Vue.directive 自定义指令的问题小结
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码。
2.
<div id="example" v-change-by="myColor"></div>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
</script>
3.结果打开页面,一片空白,宽高都有设置,div并没有变黑。检查代码怎么都是对的,没有语法错误。然后考虑到是不是vue.min.js文件的问题,然后从官网下载了开发版,用vue.js。结果有惊喜的发现。

4.原来生产版本vue.min.js不支持报错,真的神坑!
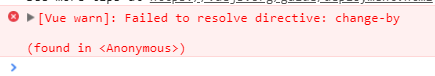
5.终于理解了原因,然后很重要一点就是指令要写在vue实例化对象前面,要不然会报错 Failed to resolve directive;最后贴出正确顺序代码
<div id="example" v-change-by="myColor"></div>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>
6.最后输出页面,完美...小问题,要注意。

总结
以上所述是小编给大家介绍的Vue.directive 自定义指令的问题小结,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章

粘贴可用的element-ui validateField局部校验
这篇文章主要为大家介绍了粘贴可用element-ui中validateField局部校验示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-01-01
vue中的rules表单校验规则使用方法示例详解 :rules=“rules“
这篇文章主要介绍了vue中的rules表单校验规则使用方法示例详解 :rules=“rules“,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-11-11
Vue ElementUI实现:限制输入框只能输入正整数的问题
这篇文章主要介绍了Vue ElementUI实现:限制输入框只能输入正整数的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07












最新评论