使用Vue自定义数字键盘组件(体验度极好)
为了满足用户体验,小编用vue写了一个自定义数字键盘组件,用户体验度还不错。
废话不多说,先上效果图吧~
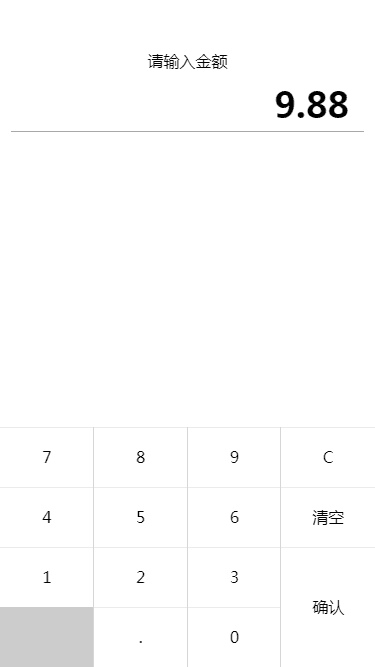
效果图

具体实现
布局排版
<div class='key-container'>
<div class='key-title'>请输入金额</div>
<div class='input-box'>{{ money }}</div>
<div class='keyboard' @click.stop='_handleKeyPress'>
<div class='key-row'>
<div class='key-cell' data-num='7'>7</div>
<div class='key-cell' data-num='8'>8</div>
<div class='key-cell' data-num='9'>9</div>
<div class='key-cell' data-num='D'>C</div>
</div>
<div class='key-row'>
<div class='key-cell' data-num='4'>4</div>
<div class='key-cell' data-num='5'>5</div>
<div class='key-cell' data-num='6'>6</div>
<div class='key-cell' data-num='C'>清空</div>
</div>
<div class='key-row'>
<div class='key-cell' data-num='1'>1</div>
<div class='key-cell' data-num='2'>2</div>
<div class='key-cell' data-num='3'>3</div>
<div class='key-cell' data-num='-1'></div>
</div>
<div class='key-row'>
<div class='key-cell disabled' data-num='-1'></div>
<div class='key-cell' data-num='.'>.</div>
<div class='key-cell' data-num='0'>0</div>
<div class='key-cell' data-num='-1'></div>
</div>
<div class='key-confirm' data-num='S'>确认</div>
</div>
</div>
布局方面我全部采用了 div 元素来模拟,方便好用 (๑ŐдŐ)b
键盘按键方面,每个按钮都设置了其自定义属性值 num ,目的就是为了区分按键后产生不同的效果
事件绑定在了父级,通过捕获来确定具体点击的元素
样式代码我在这里就不贴了,具体的我托管到 github 上了~
输入判断
对于键盘来说,最主要的就是输入判断,整个键盘的输入都是先经过 _handleKeyPress 进行处理的
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}
可以看出,我将按键种类分为了,五大类,分别是 小数点 、 删除(退格)键 、 清空键 、 确认键 和 数字键 ,分别对用不同的处理函数,接下来我们一一来分析~
小数点,由于最多只能输入一个小数点,因此需要对其判断,如果有小数点直接返回;没有的话,也要分小数点是不是第一个输入的字符,如果是就将其变成 0. ,如果不是将小数点追加到当前字符末尾;
//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}
删除(退格)键,处理起来比较方便,先判断当前输入的字符是否为空,如果没有字符,直接返回,否则将字符串最后一个字符删除;
//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}
清空键,逻辑最简单,直接将当前字符清空即可;
//处理清空键
_handleClearKey() {
this.money = '';
}
确认键,判断当前字符是否为空,为空就提示信息并返回,不为空我们也要进行判断,如果输入的是 8. 这种格式,我们需要对齐格式化成 8.00 这种形式,否则就直接保留两位小数,最后在触发 回调,并把结果作为参数传递过去;
_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}
数字键,逻辑也不是很复杂,主要先看其有没有小数点,如果有小数点,那么最多输入两位数字,如果没有小数点,得判断第一位输入的是是不是0 , 如果是0,那么接下来就只能输入小数点了,而且也要杜绝 0000 这种无效的输入,因此我多加了一个判断,否则就直接追加在当前字符后面即可;
//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
}
组件引入
组件准备好了,只需填好路径,在对应的 components 中注册后,直接放在页面上使用使用即可,类似下面
<calculation @confirmEvent="_confirmEvent"></calculation>
其中, _confirmEvent 是点击确认键的回调,参数就是输入的金额,我这里只是简单的打印而已~
_confirmEvent(res){
console.log(res)
}
效果就跟下面差不多,

总结
以上所述是小编给大家介绍的使用Vue自定义数字键盘组件(体验度极好),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Vue Echarts报错Initialize failed: invalid dom解决方法
最近因为工作需要,用到了ECharts做图表,也遇到了问题,就来跟大家总结分享一下,下面这篇文章主要给大家介绍了关于Vue Echarts报错Initialize failed: invalid dom的解决方法,需要的朋友可以参考下2023-06-06
在 Vue 3 中设置 `@` 指向根目录的几种常见方法汇总
在 Vue 3 项目开发中,为了方便管理和引用文件路径,设置 @ 指向根目录是一项常见的需求,下面给大家分享在Vue3中设置 `@` 指向根目录的方法汇总,感兴趣的朋友一起看看吧2024-06-06
Vue ElementUI this.$confirm async await封
这篇文章主要介绍了Vue ElementUI this.$confirm async await封装方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论