vue 组件使用中的一些细节点
细节一
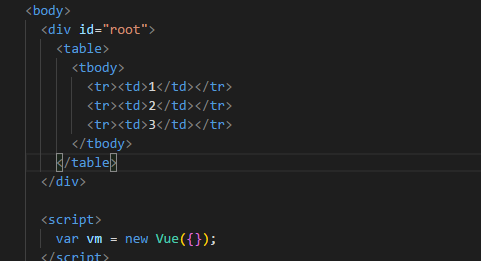
基础例子

运行结果:

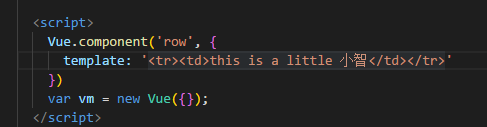
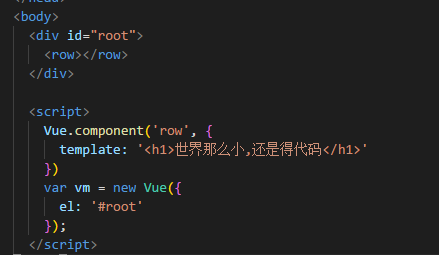
以上大家都懂,这边就不多说,回到代码里,有时候我们需要 tbody 里面每一行是一个子组件,那我们代码可以怎么写呢?我们可以这样写,定义一个全局组件,如下:

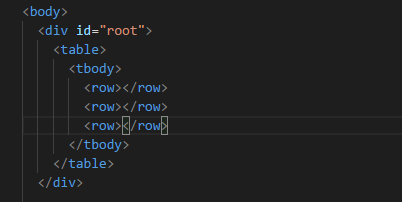
然后我们在 body 里面可以这么调用:

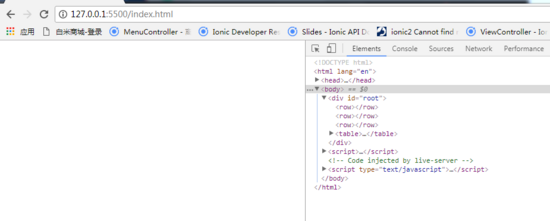
运行结果:

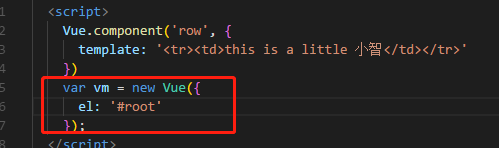
可以看到 row 是有打印出来了,但它实际上里面没有任务内容,那我们的问题出在哪呢?回到代码我们发现我们在创建 vue 实例的时候没有指定要挂载的点,所以我们通过 el 来指定 vue 接管的 Dom ,如下:

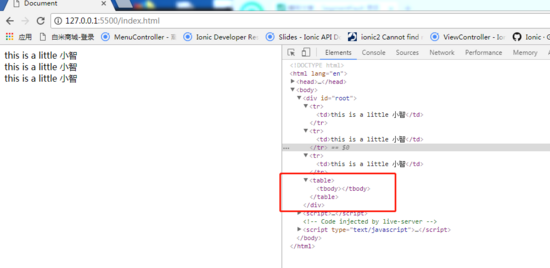
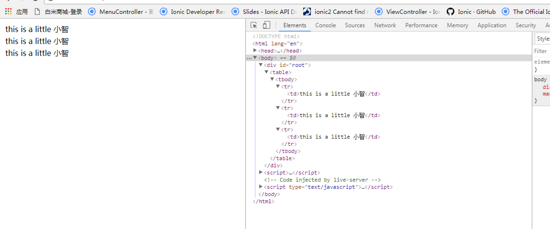
运行结果:

感觉上没有问题,但真的是这样吗?我们通过检查元素,查看DOM结构:

