解决vue build打包之后首页白屏的问题
更新时间:2018年03月06日 14:47:18 作者:攻城狮Lee丶
下面小编就为大家分享一篇解决vue build打包之后首页白屏的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
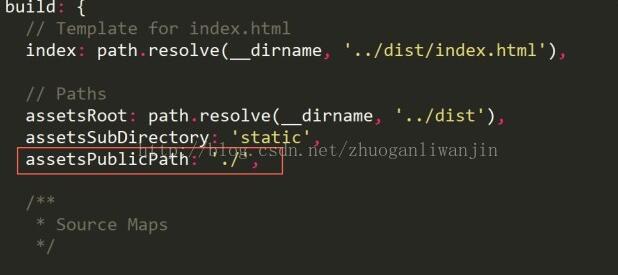
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子。

再次执行 npm run build 就可以了。
以上这篇解决vue build打包之后首页白屏的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

el-form resetFields无效和validate无效的可能原因及解决方法
本文主要介绍了el-form resetFields无效和validate无效的可能原因及解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-08-08
vue-cli对element-ui组件进行二次封装的实战记录
组件类似于需要多个地方用到的方法,在Vue中组件就是一种复用(经常使用)一个功能的手段,下面这篇文章主要给大家介绍了关于Vue element ui二次封装的相关资料,需要的朋友可以参考下2022-06-06












最新评论