使用Bootrap和Vue实现仿百度搜索功能
更新时间:2017年10月26日 10:34:03 作者:kodeliang
这篇文章主要介绍了使用Bootrap和Vue实现仿百度搜索功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
用Vue调用百度的搜索接口,实现简单的搜索功能。
搜索框的样式是基于Bootstrap,当然对样式做了简单的调整, 使之类似于百度搜索。代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="input-group">
<input type="text" class="form-control input-lg" placeholder="请输入关键字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</div>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</div>
</body>
</html>
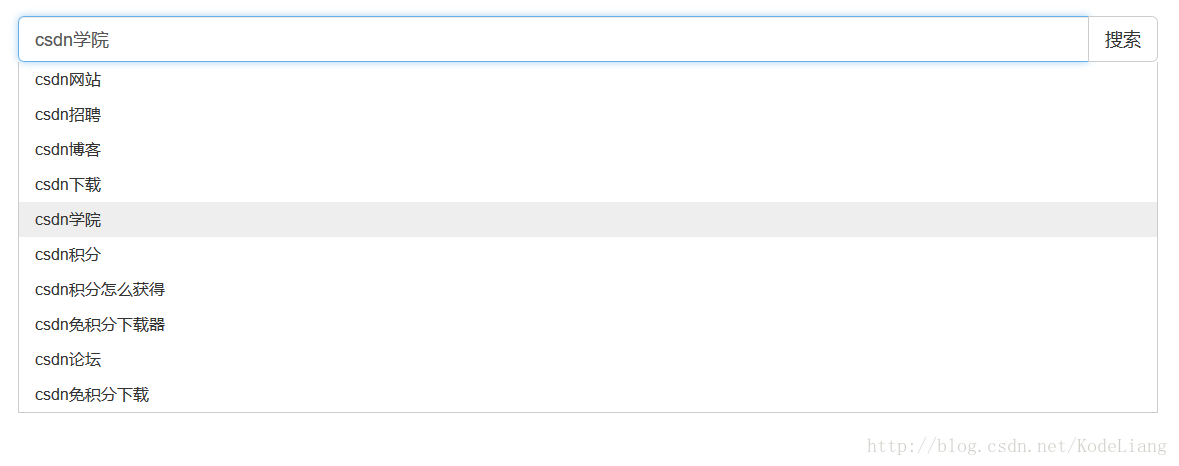
实现效果如下


总结
以上所述是小编给大家介绍的使用Bootrap和Vue实现仿百度搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Vue项目在IE浏览器页面白屏且报错SCRIPT1010:缺少标识符问题
Vue项目在谷歌浏览器中正常运行,但在IE浏览器中出现问题,如白屏和控制台报错,解决过程包括检查IE设置、调整编辑器配置、引入兼容性插件、使用productionSourceMap定位错误、检查插件依赖和版本,以及重新构建项目2024-09-09
vscode+vue cli3.0创建项目配置Prettier+eslint方式
这篇文章主要介绍了vscode+vue cli3.0创建项目配置Prettier+eslint方式,具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教2023-10-10
vant(ZanUi)结合async-validator实现表单验证的方法
这篇文章主要介绍了vant(ZanUi)结合async-validator实现表单验证的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-12-12












最新评论