Vue filter介绍及详细使用
更新时间:2018年04月04日 08:32:32 作者:哈哈天气晴朗
这篇文章主要介绍了Vue filter介绍及详细使用,非常不错,具有参考借鉴价值,需要的朋友可以参考下
Vue filter介绍及其使用
VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果。
Vue.js自带了一些默认过滤器例如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 输出复数的形式
debounce 延期执行函数
limitBy 在 v-for 中使用,限制数量
filterBy 在 v-for 中使用,选择数据
orderBy 在 v-for 中使用,排序
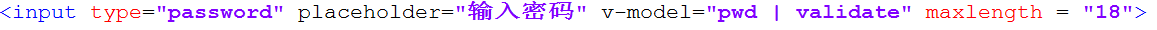
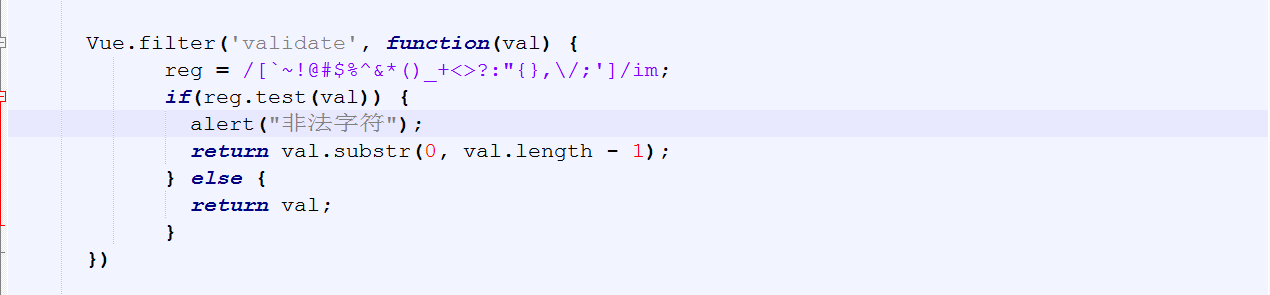
在Vue中还自带了filter自定义过滤器代码说明一切:


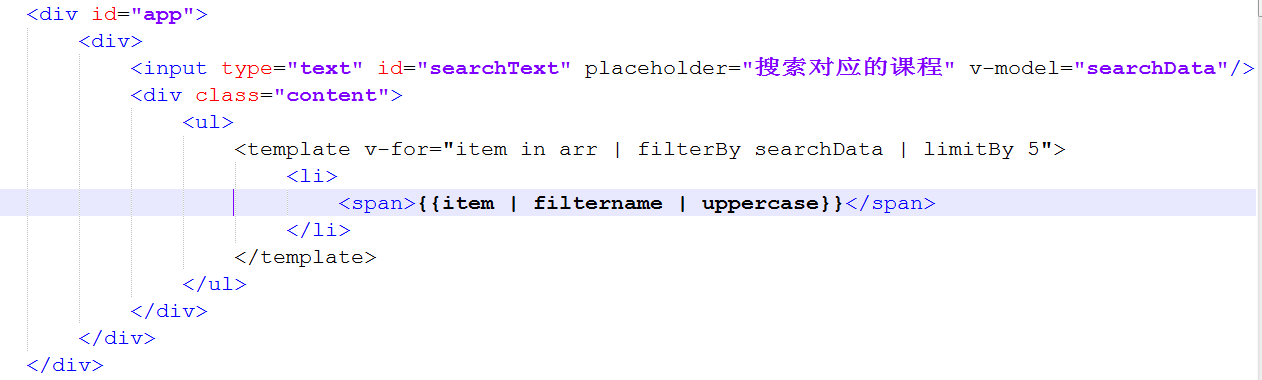
下面一个实例讲解Vue自带过滤器的使用:
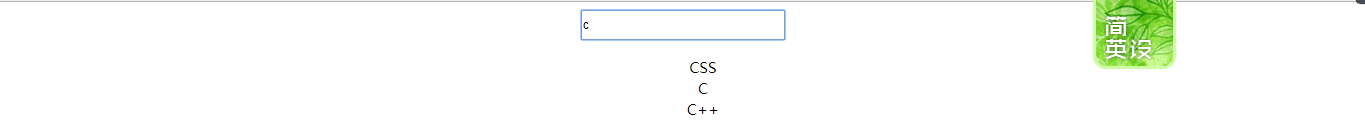
效果图:


上代码:



至此Vue filter的介绍及详细使用介绍完毕
相关文章

vue引入elementUi后打开页面报错Uncaught TypeError的解决方式
这篇文章主要给大家介绍了关于vue引入elementUi后打开页面报错Uncaught TypeError: Cannot read properties of undefined(reading ‘prototype‘)的解决方式,文中通过图文介绍的非常详细,需要的朋友可以参考下2022-08-08
详解Vue.js 作用域、slot用法(单个slot、具名slot)
这篇文章主要介绍了Vue.js 作用域、slot用法(单个slot、具名slot),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-10












最新评论