JS简单获取并修改input文本框内容的方法示例
本文实例讲述了JS简单获取并修改input文本框内容的方法。分享给大家供大家参考,具体如下:
一 介绍
获取文本框并修改其内容可以使用getElementById()方法来实现。
getElementById()方法可以通过指定的id来获取HTML标记,并将其返回。
语法:
sElement=document.getElementById(id)
sElement:用来接收该方法返回的一个对象。
id:用来设置需要获取HTML标记的id值。
二 应用
获取文本框并修改其内容
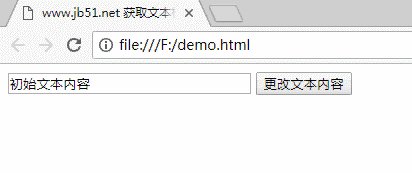
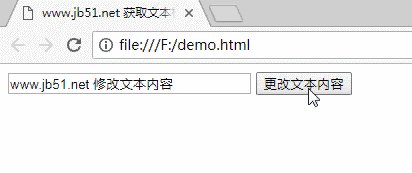
在页面加载后的文本框中将会显示“初始文本内容”,当单击按钮后将会改变文本框中的内容。
三 代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>
四 运行结果

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript页面元素操作技巧总结》、《JavaScript操作DOM技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
相关文章

微信小程序使用map组件实现检索(定位位置)周边的POI功能示例
这篇文章主要介绍了微信小程序使用map组件实现检索(定位位置)周边的POI功能,涉及微信小程序基于map组件与高德地图PAI接口的定位操作相关使用技巧,需要的朋友可以参考下2019-01-01












最新评论