ssm实现分页查询的实例
ssm整合实现分页查询
一、通过limit查询语句实现分页,并展示
1.mapper.xml配置
<select id="selectUsersByPage" parameterType="int" resultMap="UserMap">
SELECT * number from user limit #{page},10
</select>
查询user表,从第page项开始,每次返回10条数据
2.index.jsp
<html>
<head>
<title>page</title>
<link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" >
</head>
<body>
<div style="width: 100%;margin-top:20px;">
<table>
<tr style="background-color: #F5F5F5;">
<th>username</th>
<th>password</th>
<th>sex</th>
<th>email</th>
<th>createTime</th>
<th>updateTime</th>
</tr>
<div id = "show_data">
<c:choose>
<c:when test="${ulist != null}">
<c:forEach items="${ulist}" var="u">
<tr>
<td>${u.username}</td>
<td>${u.password}</td>
<td>${u.sex}</td>
<td>${u.email}</td>
<td><fmt:formatDate value="${u.create_time}" type="date"/></td>
<td><fmt:formatDate value="${u.update_time}" type="date"/></td>
</tr>
</c:forEach>
</c:when>
<c:otherwise>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</c:otherwise>
</c:choose>
</div>
</table>
<div class="page">
<div class="page_cell">首页</div>
<div class="page_cell" ip="up_page">上一页</div>
<div style="float: left;margin: 2px"><%=session.getAttribute("page")%>/${ulist[0].number}</div>
<div class="page_cell" onclick="next_page(<%=session.getAttribute("page")%>)">下一页</div>
<div class="page_cell">末页</div>
</div>
</div>
</body>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
</html>
3.css
body{
width: 100%;
margin: 0;
}
table{
border:1px solid red;
text-align: center;
margin: auto;
border-collapse: collapse;
}
tr{
border: 1px solid #ddd
}
th{
width: 150px;
font-weight: 700;
height: 36px;
}
td{
height: 36px;
}
.page{
margin: auto;
width: 300px;
text-align: center;
margin-top: 10px;
}
.page_cell{
float: left;
width: 50px;
border:1px solid #F5F5F5;
margin:2px;
cursor: pointer;
}
.page_cell:hover{
-webkit-box-shadow: #777 0px 0px 1px;
}
4.js
/**
* 下一页
*/
function next_page(page){
var data = {
"page":page
};
$.ajax({
type:"post",
url:"/RoleControl/next_page.do",
data:JSON.stringify(data),
dataType:"json",
contentType:"application/json",
success:function(data){
var show_data = document.getElementById("show_data")
show_data.innerHTML = " ";
for(i=0; i<data.length; i++){
//.....异步刷新页面
}
},
error:function(data){
alert("网络连接错误");
}
});
}
5.控制器
@RequestMapping("/index.do")
public String index(ModelMap map, HttpSession session){
session.setAttribute("page",1);
List<User> ulist = userService.selectUsersByPage(0);
map.put("ulist",ulist);
return "index";
}
/**
* 用户信息分页查询
* @param params
* @return
*/
@RequestMapping(value = "/next_page.do",method = RequestMethod.POST)
@ResponseBody
public String getUsersByPage(@RequestBody JSONObject params){
// Map<String,String> paramsMap = JSON.parseObject(params,new TypeReference<Map<String,String>>(){});
System.out.println(params.get("page").toString());
List<User> ulist = userService.selectUsersByPage(Integer.parseInt(params.get("page").toString())*10);
return JSON.toJSONString(ulist);
}
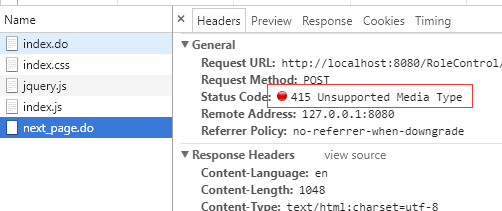
问题:在ajax传递json对象的时候,发生了415错误(未知媒体错误)

原因:
<mvc:annotation-driven />会自动注册DefaultAnnotationHandlerMapping和AnnotationMethodHandlerAdapter两个bean ,AnnotationMethodHandlerAdapter将会初始化7个转换器,可以通过调用AnnotationMethodHandlerAdapter的getMessageConverts()方法来获取转换器的一个集合 List<HttpMessageConverter>
ByteArrayHttpMessageConverter StringHttpMessageConverter ResourceHttpMessageConverter SourceHttpMessageConverter XmlAwareFormHttpMessageConverter Jaxb2RootElementHttpMessageConverter MappingJacksonHttpMessageConverter
解决:对于json的解析就是通过MappingJacksonHttpMessageConverter转换器完成的。所以就需要加入jackson依赖包:
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.5.2</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.5.2</version>
</dependency>
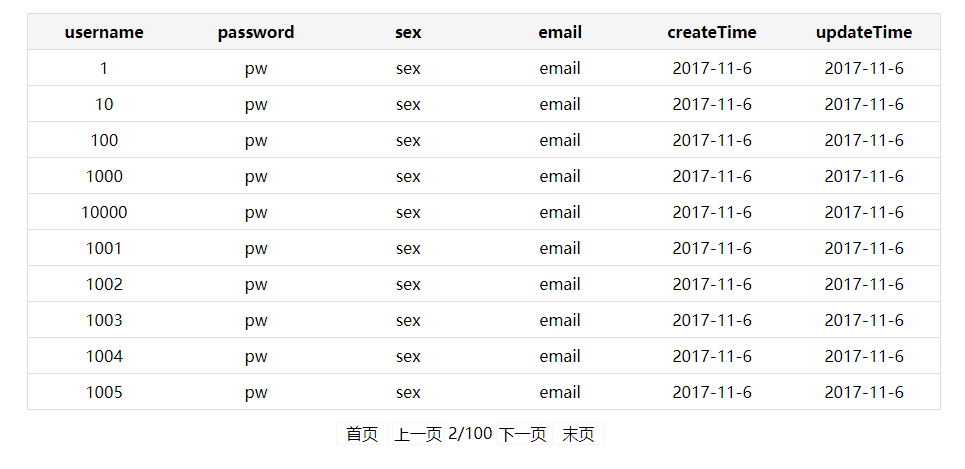
加了依赖包后问题就完美解决了,运行结果如下:

以上查询的数据是通过存储过程批量插入的:
begin
declare pid int;
set pid = 10000;
while pid>0 DO
insert into user values (pid,'pw','sex','email',now(),now());
set pid = pid-1;
end while;
end
这篇ssm实现分页查询的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解springboot集成websocket的两种实现方式
这篇文章主要介绍了springboot集成websocket的两种实现方式,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-01
从最基本的Java工程搭建SpringMVC+SpringDataJPA+Hibernate
本文会介绍从一个最基本的java工程,到Web工程,到集成Spring、SpringMVC、SpringDataJPA+Hibernate,本文介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起学习吧2016-05-05
解析springBoot-actuator项目构造中health端点工作原理
这篇文章主要介绍了springBoot-actuator中health端点工作原理,对spring-boot-actuator的项目构造,工作原理进行了全面的梳理,侧重health健康检查部分2022-02-02












最新评论