JS实现登录页密码的显示和隐藏功能
更新时间:2017年12月06日 14:27:06 作者:w冰淇淋
在登录页经常会用到通过点击文本框的类似小眼睛图片来实现隐藏显示密码的功能。下面给大家介绍基于JS实现登录页密码的显示和隐藏功能,需要的朋友参考下吧
在登录页经常会用到通过点击文本框的类似小眼睛图片来实现隐藏显示密码的功能,其实实现原理很简单,通过点击事件来改变input的type类型,具体过程看代码:
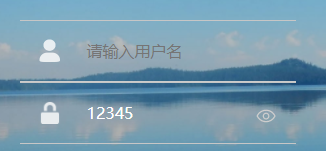
在没给大家分享实现代码之前,先给大家展示下效果图:


<ul class="form-area">
<li>
<div class="item-content">
<div class="item-input">
<input type="text" name="accountName" autofocus required="required" placeholder="请输入用户名">
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-input">
<input type="password" name="password" id="password" required="required" placeholder="请输入密码">
</div>
</div>
</li>
<li>
<span style="position:absolute;right: 20px;top: -38px">
<img id="showText" onclick="hideShowPsw()">
</span>
</li>
</ul>
<script type="text/javascript">
//获取input框内的切换图片id和input文本框的id
var demoImg = document.getElementById("showText");
var demoInput = document.getElementById("password");
function hideShowPsw() {
if (demoInput.type == "password") {
demoInput.type = "text";
demoImg.src ="../Images/showPasswd.png";
} else {
demoInput.type = "password";
demoImg.src = "../Images/hidePasswd.png";
}
}
</script>
总结
以上所述是小编给大家介绍的JS实现登录页密码的显示和隐藏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

JavaScript通过this变量快速找出用户选中radio按钮的方法
这篇文章主要介绍了JavaScript通过this变量快速找出用户选中radio按钮的方法,涉及javascript中this变量的使用技巧,非常具有实用价值,需要的朋友可以参考下2015-03-03
JavaScript 一行代码,轻松搞定浮动快捷留言-V2升级版
前天熬了大半宿发了一篇[一行代码轻松搞定快捷留言功能],同时发布了V1.0beta版的快捷留言功能和源代码,之所以是beta版,就是当时感觉虽然基本功能有了,但是还不够完善,特性也不一定合理2010-04-04












最新评论