从vue基础开始创建一个简单的增删改查的实例代码(推荐)
1、安装vue-cli cnpm install vue-cli -g --执行全局安装
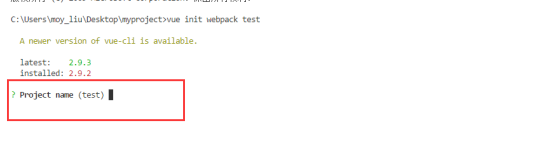
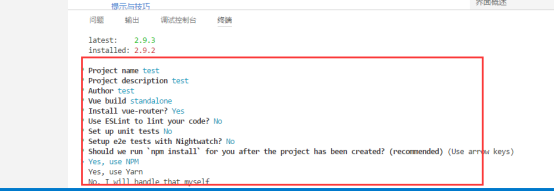
2、创建一个webpack的基础项目;命令:vue init webpack myproject;


以下是项目的目录结构及说明
build是webpack配置
build.js // 生产环境构建代码
check-versions.js // 检查node&npm等版本
utils.js // 构建配置公用工具
vue-loader.conf.js // vue加载器
webpack.base.conf.js // webpack基础环境配置
webpack.dev.conf.js // webpack开发环境配置
webpack.prod.conf.js // webpack生产环境配置
config——vue项目配置
dev.env.js // 开发环境变量(看词明意)
index.js //项目一些配置变量
prod.env.js // 生产环境变量
node_modules——[依赖包]
src——[项目核心文件]
App.vue——根组件
main.js——入口文件
router——路由配置
static// 静态文件,比如一些图片,json数据等
editorconfig// 定义代码格式
gitignore// git上传需要忽略的文件格式
index.html//主页
package.json// 项目基本信息
README.md// 项目说明
3、安装element-ui 命令:npm i element-ui -S
main.js中需要配置
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);
4、安装axios 命令:npm i axios -S
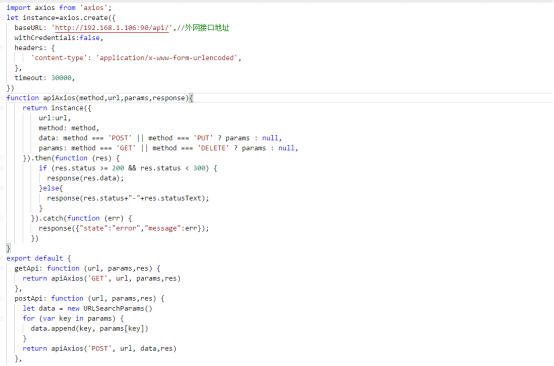
新建一个api.js文件用作配置axios访问接口,配置如下

main.js需要配置
import Api from './api'; Vue.prototype.$api=Api;
5、新建一个页面Test/List.vue做增删改查操作
创建一个文件夹Test,新建文件List.vue,router中配置:
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}
7、启动访问:npm run dev,访问地址#/List
添加搜索条件

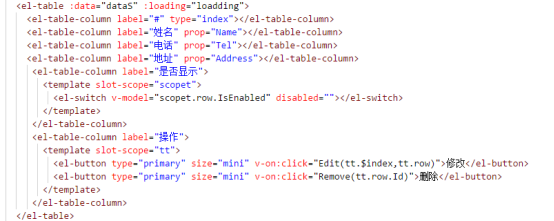
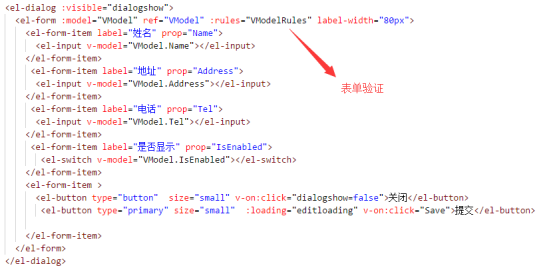
添加表格显示

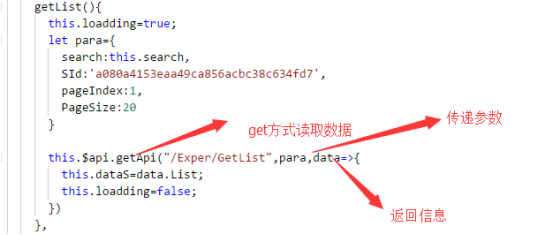
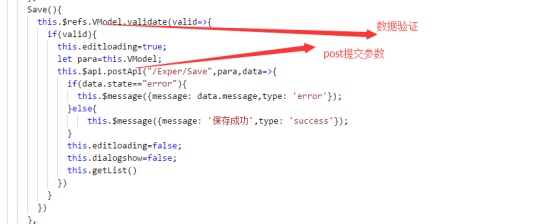
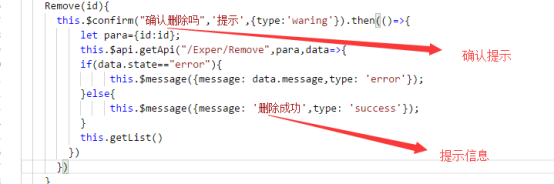
定义对应的参数和方法





总结
以上所述是小编给大家介绍的从vue基础开始创建一个简单的增删改查的实例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!












最新评论