基于移动端真机调试的图文教程(分享)
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析。所以总结一下几个方法。
1.Mac+iPhone+ Lightning+Safari 浏览器
步骤:
1)用:Lighting线将mac与iphone相连
2)iphone打开Web检查器(设置->Safari->高级->Web检查器)
3)iphone用safari打开要进行分析的页面
4)mac打开safari浏览器(菜单->开发->对应的手机名称->要调试的页面),点击即进入Safari Developer Tools

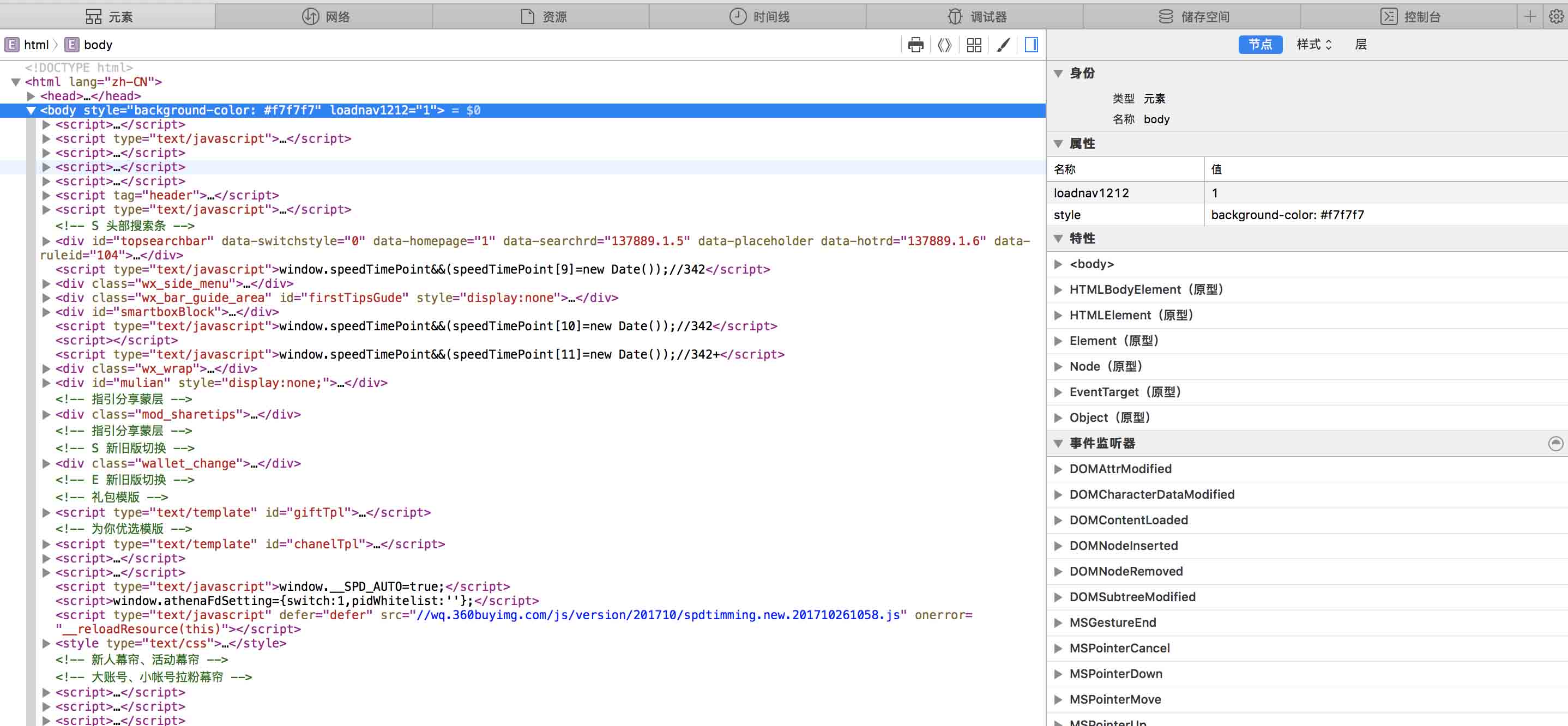
5)可以见到的调试界面是这样的

缺点:不能调试webView里面的页面
2.安卓手机+安卓数据线+电脑
步骤:
1)用数据线将手机与电脑相连
2)手机开启use调试(安卓不同机型开启的步骤不尽相同,不知道的百度一下)
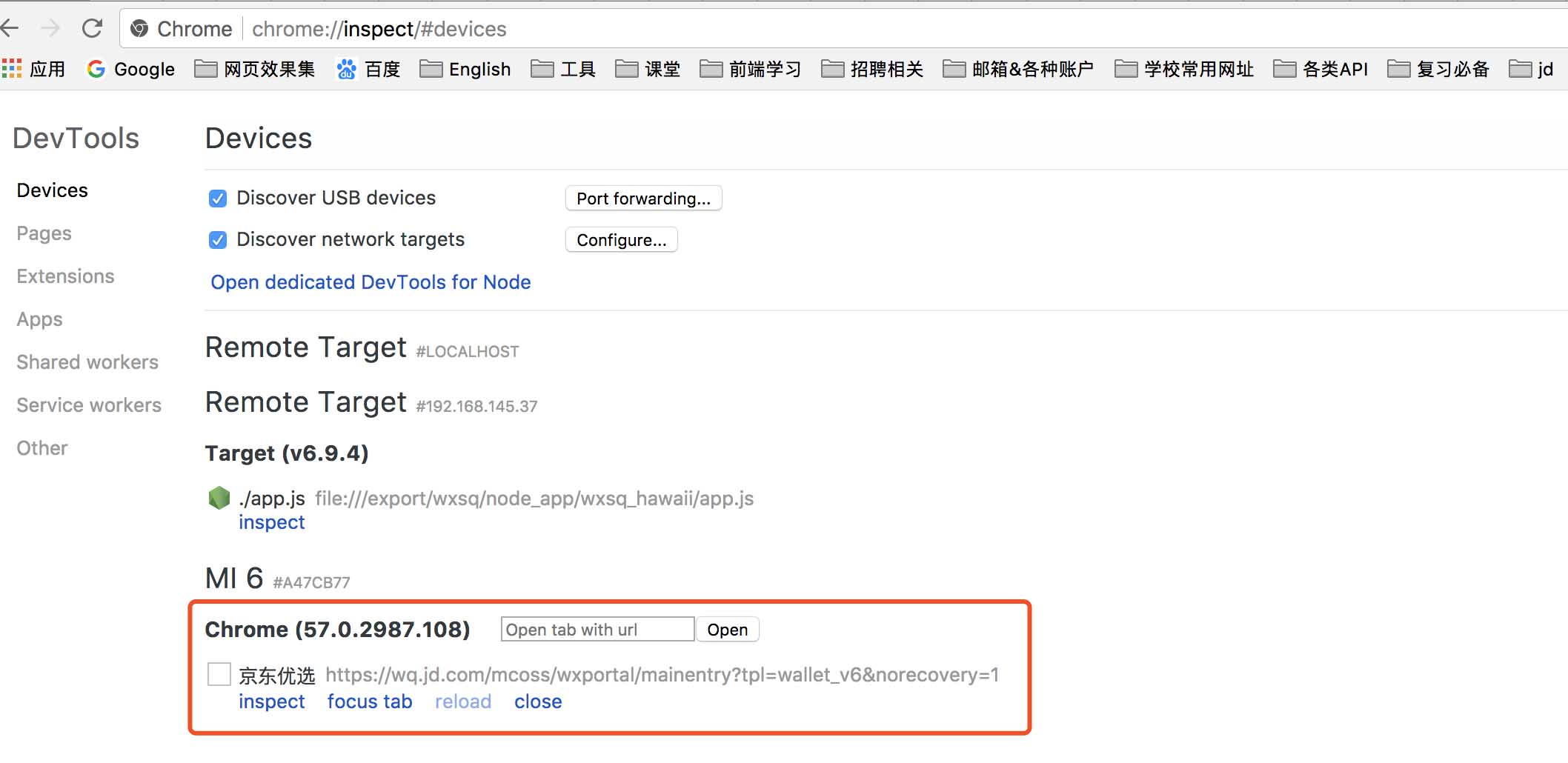
3)打开chrome,输入chrome://inspect/#devices,勾选Discover USB devices
4)用手机chrome打开要调试的网页(如果是其他webView页面,需要在app配置启动代码,详键官方教程)
5)选择你要调试的页面进入

