Vue之Vue.set动态新增对象属性方法
更新时间:2018年02月23日 10:24:19 投稿:jingxian
下面小编就为大家分享一篇Vue之Vue.set动态新增对象属性方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
当我们给一个比如props中,或者data中被观测的对象添加一个新的属性的时候,不能直接添加,必须使用Vue.set方法
Vue.set方法用来新增对象的属性。如果要增加属性的对象是响应式的,那该方法可以确保属性被创建后也是响应式的,同时触发视图更新

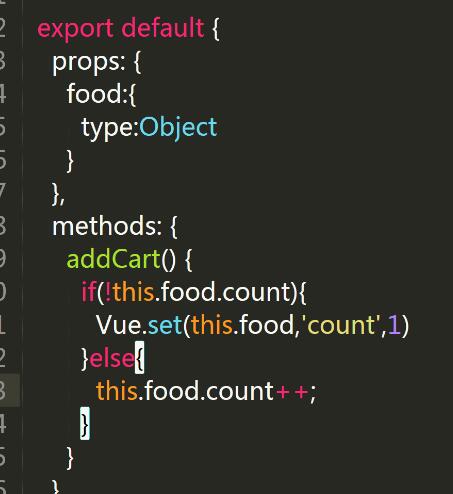
这里本来food对象是没有count属性的,我们要给其添加count属性就必须使用Vue.set方法,而不能写成'this.food.count = 1'
以上这篇Vue之Vue.set动态新增对象属性方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

一文解决vue2 element el-table自适应高度问题
在写公司后台项目的时候遇到一个需求,要求表格页面不能有滚动条,所以必须封装一个公共方法来实现表格自适应高度,本问小编给大家介绍了如何解决vue2 element el-table自适应高度问题,需要的朋友可以参考下2023-11-11
Vue2 Element Schema Form 配置式生成表单的实现
本文主要介绍了Vue2 Element Schema Form 配置式生成表单的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-05-05












最新评论