图文介绍Vue父组件向子组件传值
更新时间:2018年02月17日 12:04:16 作者:木偶娃娃
本文通过实例代码给大家详细分享了Vue父组件向子组件传值的过程以及关键点讲解,一起学习参考下吧。
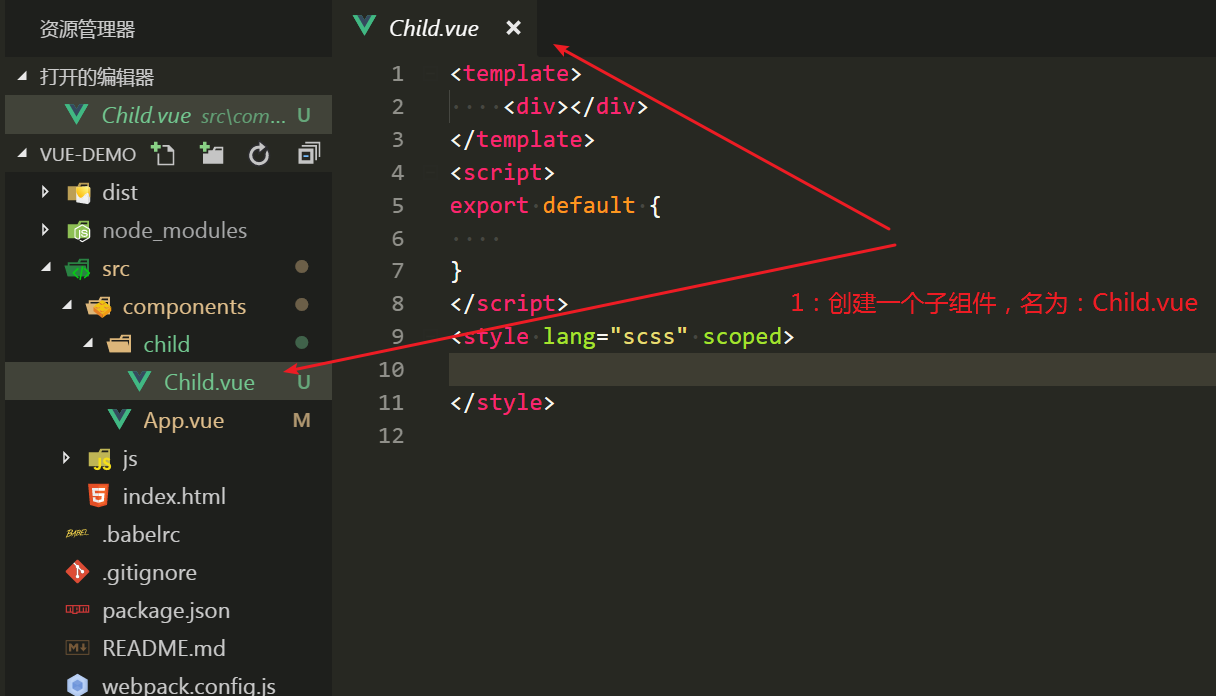
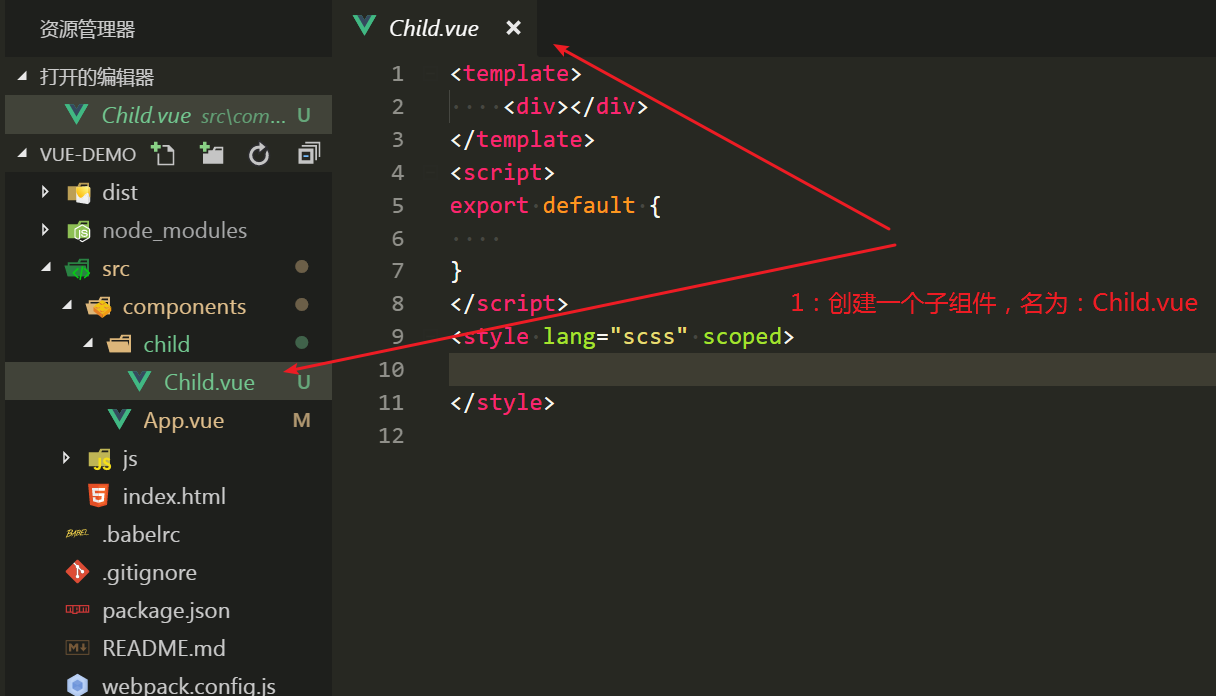
