Android网格布局GridView学习使用
应用开发的时候,有时我们需要将一些图片进行预览,例如:相片管理的应用。这个时候用ListView的话就显得不是太合适了,因为ListView的展现形式毕竟不适合这种预览要求,那么通过什么视图组件可 以实现呢?这里就可以使用GridView,android中的网格布局来实现了。
GridView控件用于把一系列的控件组织成二维网格的形式显示出来,应用较多的也就是图片的组合显示了。关于GridView的使用直接看例子程序。
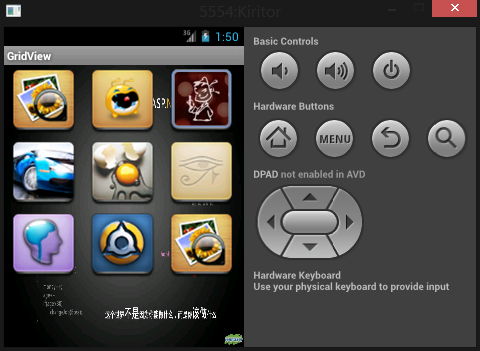
先看效果图:


具体实现方式如下:
主布局文件main.xml
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:columnWidth="90dp" android:stretchMode="columnWidth" android:gravity="center" />
适配器ImageAdapter.java(继承BaseAdapter)
package com.yarin.android.Examples_04_19;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter
{
// 定义Context
private Context mContext;
// 定义整型数组 即图片源
private Integer[] mImageIds =
{
R.drawable.img_1,
R.drawable.img_2,
R.drawable.img_3,
R.drawable.img_4,
R.drawable.img_5,
R.drawable.img_6,
R.drawable.img_7,
R.drawable.img_8,
R.drawable.img_1,
};
public ImageAdapter(Context c)
{
mContext = c;
}
// 获取图片的个数,从而知道需要加载的Item的数目与getView()配合循环加载
public int getCount()
{
return mImageIds.length;
}
// 获取图片在库中的位置
public Object getItem(int position)
{
return position;
}
// 获取图片ID
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null)
{
// Item没有被加载过,给ImageView设置资源
imageView = new ImageView(mContext);
// 设置布局 图片60*60显示
imageView.setLayoutParams(new GridView.LayoutParams(65, 65));
// 设置显示比例类型
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
}
else
{
//Item已经被加载过,直接返回convertView
imageView = (ImageView) convertView;
}
imageView.setImageResource(mImageIds[position]);
return imageView;
}
}
主Activity:
package com.yarin.android.Examples_04_19;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class Activity01 extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得GridView对象
GridView gridview = (GridView) findViewById(R.id.gridview);
//添加元素给gridview
gridview.setAdapter(new ImageAdapter(this));
// 设置GridView的背景
gridview.setBackgroundResource(R.drawable.bg0);
//事件监听
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id)
{
Toast.makeText(Activity01.this, "你选择了" + (position + 1) + " 号图片", Toast.LENGTH_SHORT).show();
}
});
}
}
上面这种方式实现了图片的单选功能,但是多选功能怎么实现呢?下篇文章为大家介绍。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

札记:android手势识别功能实现(利用MotionEvent)
现在手势识别的应用已经很广泛了。本篇文章主要介绍了android手势识别功能实现,具有一定的参考价值,有兴趣的可以了解一下。2016-11-11
Android design包自定义tablayout的底部导航栏的实现方法
这篇文章主要介绍了Android design包自定义tablayout的底部导航栏的实现方法,非常不错,具有参考借鉴价值,需要的朋友参考下2017-01-01
Android Studio中CodeStyle模板的配置方式
这篇文章主要介绍了Android Studio中CodeStyle模板的配置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-03-03












最新评论