浅谈Vue2.0中v-for迭代语法的变化(key、index)
更新时间:2018年03月06日 09:17:43 作者:qinjianhuang
下面小编就为大家分享一篇浅谈Vue2.0中v-for迭代语法的变化(key、index),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
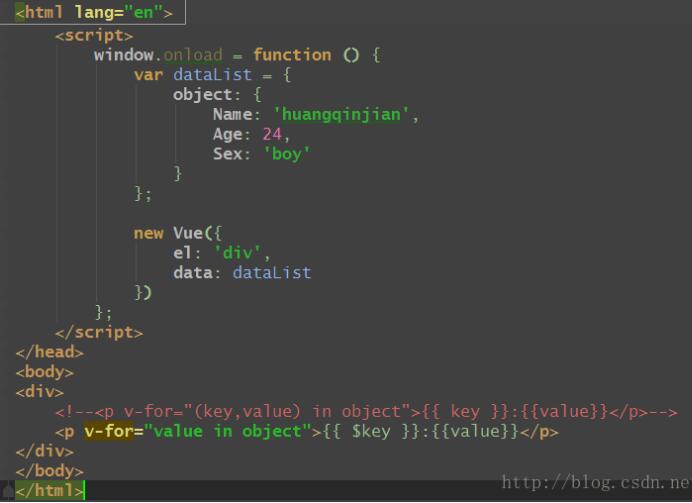
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

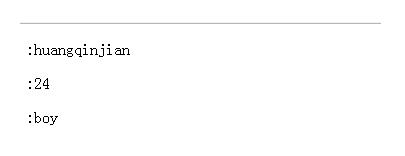
结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
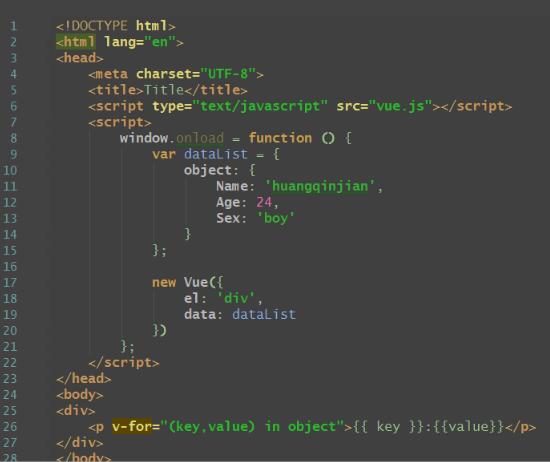
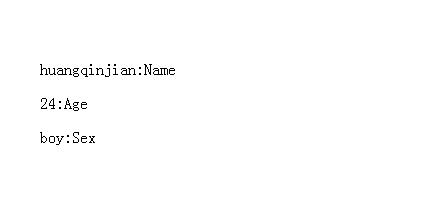
解决后:


以上这篇浅谈Vue2.0中v-for迭代语法的变化(key、index)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Element ui中menu组件(el-menu/el-menu-item/el-submenu/template)
最近在使用Element开发时遇到了不少问题,下面这篇文章主要给大家介绍了关于Element ui中menu组件(el-menu/el-menu-item/el-submenu/template)层级结构与用法的相关资料,需要的朋友可以参考下2022-12-12
解决Vue警告Write operation failed:computed value is readonl
这篇文章主要给大家介绍了关于如何解决Vue警告Write operation failed:computed value is readonly的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2023-03-03
vue3+vite使用vite-plugin-svg-icons插件显示本地svg图标的方法
这篇文章主要介绍了vue3+vite使用vite-plugin-svg-icons插件显示本地svg图标的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-12-12












最新评论