java中Swing五种常见的布局方式
更新时间:2018年03月01日 08:15:20 作者:彬菌
本文通过代码示例给大家详细讲解了java中Swing五种常见的布局方式,以及相关注意知识点,有兴趣的朋友参考学习下。
1、 边界布局(BorderLayout)
2、流式布局(FlowLayout)
3、网格布局(GridLayout)
4、盒子布局(BoxLaYout)
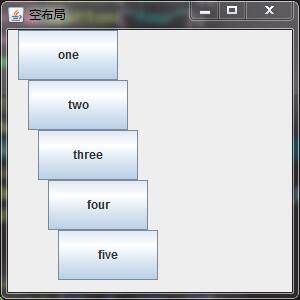
5、空布局(null)
还有其他两种布局,分别是GridBagLayout(网格包布局)、CardLayout(卡片布局)
注意:JFrame和JDialog默认布局为BorderLayout,JPanel和Applet默认布局为FlowLayout
边界布局示例代码:
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class BorderLayoutExample extends JFrame{
JButton btn1=new JButton("东");
JButton btn2=new JButton("南");
JButton btn3=new JButton("西");
JButton btn4=new JButton("北");
JButton btn5=new JButton("中");
BorderLayoutExample(){
init();
this.setTitle("边界布局");
this.setResizable(true);
this.setSize(200, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
void init(){
this.setLayout(new BorderLayout(10,5)); //默认为0,0;水平间距10,垂直间距5
this.add(btn1,BorderLayout.EAST);
this.add(btn2,BorderLayout.SOUTH);
this.add(btn3,BorderLayout.WEST);
this.add(btn4,BorderLayout.NORTH);
this.add(btn5,BorderLayout.CENTER);
}
public static void main(String args[]){
new BorderLayoutExample();
}
}
运行结果:

流式布局示例代码:
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class FlowLayoutExample extends JFrame{
JButton btn1=new JButton("one");
JButton btn2=new JButton("two");
JButton btn3=new JButton("three");
JButton btn4=new JButton("four");
JButton btn5=new JButton("five");
FlowLayoutExample(){
init();
this.setTitle("流式布局");
this.setResizable(true);
this.setSize(200, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
void init(){
this.setLayout(new FlowLayout(FlowLayout.LEFT,10,5)); //默认为居中;水平间距10,垂直间距5
this.add(btn1);
this.add(btn2);
this.add(btn3);
this.add(btn4);
this.add(btn5);
}
public static void main(String args[]){
new FlowLayoutExample();
}
}
运行结果:

网格布局示例代码:
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class GridLayoutExample extends JFrame{
JButton btn1=new JButton("one");
JButton btn2=new JButton("two");
JButton btn3=new JButton("three");
JButton btn4=new JButton("four");
JButton btn5=new JButton("five");
GridLayoutExample(){
init();
this.setTitle("表格布局");
this.setResizable(true);
this.setSize(300, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
void init(){
this.setLayout(new GridLayout(2,3,10,5)); //默认为1行,n列;2行3列,水平间距10,垂直间距5
this.add(btn1);
this.add(btn2);
this.add(btn3);
this.add(btn4);
this.add(btn5);
}
public static void main(String args[]){
new GridLayoutExample();
}
}
运行结果:

盒子布局示例代码:
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class BoxLaYoutExample extends JFrame{
JButton btn1=new JButton("one");
JButton btn2=new JButton("two");
JButton btn3=new JButton("three");
JButton btn4=new JButton("four");
JButton btn5=new JButton("five");
BoxLaYoutExample(){
init();
this.setTitle("表格布局");
this.setResizable(true);
this.setSize(300, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
void init(){
this.setLayout(new BoxLayout(this.getContentPane(),BoxLayout.X_AXIS));
//可以使用Box容器代替
//Box box = new Box(BoxLayout.Y_AXIS);box.add(btn...);box.add(creat..);
this.add(btn1);
this.add(btn2);
this.getContentPane().add(Box.createHorizontalStrut(10)); //采用x布局时,添加固定宽度组件隔开
//this.getContentPane().add(Box.createVerticalStrut(5)); //采用y布局时,添加固定高度组件隔开
this.add(btn3);
this.add(btn4);
this.add(btn5);
}
public static void main(String args[]){
new BoxLaYoutExample();
}
}
运行结果:

空布局示例代码:
import javax.swing.JButton;
import javax.swing.JFrame;
public class NullLayoutExample extends JFrame{
JButton btn1=new JButton("one");
JButton btn2=new JButton("two");
JButton btn3=new JButton("three");
JButton btn4=new JButton("four");
JButton btn5=new JButton("five");
NullLayoutExample(){
init();
this.setTitle("空布局");
this.setResizable(true);
this.setSize(300, 300);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
void init(){
this.setLayout(null);
btn1.setBounds(10, 0, 100, 50); //x坐标10,y坐标0,组件宽100,高50
btn2.setBounds(20, 50, 100, 50);
btn3.setBounds(30, 100, 100, 50);
btn4.setBounds(40, 150, 100, 50);
btn5.setBounds(50, 200, 100, 50);
this.add(btn1);
this.add(btn2);
this.add(btn3);
this.add(btn4);
this.add(btn5);
}
public static void main(String args[]){
new NullLayoutExample();
}
}
运行结果:

相关文章

SpringCloud全面解析@FeignClient标识接口的过程
这篇文章主要介绍了SpringCloud全面解析@FeignClient标识接口的过程,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-03-03
IDEA 中 maven 的 Lifecycle 和Plugins&n
IDEA 主界面右侧 Maven 标签栏有同样的命令,比如 install,既在 Plugins 中存在,也在 Lifecycle中存在,到底选哪个?二者又有什么区别呢?下面小编给大家介绍下IDEA 中 maven 的 Lifecycle 和Plugins 的区别,感兴趣的朋友一起看看吧2023-03-03












最新评论