JavaScrip关于创建常量的知识点
本文通过JS中创建常量的定义用法以及函数写法中常见的错误进行深入分析,希望对大家有所用处:
所谓常量即只能读取不能编辑(删除,修改)的变量。
js并没有原始的常量说法(即自定义的,原生态的),但是可以用一些偏僻的路子去创建。
1:const es6中的声明关键词。

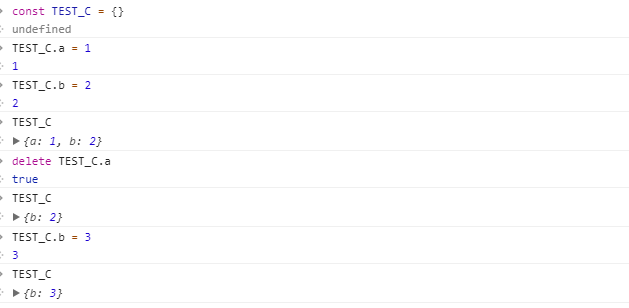
上面声明了两个变量,当执行修改操作时就将报错。从某种程度上来说,const是可以创建变量(基本类型)的。但是对引用类型就捉襟见肘。

当声明的变量是一个引用类型时即对象,对对象的操作(删除,修改,添加)都是可以进行的。
2:Object 方法(defineProperty,seal,freeze)实现
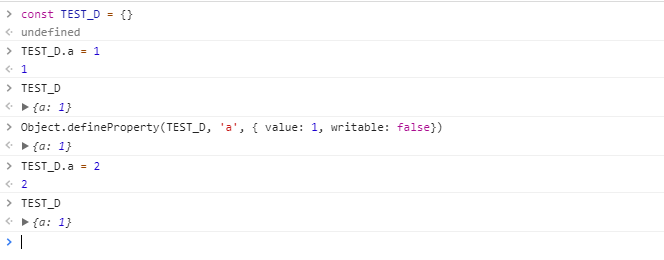
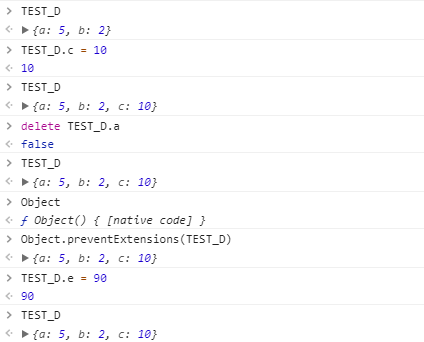
1) Object.defineProperty: 该方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。

采用上述方法之后后续对a的修改功能就失效了,虽然修改功能不能正常执行, 但是删除功能却还是可以照常进行。


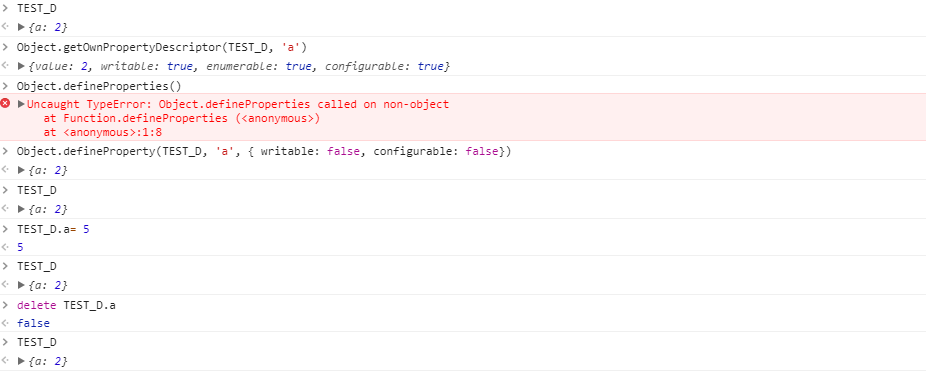
删除之后继续添加a属性时,a又变成可改的了。上述只是将a属性的可写属性改了,还有一个configurable属性可以进行设置。writable属性只是将对应的属性变更为不可直接更改,但是可以走小路(先删除在添加)。

到此属性a就算定下来了,及不能修改,也不能删除。
但是,新的风暴有出现了。。。a虽然定下来了,但对于TEST_D这个变量来说,还没有结束。。。

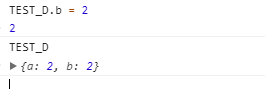
虽然属性a不能变动了,但是并不影响对其他属性的操作,比如b,s,u啊的,当然针对这些属性也可以像上述方式一样将其余属性的描述符,但是还是不能解决对TEST_D的扩展。
2) Object.preventExtensions: 该方法让一个对象变的不可扩展,也就是永远不能再添加新的属性。 查看详情

通过该方法就可以将对象设置为不可扩展了,即不可添加新属性了,这样这个变量就不能被修改了。
3)Object.seal:让一个对象密封并返回被密封之后的对象,新对象将变得不可扩展,即不能添加新的属性但是可以修改原本可写状态的属性

利用上述两种方法循环使用是可以去创建常量的,但是比较复杂,而且当对象比较大的时候,代码量会比较大。Object.seal()可以简化这个过程。这个方法可以将对象变得不可扩展,属性不可删除。在此基础上在将对象的所有属性的描述符writable改为false就能得到我们要的变量了,即所谓常量。
4) Object.freeze: 该方法可以冻结一个对象,冻结指的是不能向这个对象添加新的属性,不能修改其已有属性的值,不能删除已有属性,以及不能修改该对象已有属性的可枚举性、可配置性、可写性。也就是说,这个对象永远是不可变的。该方法返回被冻结的对象。
Object.freeze方法是在seal基础上在将所有属性的描述符writable改为false。

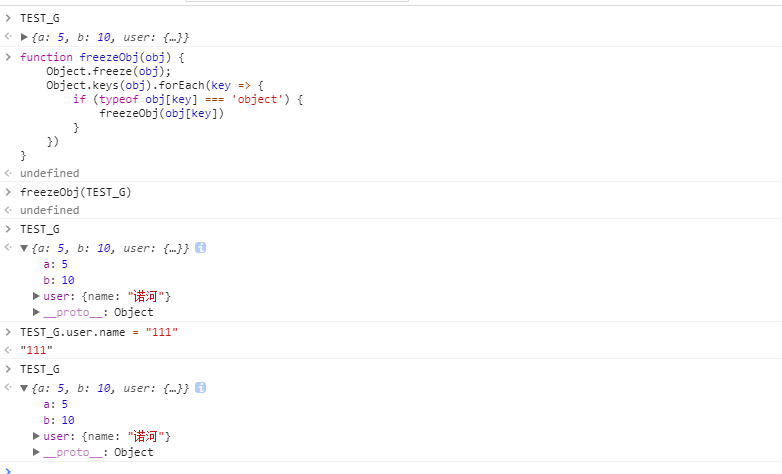
但是当变量的属性值又为对象时,及下列情况:

对于user属性而言,他的值是还是可以更改的,这个时候就得对他也进行冻结。

/**
*
*
* @param {any} obj
*/
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}
即:当存在多重对象时,需要循环调用冻结方法。
3: 闭包
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')
闭包用了比较隐秘的方法,将真正的对象原型保存在内存中而且不会被回收,变相的将USER这个变量‘保护'起来,并且提供访问的接口,但是不提供修改的接口。
相关文章

onkeyup,onkeydown和onkeypress的区别介绍
三者在事件的响应上还有一点不同,就是onkeydown 、onkeypress事件响应的时候输入的字符并没有被系统接受,而响应onkeyup的时候,输入流已经被系统接受2013-10-10












最新评论