AngularJS实现动态切换样式的方法分析
本文实例讲述了AngularJS实现动态切换样式的方法。分享给大家供大家参考,具体如下:
AngularJS相比原生的js或者jquery有着很大不同,对于一个简单的鼠标点击不同选项,动态切换样式该怎么实现呢。
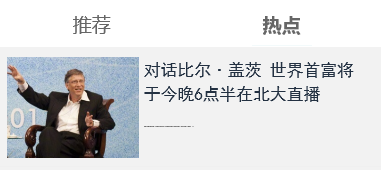
本文实现的是点击某个标题,标题字体加粗,并随之切换相应的div内容,如下(点击推荐或热点)


Ok.,实现过程
1. html代码
<!--推荐或热点标题-->
<div class="comTitStyle">
<div>
<a ng-click="titleClick(0)" ng-class="{'selected':focusIndex==0}" class="selected">推荐</a>
</div>
<div>
<a ng-click="titleClick(1)" ng-class="{'selected':focusIndex==1}">热点</a>
</div>
</div>
2. 控制器代码
.controller('newsCtrl', function($scope) {
//定义要聚焦的索引
$scope.focusIndex=0; //默认显示推荐板块
$scope.recHide = false;
$scope.hotHide = true;
$scope.titleClick = function(index){
$scope.focusIndex=index; //点击切换样式
if(index == 0){
$scope.recHide = false;
$scope.hotHide = true;
}else if(index == 1){
$scope.recHide = true;
$scope.hotHide = false;
}
}
})
3. 附上包括.selected在内的CSS样式
.comTitStyle{
width: 16rem;
height: 2rem;
}
.comTitStyle > div{
display: inline-block;
width: 7.9rem;
height: 2rem;
vertical-align: middle;
text-align: center;
line-height: 2rem;
}
.comTitStyle > div > a{
width: 2.5rem;
height: 1.9rem;
display: inline-block;
vertical-align: middle;
font-size: .8rem;
color: #666666;
}
.comTitStyle > div > .selected{
border-bottom: 1px solid #3BB4C1;
font-weight: bold;
}
4. 好了,在浏览器运行试试,放心,没错的!
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
相关文章

Angular.js中用ng-repeat-start实现自定义显示
大家都知道Angular.js可以用ng-repeat来显示列表数据,可是如果想要自定义显示数据列表的话ng-repeat就实现不了了,这个时候可以利用ng-repeat-start 和 ng-repeat-end来实现,下面通过本文来详细看看实现的方法吧。2016-10-10
Angular.js通过自定义指令directive实现滑块滑动效果
这篇文章主要给大家介绍了关于Angular.js如何通过自定义指令directive实现滑块滑动的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用angularjs具有一定的参考学习价值,需要的朋友们下面来一起看看吧。2017-10-10
AngularJS入门教程之与服务器(Ajax)交互操作示例【附完整demo源码下载】
这篇文章主要介绍了AngularJS与服务器Ajax交互操作的方法,可实现post传输数据的功能,并附带完整的demo源码供读者下载参考,源码中还包含了前面章节的示例文件,需要的朋友可以参考下2016-11-11
angularJs中跳转到指定的锚点实例($anchorScroll)
今天小编就为大家分享一篇angularJs中跳转到指定的锚点实例($anchorScroll),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-08-08












最新评论