jQuery动态添加li标签并添加属性和绑定事件方法
更新时间:2018年02月24日 08:29:10 作者:花海_
下面小编就为大家分享一篇jQuery动态添加li标签并添加属性和绑定事件方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
代码如下:
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="listproject" class="list-group">
<script type="text/javascript">
var JSarray = new Array();
JSarray[0] = "array0";
JSarray[1] = "array1";
JSarray[2] = "array2";
JSarray[3] = "array3";
JSarray[4] = "array4";
for(var i = 0;i<5;i++){
$("#listproject").append("<li id=li"+i+">"+JSarray[i]+"</li>"); //在ul标签上动态添加li标签
$("#li"+i).attr("class",'list-group-item'); //为li标签添加class属性
}
$('li').on('click',function(){ //绑定事件
alert("事件绑定成功!");
});
</script>
</body>
</html>
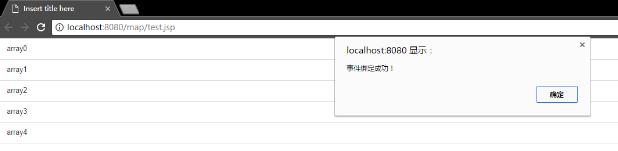
运行结果:

以上这篇jQuery动态添加li标签并添加属性和绑定事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章

jQuery实现滑动页面固定顶部显示(可根据显示位置消失与替换)
这篇文章主要介绍了jQuery实现滑动页面固定顶部显示,还可根据显示位置消失与替换对应的当前显示项,具有一定参考借鉴价值,需要的朋友可以参考下2015-10-10
jquerymobile checkbox及时刷新才能获取其准确值
一般登录的时候 都有个记住用户名 记住密码 的两个checkbox 多选框用jquerymobile 做页面 ,当勾选checkbox 时总是不能获取它正确的值2012-04-04
Jquery实现列表(隔行换色,全选,鼠标滑过当前行)效果实例
Jquery实现列表(隔行换色,全选,鼠标滑过当前行)效果实例,需要的朋友可以参考一下2013-06-06
简单谈谈jQuery(function(){})与(function(){})(jQuery)
这篇文章主要简单介绍了jQuery(function(){})与(function(){})(jQuery)的区别,需要的朋友可以参考下2014-12-12












最新评论