通过vue-cli来学习修改Webpack多环境配置和发布问题
Vue之所以现在如此之火热,一部分也得益于有官方的脚手架生成工具Vue-cli,大大简化了初学者环境搭建的成本,但是实际业务中我们往往需要实现其他的功能来对webpack进行改造,本文将会根据一些实际的业务需求,先学习vue-cli生成的模版,然后在进行相关修改。
Vue-cli生成模版文件目录
├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── index.html ├── package.json ├── src │ ├── App.vue │ ├── assets │ │ └── logo.png │ ├── components │ │ └── Hello.vue │ └── main.js └── static
本文主要关注的点在
build - 编译任务的代码
config - webpack 的配置文件
package.json - 项目的基本信息
具体每一行webpack的配置的含义这里就不详细介绍了,请参考 vue2.0脚手架的webpack 配置文件分析
常见需求一:多环境配置和发布
Vue-cli生成的模版,只配置了npm run dev , npm run build 这行脚本,分别去启动开发环境服务和,执行打包。 而往往正常的公司开发流程最少都会有开发、测试仿真、生产环境,而每个环境响应的服务器请求地址,或者一些配置参数都会不同,并且发布的时候需要发布到多台服务器上,所以需要执行自动化脚本来进行。构建和发布。
我们首先得弄清楚这个问题,转载一段文章,作者:郑海波,链接,来源:知乎
这个其实和vue 无关,是一个通用问题:即代码在哪里构建。如果题主的服务器指的是运行服务器,那其实两种都不是好选择。很多新人包括我工作前都以为部署代码是这样的

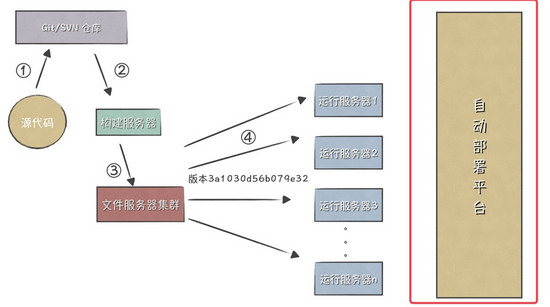
但实际上在较大的互联网公司会麻烦一些。以下介绍都是常见做法,并简化了一些流程,仅仅只是为了方便新人理解。代码提交到git或svn服务器注意这里是源文件,不是build后的文件

2. 构建服务器会从git服务器中拉去要发布的代码版本在这里完成安装依赖,如题主的vue。并构建用于部署的文件,这些文件一般也会被压缩成一个压缩包用于管理

3. 构建后的发布包会被上传到中转站:文件管理服务器集群

4. 实际运行的服务器一般不会是单台,而是集群,这n台服务器会从文件服务器中拉去对应版本的相同压缩包,并解压最终运行

实际上,这里有明显的前后顺序的流程在里面,如果都是手动操作的话会非常麻烦,所以一般大公司里都会有一个自动部署平台来全局统筹完成这些工作,作为开发者其实只需要点下『一键部署』就完成以上内容了

如在配合gitlab、github这类提供的webhook自动通知自动部署平台,稳定版本的代码已经完成推送了(Push Event)。那我们就连点一下按钮都不需要了。这是个典型的构建部署分离的Case,带来的好处非常多,比如确保构建的是一份代码,避免多环境构建导致不一致的可能性构建一般是个高开销的行为,可能会引起运行服务器的不稳定可以快速回滚或回复,相同版本的代码无需重构构建。。。
讲了这么多所以,打包构建并不是一个简单的事情,所以需要自动化工具来配置,已有的成熟的方案就是docker 构建一个应用容器引擎来构建,发布等。不过这块我也不熟悉,有会的同学可以进行分享。
总结
以上所述是小编给大家介绍的Webpack多环境配置和发布问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家的支持!
相关文章

vue2.0 使用element-ui里的upload组件实现图片预览效果方法
今天小编就为大家分享一篇vue2.0 使用element-ui里的upload组件实现图片预览效果方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-09-09












最新评论