Android UI控件之Spinner下拉列表效果
下拉列表---Spinner用于显示列表项,类似于一组单选按钮RadioButton。Spinner的使用,可以极大的提升用户的体验性。当需要用户选择的时候,可以提供一个下拉列表项给用户选择。
具体来说下拉列表是如何实现的呢?
通过查阅API知道Spinner继承AdapterView,因此它的数据源需要通过Adapter实现。
一般来说Spinner的数据源可以是数组,也可以是一个XML文件。
一、以数组作为数据源
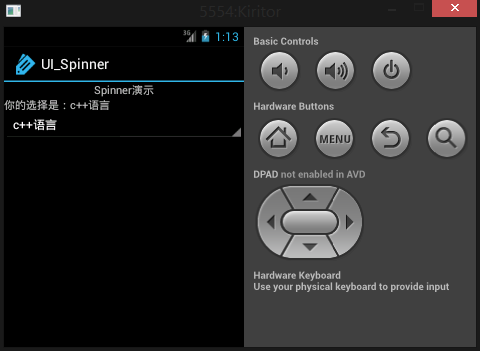
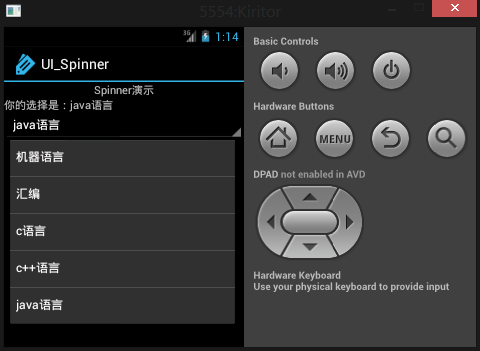
这种实现方式比较简单,先上效果图:


xml文件代码;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Spinner演示"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/result"
android:text="你的选择:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity文件代码:
package com.kiritor.ui_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView result = null;
private Spinner spinner = null;
private ArrayAdapter<String> adapter = null;
private static final String [] langurage ={"机器语言","汇编","c语言","c++语言","java语言"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
result = (TextView)findViewById(R.id.result);
spinner = (Spinner)findViewById(R.id.spinner);
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,langurage);
//设置下拉列表风格
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将适配器添加到spinner中去
spinner.setAdapter(adapter);
spinner.setVisibility(View.VISIBLE);//设置默认显示
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
result.setText("你的选择是:"+((TextView)arg1).getText());
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
二、以xml文件作为数据源
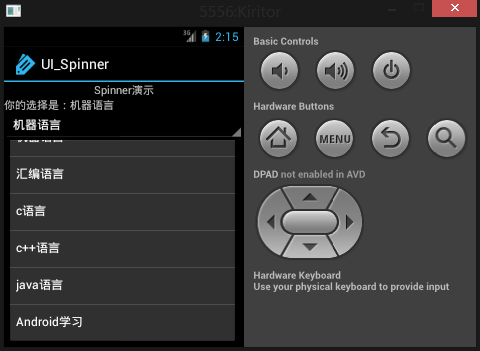
先上效果图吧:

数据源xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="langurage">
<item>机器语言</item>
<item>汇编语言</item>
<item>c语言</item>
<item>c++语言</item>
<item>java语言</item>
<item>Android学习</item>
</string-array>
</resources>
xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Spinner演示"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/result"
android:text="你的选择:"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity
package com.kiritor.ui_spinner;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView result = null;
private Spinner spinner = null;
private ArrayAdapter<CharSequence> adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
result = (TextView)findViewById(R.id.result);
spinner = (Spinner)findViewById(R.id.spinner);
<span style="color:#FF0000;">adapter = ArrayAdapter.createFromResource(this,R.array.langurage,android.R.layout.simple_spinner_item);</span>
//设置下拉列表风格
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将适配器添加到spinner中去
spinner.setAdapter(adapter);
spinner.setVisibility(View.VISIBLE);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
result.setText("你的选择是:"+((TextView)arg1).getText());
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
今天就到这里了,至于spinner的自定义用法和一些Spinner的实际用法举例,下次再说!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Android UI设计与开发之ViewPager仿微信引导界面以及动画效果
这篇文章主要为大家详细介绍了Android UI设计与开发之ViewPager仿微信引导界面以及动画效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-08-08
RecyclerView+SnapHelper实现无限循环筛选控件
这篇文章主要为大家详细介绍了RecyclerView+SnapHelper实现无限循环筛选控件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2019-10-10
Android 动画之TranslateAnimation应用详解
本节讲解TranslateAnimation动画,TranslateAnimation比较常用,比如QQ,网易新闻菜单条的动画,就可以用TranslateAnimation实现,本文将详细介绍通过TranslateAnimation 来定义动画,需要的朋友可以参考下2012-12-12












最新评论