微信小程序switch开关选择器使用详解
更新时间:2018年01月31日 11:56:52 作者:Rattenking
这篇文章主要为大家详细介绍了微信小程序switch开关选择器的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序switch开关选择器使用方法,供大家参考,具体内容如下
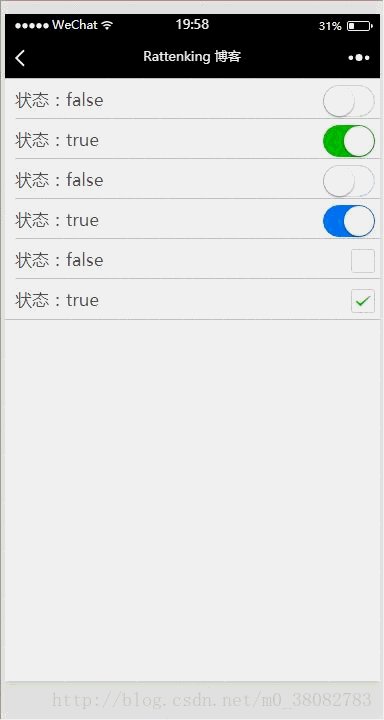
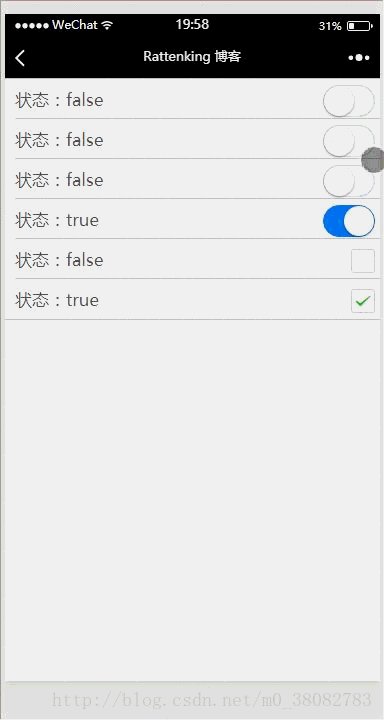
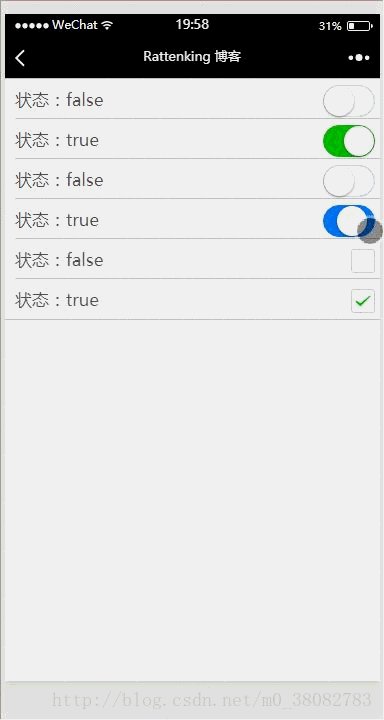
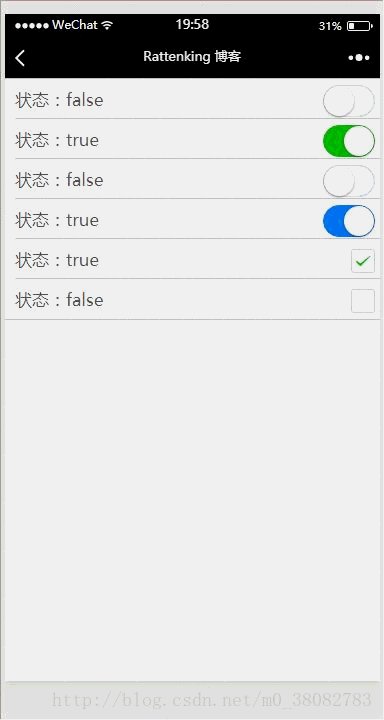
效果图

WXML
<view class="tui-list-box">
<view class="tui-menu-list">
<text>状态:{{isChecked1}}</text>
<switch class="tui-fr" checked="{{isChecked1}}" bindchange="changeSwitch1"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked2}}</text>
<switch class="tui-fr" checked="{{isChecked2}}" bindchange="changeSwitch2"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked3}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked3}}" bindchange="changeSwitch3"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked4}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked4}}" bindchange="changeSwitch4"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked5}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked5}}" bindchange="changeSwitch5"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked6}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked6}}" bindchange="changeSwitch6"/>
</view>
</view>
JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);
switch组件的属性
- checked:是否选中—-false、true
- type:开关选择器的样式—-switch, checkbox
- color:switch 的颜色,同 css 的 color
DEMO下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

javascript另类方法实现htmlencode()与htmldecode()函数实例分析
这篇文章主要介绍了javascript另类方法实现htmlencode()与htmldecode()函数,结合实例形式分析了javascript字符编码与解码操作的相关技巧,需要的朋友可以参考下2016-11-11
详解JavaScript中map()和forEach()的异同
在JavaScript中,map()和forEach()是两个常用的数组方法,它们都用于遍历数组,但在某些方面有一些关键的区别,本文将详细讨论这两种方法的异同,以帮助您更好地理解它们的用法和适用场景,需要的朋友可以参考下2024-02-02
require.js配合插件text.js实现最简单的单页应用程序
这篇文章主要介绍了require.js配合插件text.js实现最简单的单页应用程序,需要的朋友可以参考下2016-07-07
javascript与jquery中的this关键字用法实例分析
这篇文章主要介绍了javascript与jquery中的this关键字用法,结合实例形式简单分析了this关键字用于获取当前对象的使用技巧,非常简单易懂,需要的朋友可以参考下2015-12-12












最新评论