Angular4.0中引入laydate.js日期插件的方法教程
前言
laydate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,大家都知道。Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法(可同样用于其他js文件引入,可能会有一些差别)
方法如下:
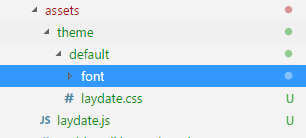
一、将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下

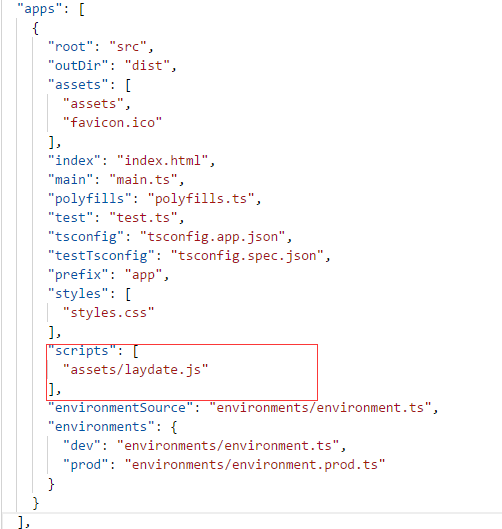
二、在angular-cli.json配置js

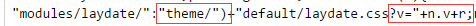
三、修改laydate.js

找到这一句补全路径和删除版本号
"modules/laydate/":"assets/theme/")default/laydate.css"
四、ts文件中声明并使用

五:编译运行~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
相关文章

对angularJs中controller控制器scope父子集作用域的实例讲解
今天小编就为大家分享一篇对angularJs中controller控制器scope父子集作用域的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-10-10
angular项目中bootstrap-datetimepicker时间插件的使用示例
这篇文章主要介绍了angular项目中bootstrap-datetimepicker时间插件的使用示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-03
简介可以自动完成UI的AngularJS工具angular-smarty
这篇文章主要介绍了简介可以自动完成UI的AngularJS工具angular-smarty,包括其中隔离作用域绑定指令符和promise的使用,需要的朋友可以参考下2015-06-06












最新评论