vue-cli + sass 的正确打开方式图文详解
关于在vue-cli搭建的项目中怎么配置sass,网上搜到的基本是这种答案:

但是我认为,直接将样式写在每个单文件的<style>里,是十分不明智的做法。且不说node-sass安装过程的各种坑,内嵌的<style>也让组件显得十分混乱。想象一下你在修改某个methods时必须拖动滚轮穿越几十上百行的css代码,又或者为了修改一组样式,却找不到对应的css文件,因为它们散布在vue文件里。。。
在我看来,正确的做法应该是单独管理sass文件,然后在main.js中直接引入编译好的css文件。像iView, ElementUI 都是采用这种做法。
如果你认同并且打算采用这种方式,看下面这个具体的例子:

项目结构如上图,style文件夹下是分门别类的scss文件,方便管理和后期维护。然后在main.scss引入所有的scss样式片段,使用 sass --watch main.scss:main.css 命令监听并将scss文件编译为css文件。最后在main.js中引入main.css文件。这样你就可以直接在元素上添加class,然后在scss中畅快写样式了。

当然我们不希望每次手动输入这些命令,初步想法是通过修改dev命令,:

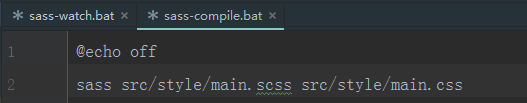
但是这样并不能达到效果,因为每次只会启动前一个命令。于是考虑到使用批处理来实现:


将这两个.bat放在根目录下,然后配置package.json:

这样就可以使用 npm run dev 一键启动 hot reload 和 sass watch了。
总结
以上所述是小编给大家介绍的vue-cli + sass 的正确打开方式图文详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!












最新评论