Vue中对比scoped css和css module的区别
scoped css
scoped css可以直接在能跑起来的vue项目中使用。
使用方法:
<style scoped>
h1 {
color: #f00;
}
</style>
使用scoped划分本地样式的结果编译结果如下:
h1[data-v-4c3b6c1c] {
color: #f00;
}
即在元素中添加了一个唯一属性用来区分。
缺点
一、如果用户在别处定义了相同的类名,也许还是会影响到组件的样式。
二、根据css样式优先级的特性,scoped这种处理会造成每个样式的权重加重了:
即理论上我们要去修改这个样式,需要更高的权重去覆盖这个样式。
所以在引用包含scoped的第三方插件时如若需要修改样式则需要全局修改,而且要注意权重问题,0.0迫不得已再使用!important。
三、如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性:
所以一般父组件如果加了scoped,会比已经设置过自己样式的子组件内除最外层标签的内层标签的权重低,影响不到他们的样式。
不过也是可以通过如下方法影响到的:

四、scoped会使标签选择器渲染变慢很多倍
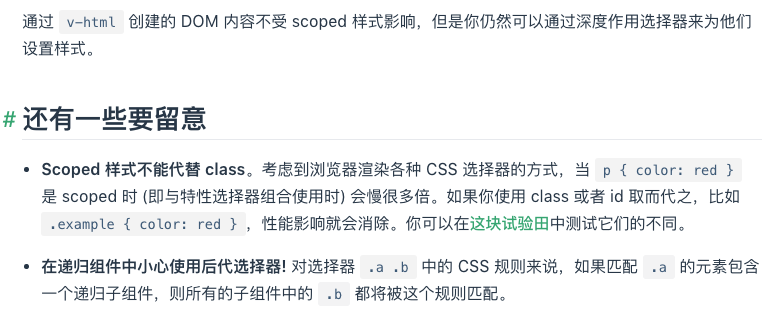
官方给了一些注意事项如下:

我们可以看到用标签选择器时scoped会严重降低性能,而使用class或id则不会。
css module
css module需要增加css-loader配置才能生效,具体可看文档的实现。
注意
如果你使用的是style-loader,如果想让配置生效需要更换到文档所述的vue-style-loader。
二者区别可以从这里了找vue-style-loader
使用如下:
<template>
<p :class="$style.gray">
Im gray
</p>
</template>
<style module>
.gray {
color: gray;
}
</style>
使用module的结果编译如下:
<p class="gray_3FI3s6uz">Im gray</p>
.gray_3FI3s6uz {
color: gray;
}
由此可见,css module直接替换了类名,排除了用户设置类名影响组件样式的可能性。
这样$style.red就可以当做一个变量,并且可以在js中使用,如下:
<script>
export default {
created () {
console.log(this.$style.gray)
// -> "gray_3FI3s6uz"
// 一个基于文件名和类名生成的标识符
}
}
</script>
我们可以看到,module在使用时多出了绑定和$style,如果你想更优雅,可以看一下这个vue-css-modules。
使用css module在keyframes中的问题
使用CSS modules处理动画animation的关键帧keyframes,动画名称必须先写。
animation: ani 1s;能正常编译,而animation: 1s ani;则会编译的不符合预期,所以平时养成良好的css参数书写顺序也很重要。
总结
综上所述,css module前期进行不麻烦的配置,实现的效果比scoped css更优,这里推荐使用css module。
以上所述是小编给大家介绍的Vue中对比scoped css和css module,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

vue2模拟vue-element-admin手写角色权限的实现
本文主要介绍了vue2模拟vue-element-admin手写角色权限的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-07-07
element编辑表单el-radio回显之后无法选择的问题解决
今天主要来谈一下element-ui编辑表单中的el-radio回显之后无法选择的问题,主要涉及到vue的双向绑定,以及element-ui编辑表单中的el-radio的默认类型,感兴趣的可以了解一下2021-08-08












最新评论