分享vue.js devtools遇到一系列问题
更新时间:2017年10月24日 11:18:15 作者:风流倜傥小小张
这篇文章主要为大家详细介绍了vue.js devtools遇到问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
使用vue.js devtools遇到的磕磕绊绊,具体如下
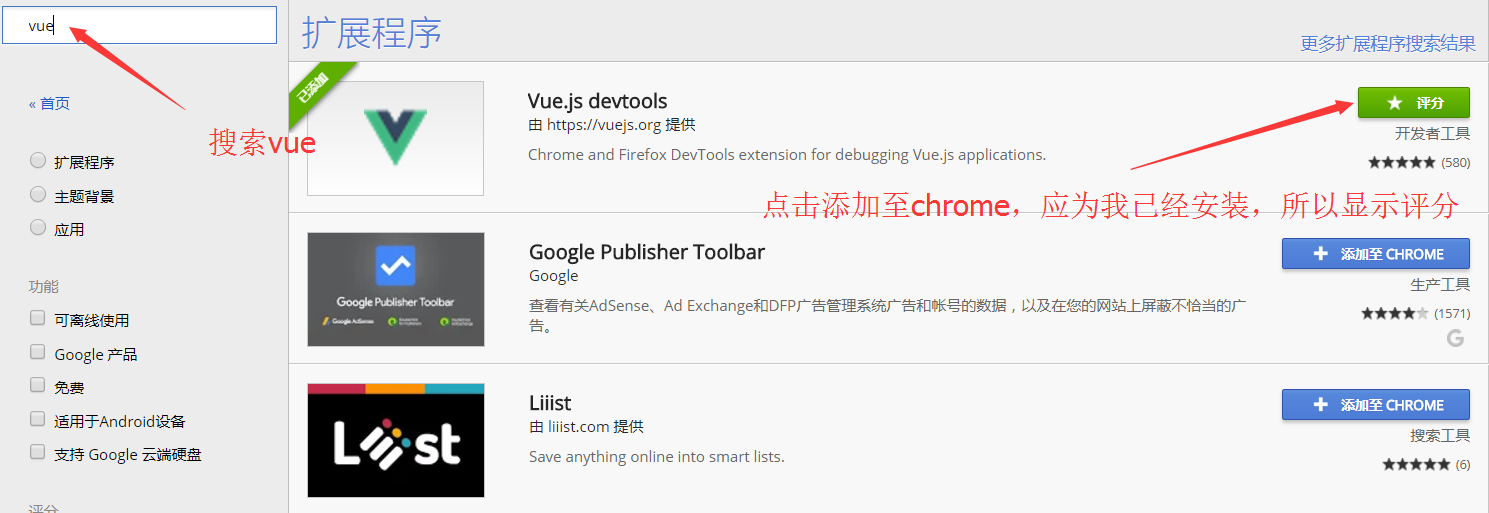
1.首先我们需要在谷歌浏览器扩展程序中点击获取更多

2.在搜索框输入vue.js devtools,点击安装此扩展

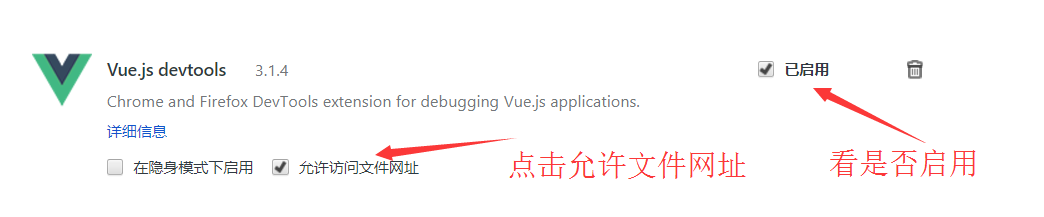
3.检查扩展是否开启
我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问。

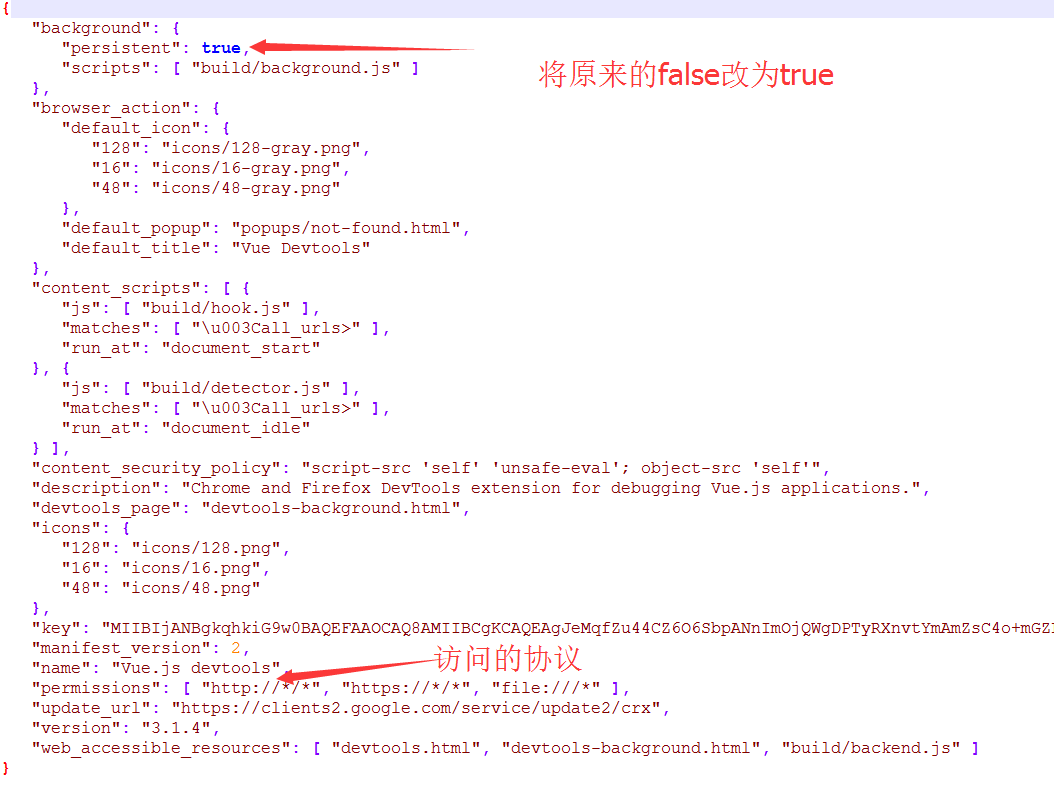
4.修改插件配置文件
复制代码 代码如下:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

5.如果点击vue扩展图标还是提示:
复制代码 代码如下:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以检查下你是否使用的是压缩版本的vue.min.js,使用vue.min.js默认为生产环境的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Vue.js中extend选项和delimiters选项的比较
这篇文章主要介绍了Vue.js中extend选项和delimiters选项的比较的相关资料,需要的朋友可以参考下2017-07-07
Node.js使用orm2进行update操作时关联字段无法修改的解决方法
这篇文章主要给大家介绍了Node.js使用orm2进行update操作时关联字段无法修改的解决方法,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。2017-06-06
解决vue初始化项目一直停在downloading template的问题
这篇文章主要介绍了解决vue初始化项目一直停在downloading template的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11












最新评论