微信小程序slider组件使用详解
更新时间:2018年01月31日 11:20:24 作者:Rattenking
这篇文章主要为大家详细介绍了微信小程序slider组件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序slider组件的使用方法,供大家参考,具体内容如下
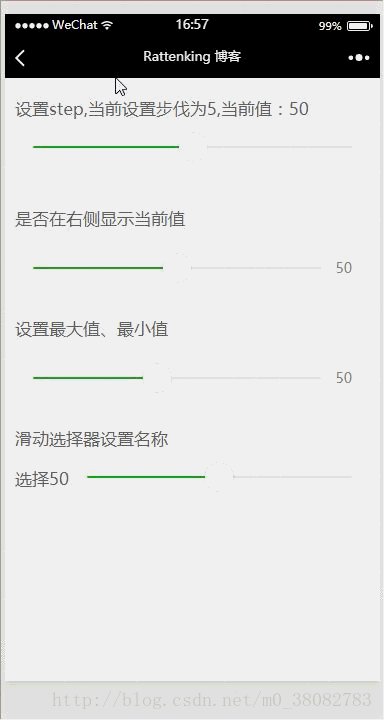
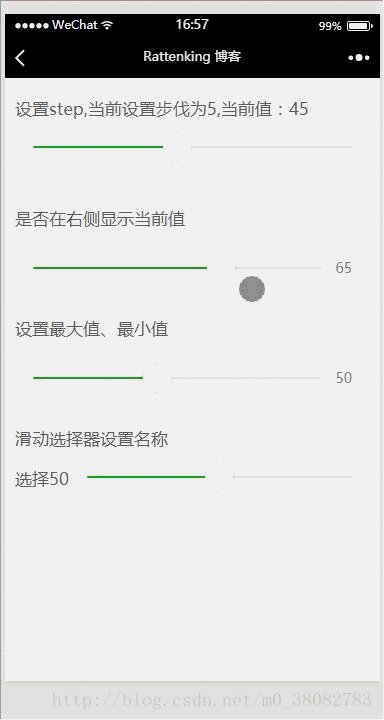
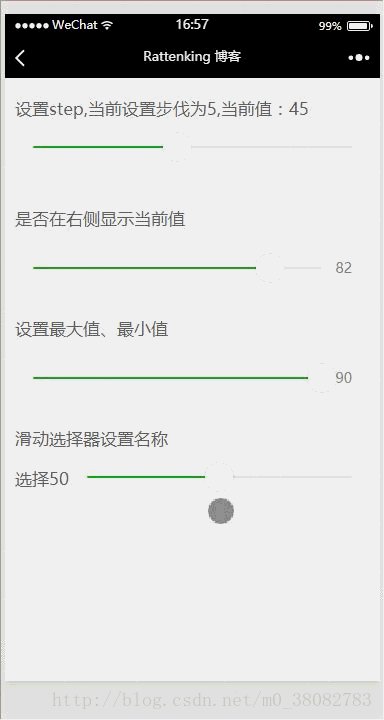
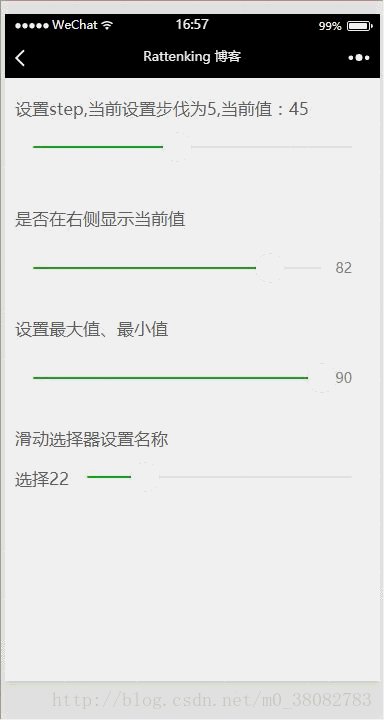
效果图

WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>
WXSS
.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}
JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})
注意:slider组件的两个事件:bindchanging拖动过程中触发,bindchange完成一次拖动后触发!
DEMO下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

PHP实现基于Redis的MessageQueue队列封装操作示例
这篇文章主要介绍了PHP实现基于Redis的MessageQueue队列封装操作,结合实例形式分析了Redis的PHP消息队列封装与使用相关操作技巧,需要的朋友可以参考下2019-02-02
个人网站留言页面(前端jQuery编写、后台php读写MySQL)
这篇文章主要为大家介绍了个人网站的留言页面,前端使用jQuery编写、后台利用php简单读写MySQL数据库,感兴趣的小伙伴们可以参考一下2016-05-05
JS前端面试必备——基本排序算法原理与实现方法详解【插入/选择/归并/冒泡/快速排序】
这篇文章主要介绍了JS前端面试基本排序算法原理与实现方法,结合实例形式详细分析了JS常见的基本排序算法相关原理、实现方法、时间复杂度及操作注意事项,需要的朋友可以参考下2020-02-02












最新评论