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

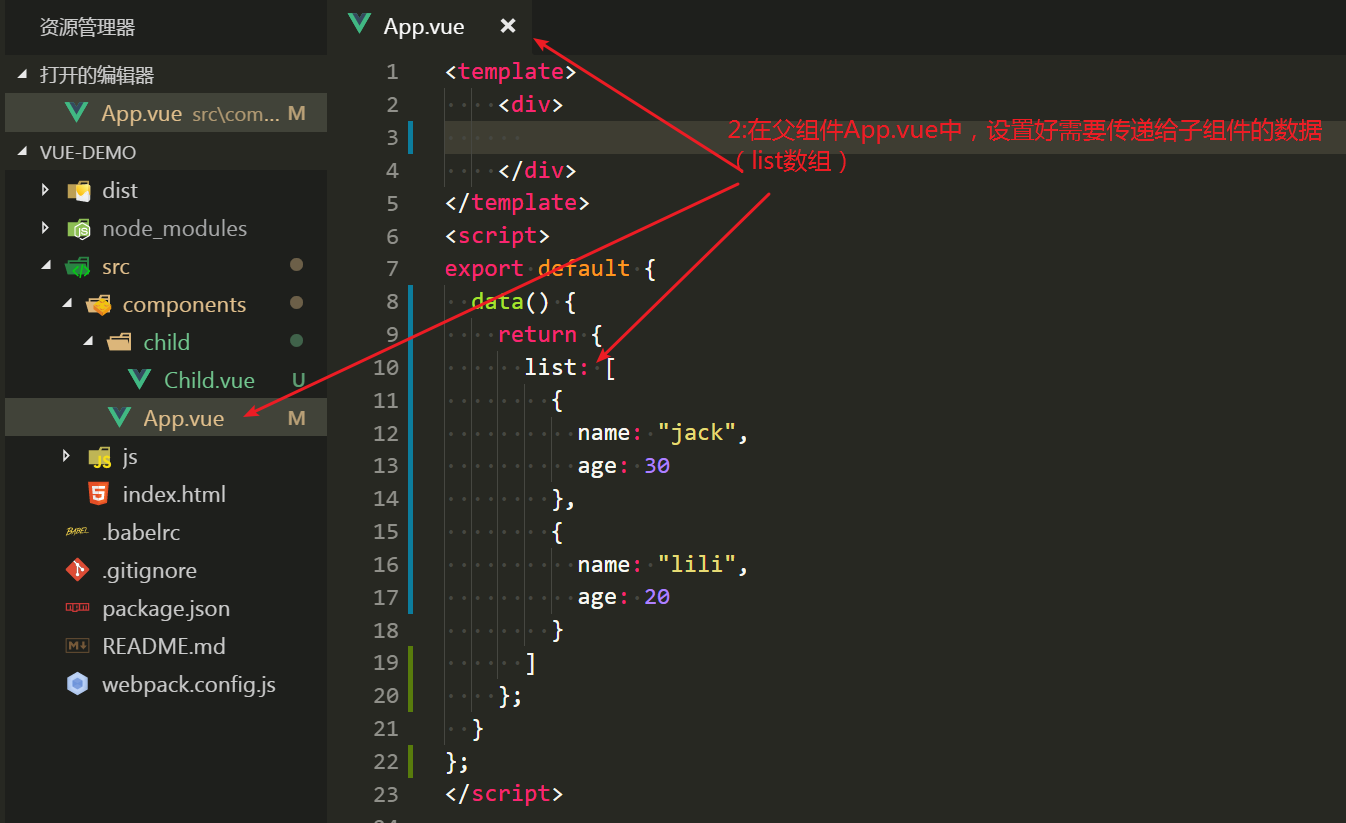
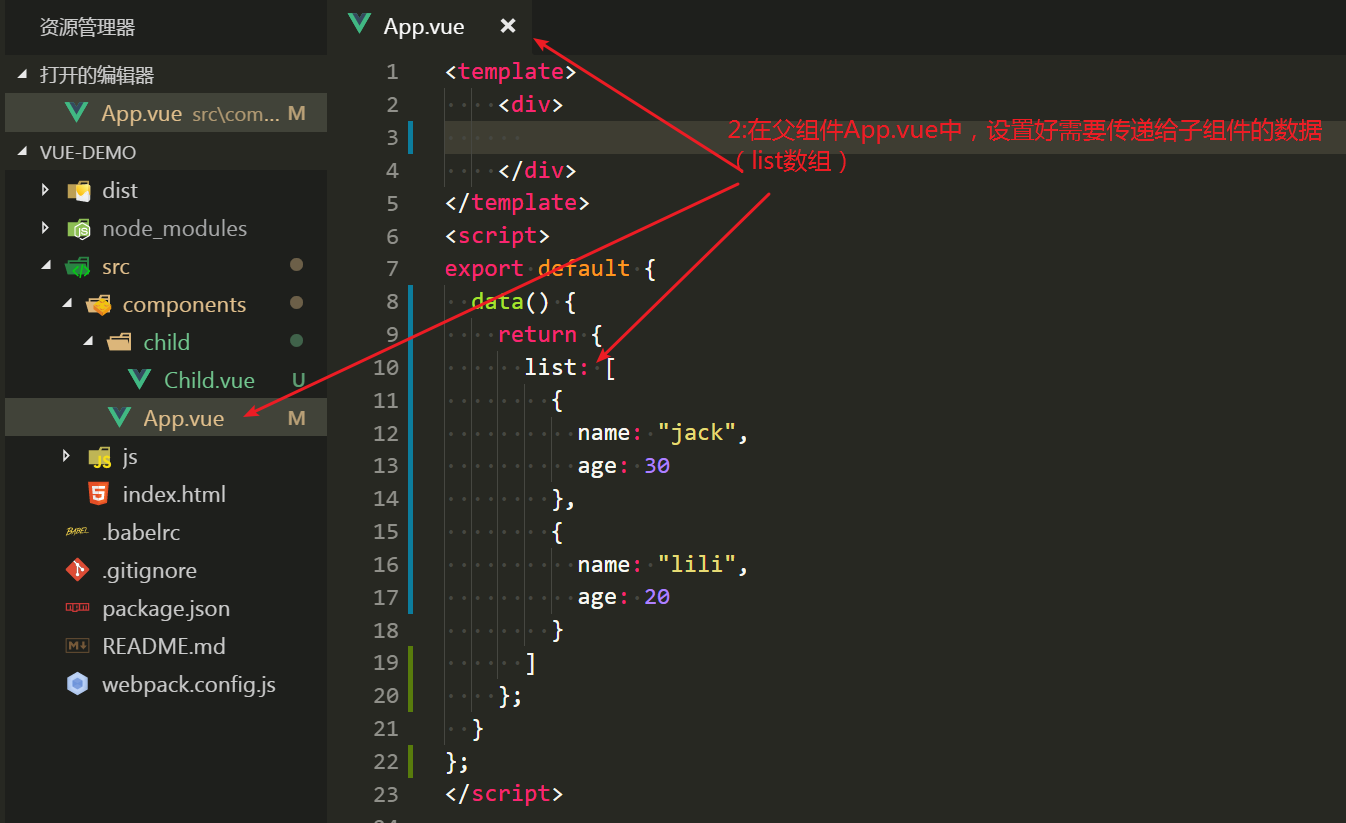
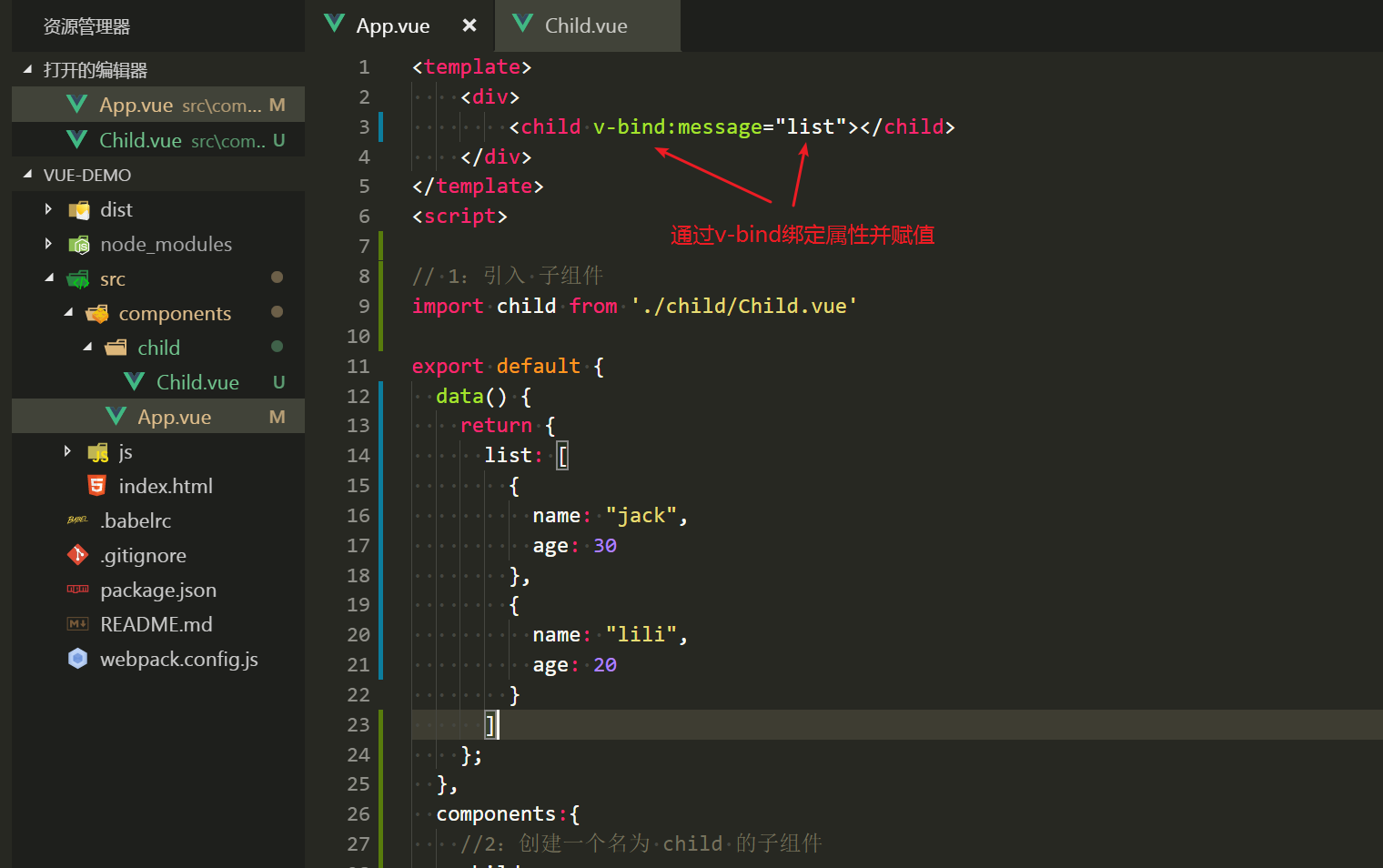
2:在父组件中,设置好需要传递的数据

