vue项目实现github在线预览功能
最近在使用 vue-cli 脚手架工具构建自己的第一个 vue 项目,有点小激动,想把它上传到 github 并展示一下预览效果,结果踩了好多坑,折腾了大半天才弄好。
这里假设你也是和我一样使用了 vue-cli 搭建了自己的项目,并且项目也已经上传到了 github
问题1
当我们在命令行执行 npm run build 后,项目的目录下会生成一个 dist 文件夹,它里面又包含一个 static 文件夹和一个 index.html 文件,这是 webpack 最终打包好的文件

我们先尝试在浏览器打开 index.html

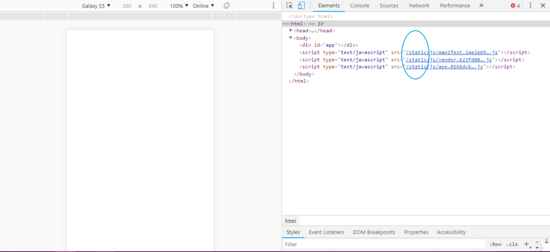
咦,为什么页面显示是空白的?打开控制台,细心的朋友可能会发现, script 标签的引入路径好像不对啊,因为 static 文件夹和 index.html 是在同一个目录下的,这里却是从根目录引入 static 下的文件,正确的路径应该是 ./ 开头的相对路径: src='./static/...' 或者 src='static/...'
是哪里出了问题?其实这跟配置资源的路径有关,打开项目根目录 config 文件夹下的 index.js ,定位到 build 下的 assetsPublicPath (dev下也有一个assetsPublicPath,别搞错了,我就是在这里踩了第一个坑),把
assetsPublicPath: '/' 修改为 assetsPublicPath: './'

这下可找出原因,因为这里把静态资源路径设置为在根目录下,所以 script 标签的引入路径就找不到 static 文件夹下的文件了
重新执行 npm run build ,再打开 index.html 文件

OK!在浏览器可以看到页面效果了!
也行你会问,为什么 assetsPublicPath 的路径要设置为在根目录下,这不是在折腾我们吗?其实这是因为在真正的项目开发中, index.html 和 static 文件夹会被放到服务器的根目录下,然后进行线上发布。
问题2
本地预览问题解决了,接着我们把项目 push 到 github

这里又出问题了! dist 文件没有被上传到 github ,怎么回事?找到项目根目录的 .gitignore 文件,这里设置一些文件名,对应的文件将不会被提交到 github 上面,而 dist 被设置在里面,所以就不能上传到 github 上了,我们可以把 dist 从文件里移除。 当然还有另一种办法,就是在操作 git 命令时,把 git add. 改为 git add -f
dist 意思是强制把 dist 文件提交到 github 。

好了,现在我们已经可以在 github 仓库里看到 dist 文件夹。
疑惑,什么 dist 文件夹要设置不被提交? 试想一下,在真正项目开发中, dist 文件夹中的 static 和 index.html 最终是要被扔到服务器上的,而不是提交到 github 上。
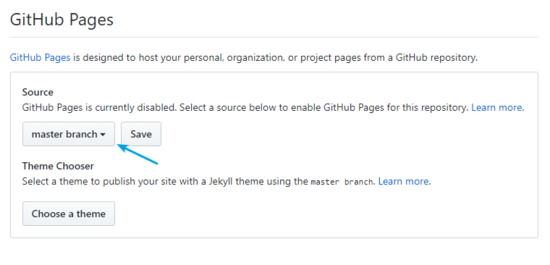
现在还是不能实现项目的线上预览效果,点击项目的 setting 项,然后找到 Github Pages

选择 master branch ,保存,接着你会看到项目在线预览链接,点击链接

此时,你会看到页面一片空白,别急,在地址栏后面添加 dist (因为 index.html 是在 dist目录 下),回车,好了,线上页面效果出来了

至此,项目的在线预览效果就实现了!!
还没有结束!在项目的 master 分支上,混合了源代码和页面预览文件,能不能把两者分开?而且还有一个问题, index.html 总是在 dist 路径下的,能不能项目名称直接跟 index.html 。这里就引出另外一种办法了。
另外一种办法
采用 github 的 gh-pages 分支制作 GitHub Pages ,只把 dist 添加到 gh-pages 分支,这样就把源代码和页面预览文件分开了
(先把本地的 dist 文件夹删除,再上传到 github ,更新 master 分支)
git 命令操作
git run build git branch gh-pages //创建gh-pages分支 git checkout gh-pages //切换到gh-pages分支 git add -f dist //强制把dist文件夹提交到github $ git subtree push --prefix dist origin gh-pages //把dist文件夹单独部署到gh-pages分支
 这里要选择
这里要选择 gh-pages branch ,再点击连接,如果此时看到空白页面,别急,稍等一会(内容更新需要时间)
好了,现在看仓库的 master 分支,不存在 dist 文件夹了,再看线上预览地址,也完美了


总结
以上所述是小编给大家介绍的vue项目实现github在线预览功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

前端在el-dialog中嵌套多个el-dialog代码实现
最近使用vue+elementUI做项目,使用过程中很多地方会用到dialog这个组件,有好几个地方用到了dialog的嵌套,下面这篇文章主要给大家介绍了关于前端在el-dialog中嵌套多个el-dialog代码实现的相关资料,需要的朋友可以参考下2024-01-01












最新评论