JS简单实现动态添加HTML标记的方法示例
本文实例讲述了JS简单实现动态添加HTML标记的方法。分享给大家供大家参考,具体如下:
一 介绍
动态添加一个HTML标记可以使用createElement()方法来实现。
CreateElement()方法可以根据一个指定的类型来创建一个HTML标记。
语法:
sElement=document.createElement(sName)
sElement:用来接收该方法返回的一个对象。
sName:用来设置HTML标记的类型和基本属性。
二 应用
动态添加一个文本框
本示例通过单击“动态添加文本”按钮,将在页面中动态添加一个文本框。
三 代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.jb51.net 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>
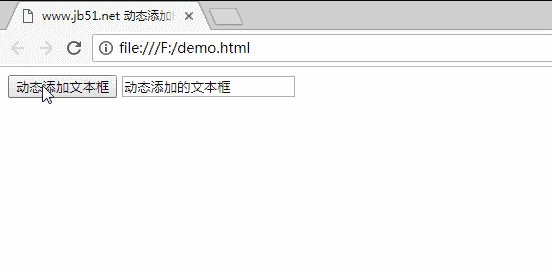
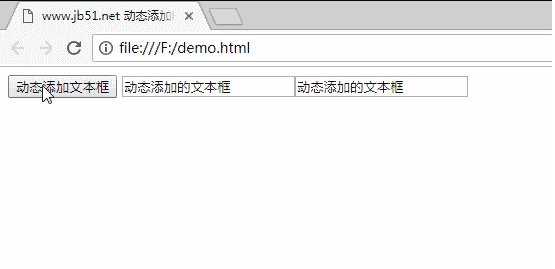
四 运行结果

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript页面元素操作技巧总结》、《JavaScript操作DOM技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
相关文章

layui 图片上传+表单提交+ Spring MVC的实例
今天小编就为大家分享一篇layui 图片上传+表单提交+ Spring MVC的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09
用XMLDOM和ADODB.Stream实现base64编码解码实现代码
用 XMLDOM 和 ADODB.Stream 实现base64编码解码实现代码,需要的朋友可以参考下。2010-11-11












最新评论