解决在vue项目中,发版之后,背景图片报错,路径不对的问题
更新时间:2018年03月06日 09:45:00 作者:Z_沿华
下面小编就为大家分享一篇解决在vue项目中,发版之后,背景图片报错,路径不对的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
解决方法:

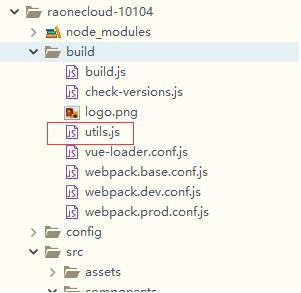
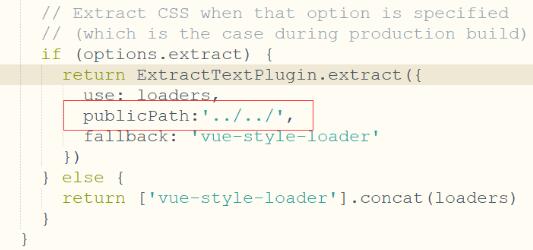
在utils.js里边的

加上publicPath:'../../',
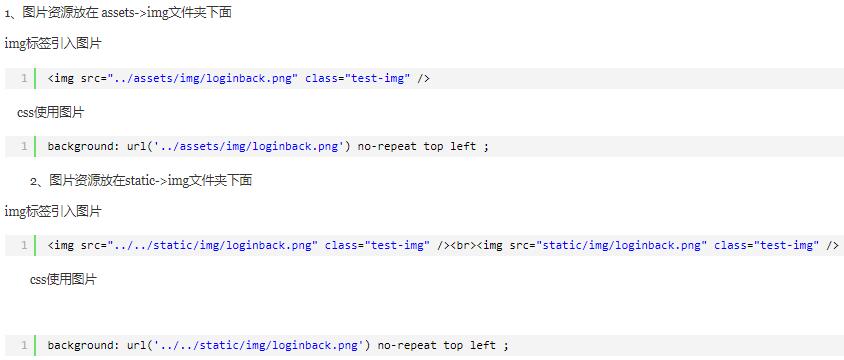
在引入图片或者背景图的时候,使用方法:

以上这篇解决在vue项目中,发版之后,背景图片报错,路径不对的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

element-ui复杂table表格动态新增列、动态调整行以及列顺序详解
这篇文章主要给大家介绍了关于element-ui复杂table表格动态新增列、动态调整行以及列顺序的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下2023-08-08












最新评论