移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)
由于公司需求,需要做一个实时对话的聊天功能。遇到各种小坑就不多说了,下面就记录一下遇到最坑的一个问题。。
页面布局写完后,在安卓和苹果手机测试了一下,问题来了!!!在安卓手机中布局完美展示(这很好),但在苹果手机下,经常点击输入框键盘会把输入框挡住。
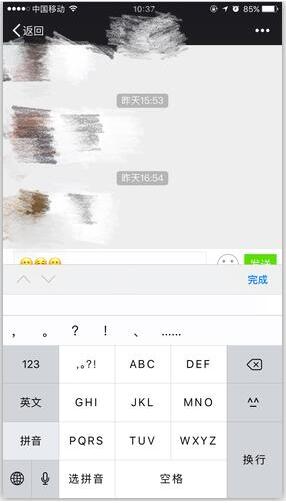
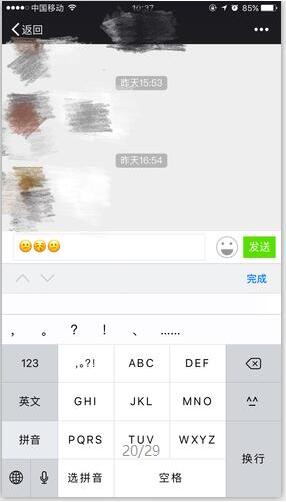
如下图显示:

图一

图二

图三
(图一和图二都是有问题的,图三才是想要的效果。)
每次键盘遮挡住输入框之后,必须要手动向上滑动一下屏幕才显示出来,这体验效果就很不好了吧。然后自己就尝试了各种方法,什么定时器、绝对定位、固定定位、计算屏幕高度再定位等等,都没有作用,键盘出来后还是会遮挡住。最后只能上网查找答案,找了半天,终于找到了答案,这里要感谢learn_shifeng。
原来只需简简单单的一句代码就帮我解决了问题微笑。。
下面是解决问题的代码:
setTimeout(function(){
document.body.scrollTop = document.body.scrollHeight;
},300);
以上这篇移动端固定输入框在底部会被键盘遮挡的解决方法(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Objective-C 代码与Javascript 代码相互调用实例
这篇文章主要介绍了Objective-C 代码与Javascript 代码相互调用实例的相关资料,现在的APP 应用有时候会调用网页上的内容,为了增加用户体验,这里写下个实例,需要的朋友可以参考下2016-10-10
iOS程序开发中设置UITableView的全屏分隔线的方法(不画线)
ableView是app开发中常用到的控件,功能很强大,多用于数据的显示。下面给大家介绍设置UITableView的全屏分隔线的两种方法2016-04-04
Drawer Builder组件实现flutter侧边抽屉效果示例分析
这篇文章主要为大家介绍了Drawer Builder组件实现flutter侧边抽屉效果示例分析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-10-10












最新评论