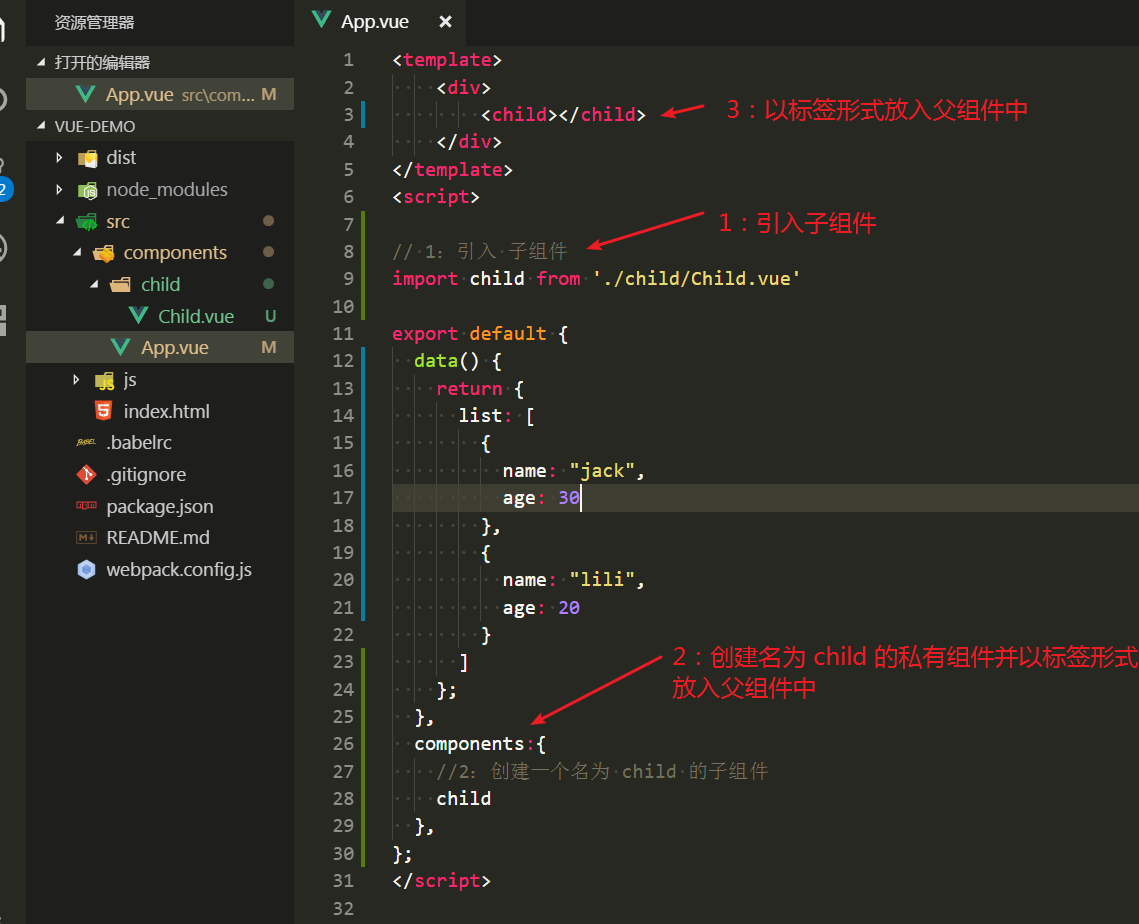
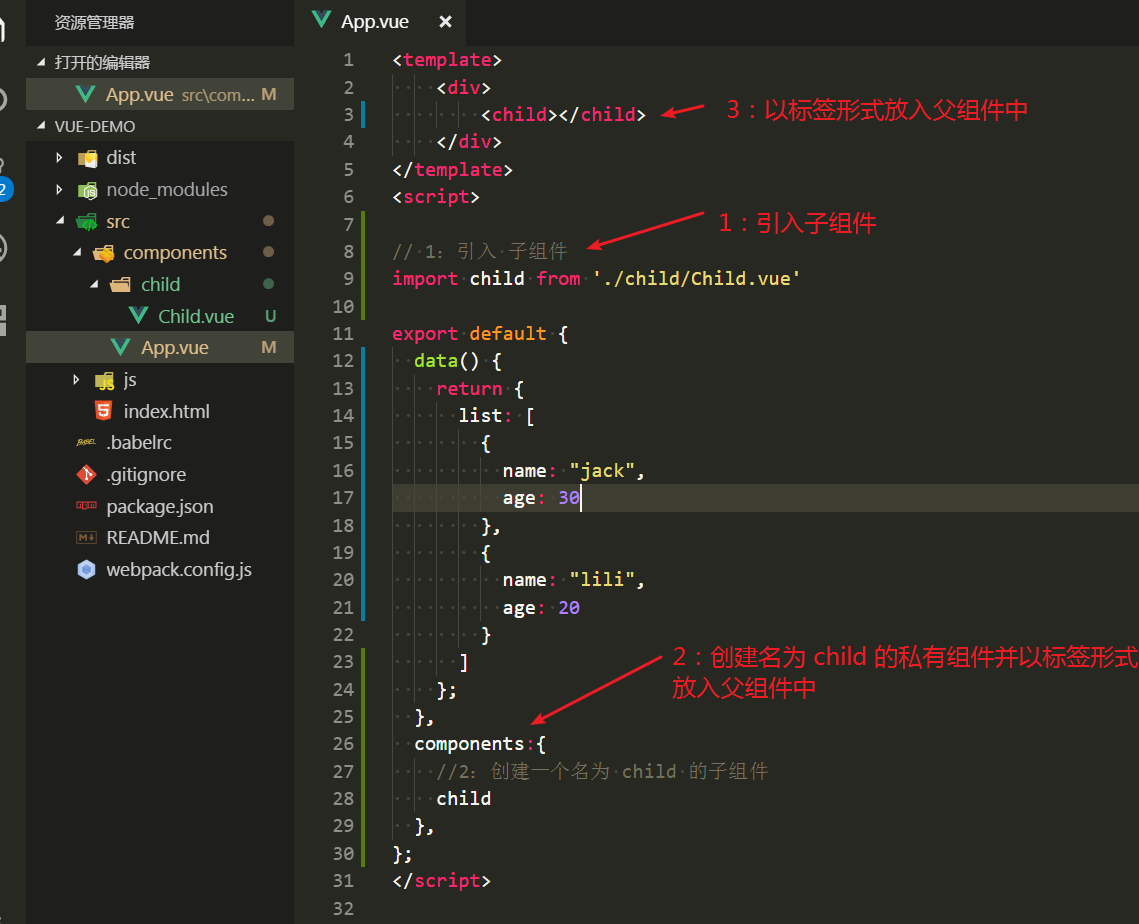
3:在App.vue中引入并注册子组件

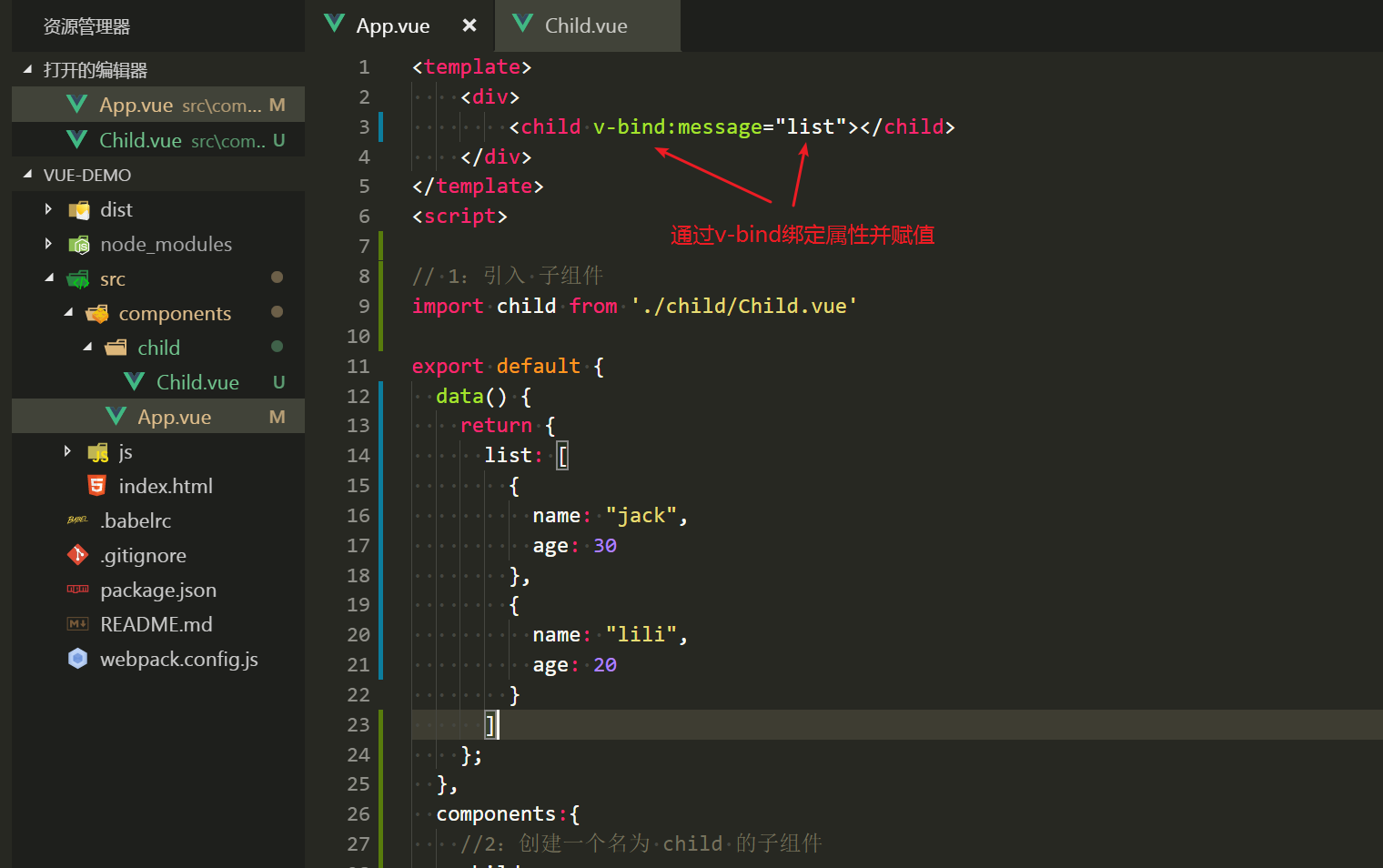
4:通过v-bind属性绑定并赋值给子组件

