // 右边的线显示的数量
lineSpacing={5} // 行间距的距离
firstLineWidth=90% // 第一行的宽度
lastLineWidth="70%" // 最后一行的宽度
onReady={this.state.isReady} // 内容是否加载完毕,如果加载完毕会切换到你的真实内容布局
>
<Text>左图右内容布局</Text>
</Placeholder.ImageContent>
}
}

三:段落布局
import Placeholder from 'rn-placeholder';
export default class Cheng extends Component {
render() {
return <Placeholder.Paragraph
size={60}
animate="fade"
lineNumber={4}
lineSpacing={5}
lastLineWidth="30%"
onReady={this.state.isReady}
>
<Text>段落布局</Text>
</Placeholder.Paragraph>
}
}

四:还有Line(行布局),Media(图片布局),使用方法跟 三 一样。
完美收官!
项目demo地址:https://github.com/duheng/Mozi
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

React+Electron快速创建并打包成桌面应用的实例代码
这篇文章主要介绍了React+Electron快速创建并打包成桌面应用,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-12-12
react中使用echarts,并实现tooltip循环轮播方式
这篇文章主要介绍了react中使用echarts,并实现tooltip循环轮播方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2024-01-01
ReactHooks批量更新state及获取路由参数示例解析
这篇文章主要介绍了React Hooks如何实现批量更新state以及获取路由参数的示例解析,有需要的朋友可以借鉴参考下,希望能够有所帮助2021-10-10
React Native 自定义下拉刷新上拉加载的列表的示例
本篇文章主要介绍了React Native 自定义下拉刷新上拉加载的列表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-03












最新评论