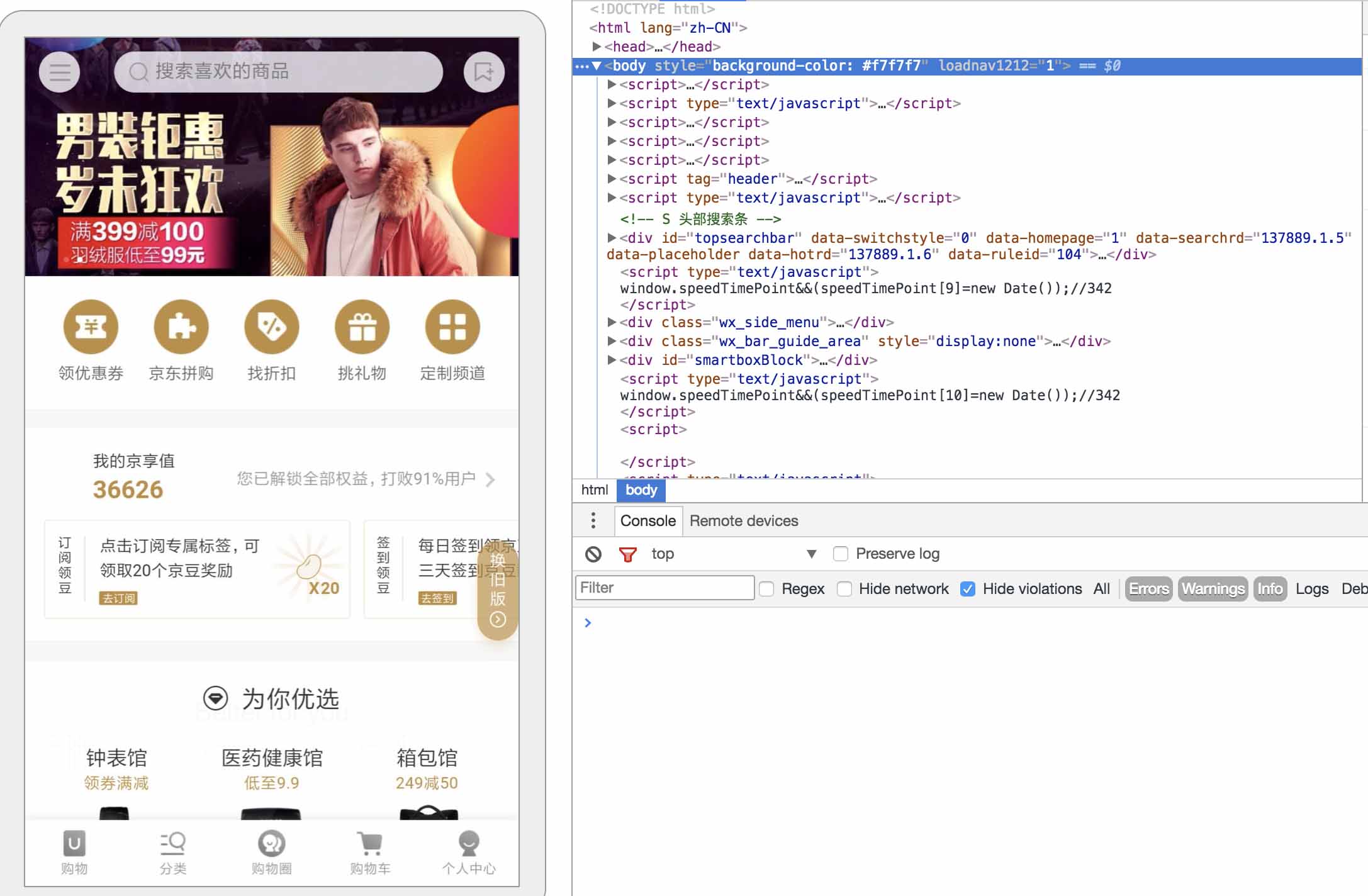
6)可以见到是这样的调试界面

缺点:亲测,mac中调试界面与小米6手机的界面经常不同步,操作非常不方便,还好控制台还是能正常看东西
3.weinre
步骤:
1)可以直接npm install这个模块,然后启动,打开管理界面即可
2)直接安装whistle,自带了weinre。还可以代理不同环境,具体教程见:https://avwo.github.io/whistle/rules/weinre.html

缺点:可以说是极简主义了,步骤简单、调试简单、能调的也简单(就是查查元素,看看控制台,不能像chrome那些分析工具一样)
以上这篇基于移动端真机调试的图文教程(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Android开发之SeekBar基本使用及各种美观样式示例
这篇文章主要介绍了Android开发之SeekBar基本使用及各种美观样式,结合实例形式分析了Android SeekBar控件的功能及样式改变相关操作技巧,需要的朋友可以参考下2019-03-03
浅谈Android为RecyclerView增加监听以及数据混乱的小坑
下面小编就为大家带来一篇浅谈Android为RecyclerView增加监听以及数据混乱的小坑。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-04
Android Studio4.0解决Gradle下载超时问题
这篇文章主要介绍了Android Studio4.0解决Gradle下载超时问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-10-10
mui.init()与mui.plusReady()区别和关系
给大家分享一下在使用MUI进行APP开发的时候,mui.init()与mui.plusReady()区别以及使用上不同之处。2017-11-11
利用SurfaceView实现下雨与下雪动画效果详解(Kotlin语法)
这篇文章主要给大家介绍了关于利用SurfaceView实现下雨与下雪动画效果的相关资料,需要一些基本的View知识和会一些基础Kotlin语法,文中给出了详细的示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧。2017-09-09












最新评论