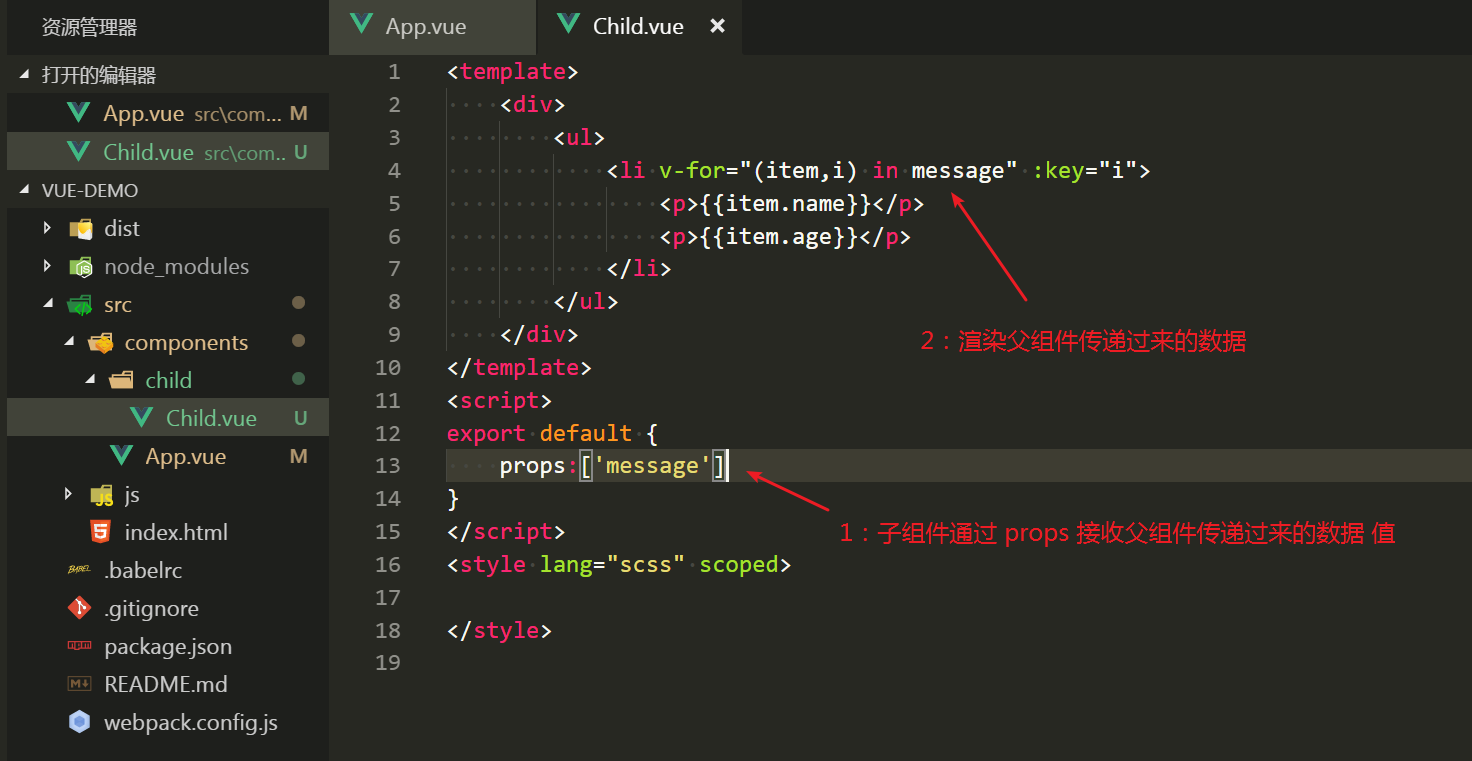
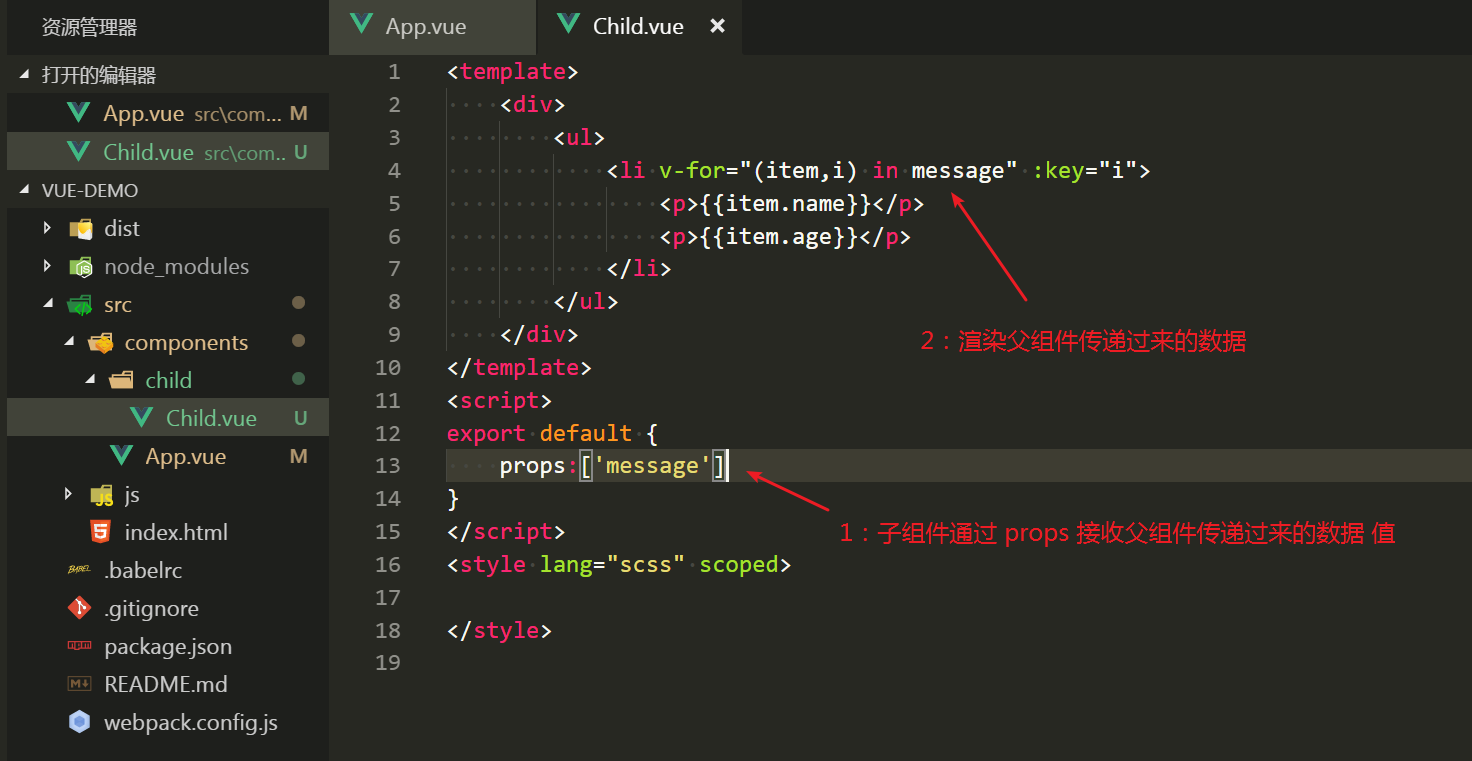
5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋给该属性
相关文章

VUE+Canvas实现财神爷接元宝小游戏
