vue router下的html5 history在iis服务器上的设置方法
首先先照搬下官网的介绍
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个index.html 页面,这个页面就是你 app 依赖的页面。
但是官网上仅给了Apache服务器和Nginx服务器的配置,so。。。。。
那么下面我们开始介绍如何配置iis服务器。(我的iis为iis7.5)
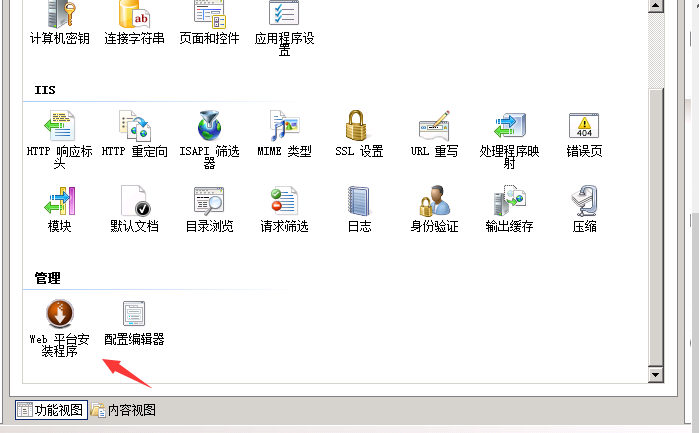
1.安装url重写模块,找到管理下的web平台安装程序,搜索url,选择url重写工具2.0,选择安装。


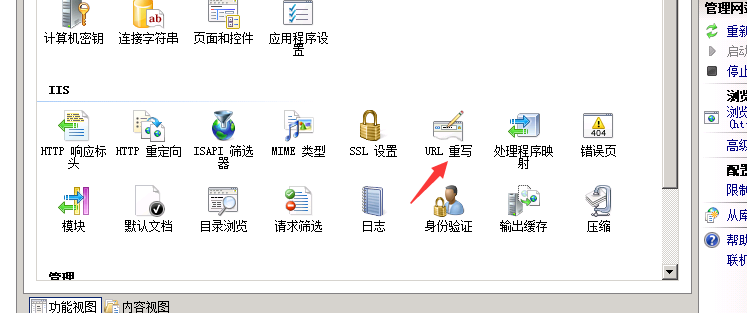
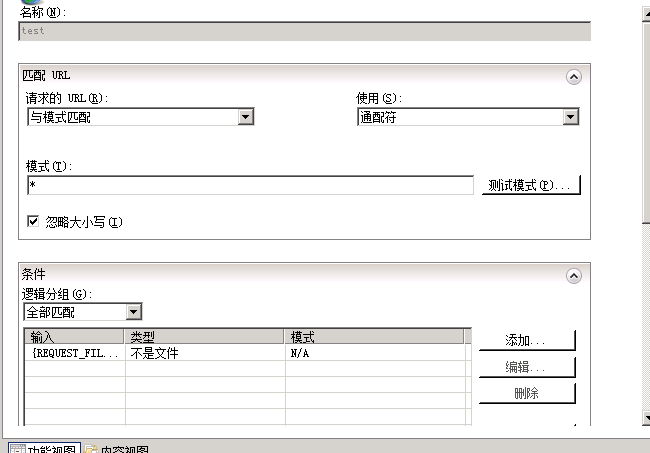
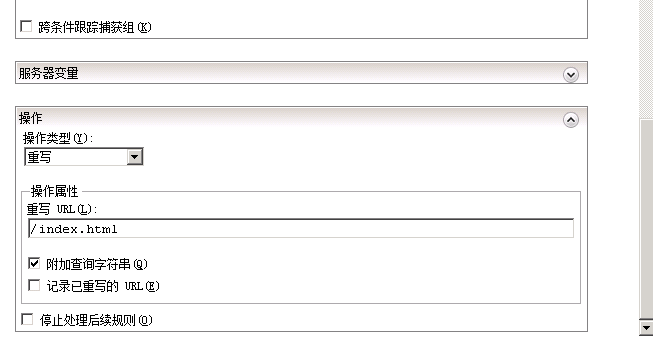
2.添加规则。点击url重写,选择添加规则,空白规则,输入名称,按照下图进行配置。



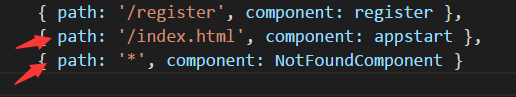
3.vue程序中添加两条路由。

下面总结下:
url重写设置中,将配置url选择为与模式匹配,模式中填入*,使用选项选择通配符;即表示所有的网站都通过此模式进行检查匹配。匹配的条件是下面的条件选项,我们选择的是不是文件,逻辑分组为全部匹配。
操作为重写到我们的index.html(根据情况,设置为自己的单页面应用首页)。以上操作是设置我们的页面请求为先检查有没有此文件,没有此文件全部重写到我们的首页中,从而能够是的我们的自定义路由起作用。
然后我们在vue程序中设置/index.html路径为我们的起始页面,并且定义404页面。至此完成设置。
参考阅读:
解决vue router使用 history 模式刷新后404问题
总结
以上所述是小编给大家介绍的vue router下的html5 history在iis服务器上的设置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
- 解决vue router使用 history 模式刷新后404问题
- 在nginx上部署vue项目(history模式)的方法
- 详解如何去除vue项目中的#——History模式
- 详解Vue路由History mode模式中页面无法渲染的原因及解决
- 详解如何将 Vue-cli 改造成支持多页面的 history 模式
- Vue下路由History模式打包后页面空白的解决方法
- vue router嵌套路由在history模式下刷新无法渲染页面问题的解决方法
- Vue-router 中hash模式和history模式的区别
- vue下history模式刷新后404错误解决方法
- Vue利用History记录上一页面的数据方法实例
相关文章

使用vue ant design分页以及表格分页改为中文问题
这篇文章主要介绍了使用vue ant design分页以及表格分页改为中文问题,具有很好的参考价值,希望对大家有所帮助。2023-04-04
vue项目中如何使用video.js实现视频播放与视频进度条打点
这篇文章主要给大家介绍了关于vue项目中如何使用video.js实现视频播放与视频进度条打点的相关资料,video.js是一款基于HTML5的网络视频播放器,文中通过代码介绍的非常详细,需要的朋友可以参考下2023-12-12












最新评论