jquery实现左右轮播图效果
更新时间:2017年09月28日 10:21:46 作者:JACK_LE
这篇文章主要为大家详细介绍了jquery实现左右轮播图效果,经常用于购物网站的首页,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
我们经常看到购物网站上首页有轮播图,比如某东某京

如图我们打开网页就看到京东的轮播图
接下来,这个小案例就是要介绍如何实现这种效果,即这张轮播图上所有的事件.
首先 我们看到轮播图上的有1.左右的小按钮(图片会随着左右的点击移动) 2**重点内容.还有位于中间的小圆点(点击小圆点会跳转到那个图片) 3重点内容**轮播图会自己向左滑动(里面有一个定时器自动播放)
分析完之后就是我们写代码(这个是仿京东的轮播图)
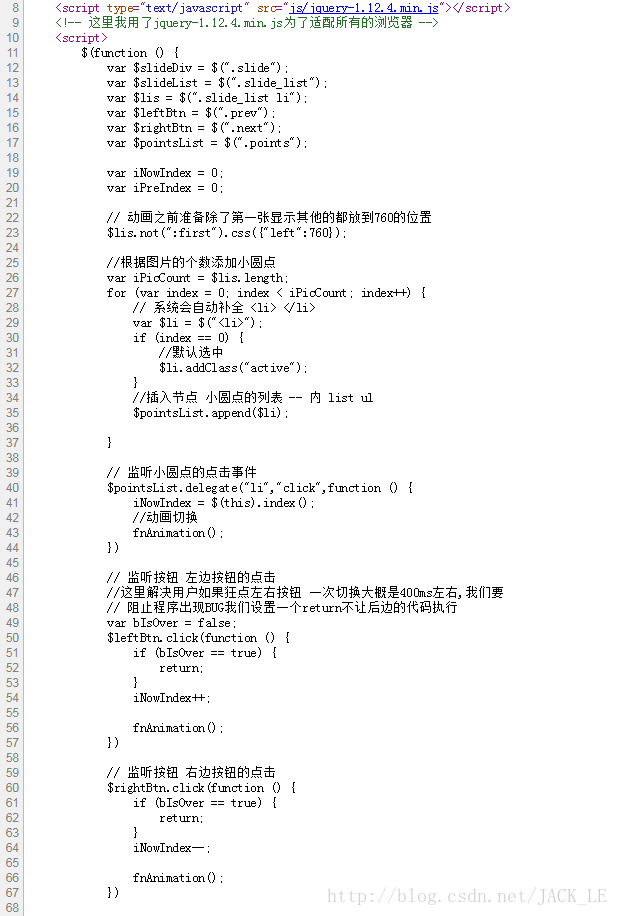
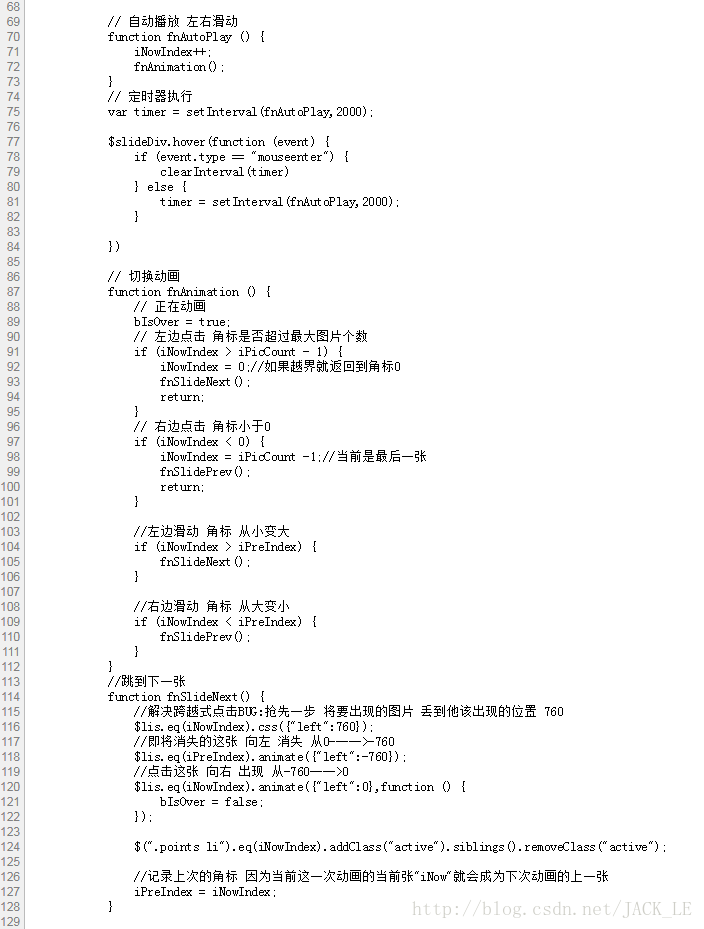
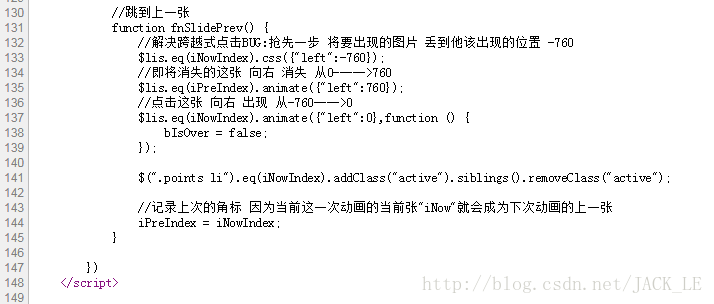
HTML的内容

代码片



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

jQuery ajax提交Form表单实例(附demo源码)
这篇文章主要介绍了jQuery ajax提交Form表单的方法,结合实例分析了jQuery ajax操作实现表单提交的相关技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下2016-04-04
初学Jquery插件制作 在SageCRM的查询屏幕隐藏部分行的功能
SageCRM的查询条件屏幕的条件比较多,会占用界面,用户希望首先显示常用的查询条件,然后点击展开的按钮,可以看到一些不常用的查询条件2011-12-12












最新评论