这篇文章主要介绍了VUE+Canvas实现财神爷接元宝小游戏,需要的朋友可以参考下本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
2021-04-04 
基于Vue实现文件拖拽上传功能
文件拖拽上传功能现在已经随处可见,大家应该都用过了吧,那么它具体是怎么实现的大家有去了解过吗,今天我们一起来实现一下这个功能,并封装一个拖拽上传组件吧
2024-03-03 
在Vue中使用mockjs代码实例
这篇文章主要介绍了在Vue中使用mockjs代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
2020-11-11 
结合康熙选秀讲解vue虚拟列表实现
这篇文章主要为大家介绍了结合康熙选秀讲解vue虚拟列表的原理使用,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2022-07-07 
用vue设计一个日历表
这篇文章主要介绍了如何用vue设计一个日历表,帮助大家更好的理解和学习vue框架,感兴趣的朋友可以了解下
2020-12-12 
vue3+ts实现一个表单组件的详细代码
这篇文章主要介绍了vue3+ts实现一个表单组件的详细代码,确保通过axios调用后端接口来获取省市区和街道数据,并在选择省市区时加载相应的街道数据,需要的朋友可以参考下
2024-07-07 
element日期组件实现只能选择小时或分钟
本文主要介绍了element日期组件实现只能选择小时或分钟,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2023-01-01



















最新评论