Angular父组件调用子组件的方法
理解组件
组件是一种特殊的指令,使用更简单的配置项来构建基于组件的应用程序架构
这样他能简单地写app,通过类似的web Component 或者angular2的样式。
web Component 是一个规范。马上就要成为标准。
应用组件的优点:
- 比普通指令配置还简单
- 提供更好的默认设置和最好的实践
- 对基于组建的应用架构更优化。
- 对angular2的升级更平滑。
不用组建的情况:
- 对那些在 compile或者pre-link阶段要执行操作的指令,组件不能用,因为无法到达那个阶段。
- 如果你想定义指令的 priority,terminal,multi-element,也不能用。
- 组件只能通过元素标签触发,其他的只能用命令。
viewChild装饰器。
父组件的模版和控制器里调用子组件的API。
1、创建一个子组件child1里面只有一个greeting方法供父组件调用。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}
2、父组件中分别在模版中用模版本地变量调用和在控制器中用ts代码调用。
父组件写2个<app-child>并分别指定模版本地变量
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3,在父组件控制器中声明一个由viewChild装饰器装饰的变量获得子组件的引用。
通过模版变量的名字child1找到相应的子组件并赋值给child1变量,拿到引用就可以调用子组件方法。
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}

4,在父组件模版中调用子组件方法。
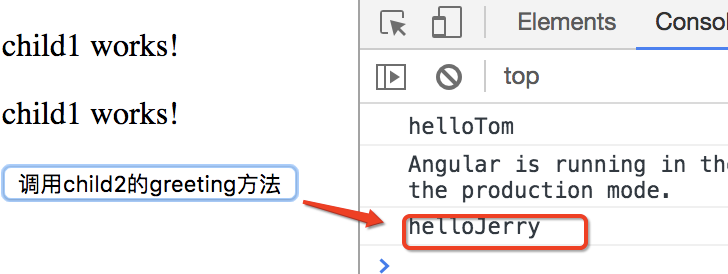
在父组件模版中加一个button,点击时去调用子组件child2的greeting方法。
<app-child1 #child1> </app-child1>
<app-child1 #child2> </app-child1>
<button (click)="child2.greeting('Jerry')">调用child2的greeting方法</button>

总结
以上所述是小编给大家介绍的Angular父组件调用子组件的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

基于angular中的重要指令详解($eval,$parse和$compile)
下面小编就为大家带来一篇基于angular中的重要指令详解($eval,$parse和$compile)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-10
简单谈谈require模块化jquery和angular的问题
下面小编就为大家带来一篇简单谈谈require模块化jquery和angular的问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-06-06












最新评论