大家可以看到出错啦?正常的三个 tr 应该是在 tbody 里面, 而现在跑到跟 tbody 同一层了,这是怎么回事呢?
在H5的规范里面,要求我们 table 里面有 tbody, tbody 里面必须得放 tr,而现在我们使用子组件里面写成 row, 所以我们的浏览器在解析的时候就会出问题。
那么我们一旦遇到这种情况出现 bug 要怎么解呢? 这时候我们可以借助 vue 提供的 is 属性来解决这个问题。很简单, tbody 里面只能写 tr, 那我们就都写 tr,可是实际上我们要显示 tr 并不是就真的只显示 tr 空的内容,我们需要显示 row 组件的内容,那怎么做?
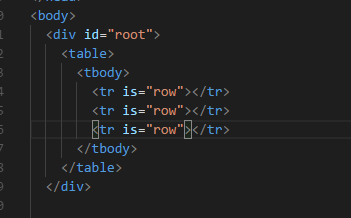
我们可以在 tr 多一个属性is 让它等于 row, 如下:

这段代码的意思是:我要用一个组件,但是我不能直接写这个组件,所以我们写了一个 tr, 我们用 is 表示虽然我写的是 tr, 但它表示是 row 组件,这样能既能符合 H5 的规范又能显示我们组件的内容 ,程序就不会有 bug 了。
运行结果:

一切正常。
同样我们使用 ul, select 标签的时候,也可以用这种方法。
细节二
基础例子

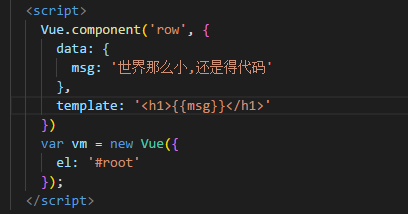
我们定义了一个组件 row,里面有段文本,如果我们想把这段文本单独提取出来用变量表示 ,那么你很有可能会这样写:

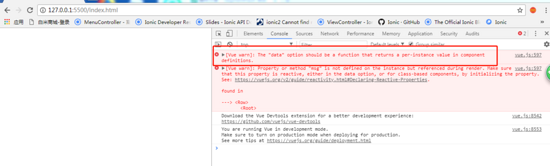
看似完美,在打开浏览器运行你会发现,bug 正向你招手:

主要意思是 data 是要一个函数,而不是一个对象,什么情况,在根组件,也就是最外层 vue 的实例,我们通过对象定义是 ok 的,但是在非根组件的子组件这样定义是不行滴。data 定义要求是一个函数,同时这个函数要求返回一个对象,如下:

运行结果:

这样问题就解决啦。
之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和其它的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。
细节三
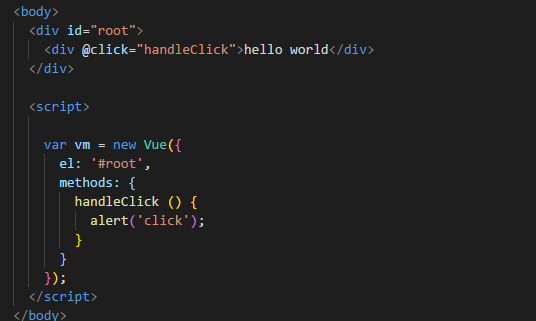
基础例子

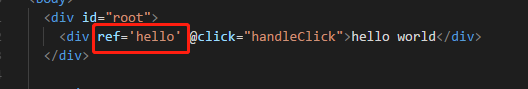
运行,点击弹出click,没毛病。vue 不建议我们在代码里面操作 Dom, 但是在处理一些极其复杂的动画效果,我们还真得操作 Dom, 那么在 vue 中如何操作 Dom 呢? 我们可以通过 ref 引用的方式,如下:

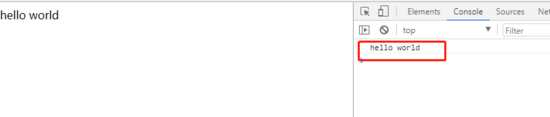
这时候我们有个需求,就是点击div 的时候,把里面的内容打印出来,我们可以通过引用获取div节点,然后打印div 里面的内容即可:

运行结果:

总结
以上所述是小编给大家介绍的vue 组件使用中的一些细节点,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Vue+ElementUI实现从后台动态填充下拉框的示例代码
本文主要介绍了Vue+ElementUI实现从后台动态填充下拉框的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2022-02-02












最新评论